Kenapa kamu wajib tahu cara memasukkan gambar di html? Dalam mengoptimasi konten website, memasukkan gambar ke dalamnya ternyata penting banget! Coba bayangkan, seandainya kamu harus membaca artikel yang hanya menyajikan tulisan panjang. Pastinya, kamu akan merasa bosan dan nggak mendapatkan manfaatnya, kan? Tentunya, output berbeda akan kamu dapatkan dengan menggunakan gambar.
Gambar pada sebuah konten situs, baik dalam bentuk foto maupun ilustrasi nggak hanya berfungsi sebagai penghias saja. Tapi, pembaca juga bisa mendapatkan informasi tambahan yang dapat memperkuat kontenmu. Nah, dengan mengetahui cara memasukkan gambar di html, kamu bisa mendapatkan lebih banyak keuntungan dalam hal meningkatkan kekuatan SEO situsmu. Yuk, simak penjelasan lebih lengkap berikut.
Kenapa Harus Tahu Cara Memasukkan Gambar di HTML?

Kamu bertanya-tanya tentang kenapa wajib banget tahu cara memasukkan gambar di html? Untuk memasukkan gambar ke dalam konten, kamu memang bisa menggunakan beberapa cara. Bahkan, beberapa platform menyediakan cara input gambar yang gampang banget dengan cukup memencet tombol “Upload” saja. Lalu, kenapa mengetahui cara mengunggah gambar lewat kode HTML itu penting banget.
Jawabannya, HTML merupakan kode atau tag yang paling umum kamu gunakan untuk membangun sebuah struktur website. Bahkan, diperkirakan sekitar 90% website dari seluruh dunia menggunakan prinsip HTML. Nah, makanya, dengan mengetahui cara memasukkan gambar di html, tentunya akan mempermudah kamu dalam me-manage berbagai website berbasis HTML manapun.
Cara Memasukkan Gambar di HTML

Nah, sekarang kamu sudah tahu kan pentingnya tahu cara memasukkan gambar di html? Agar bisa memasukkan gambar melalui HTML untuk kontenmu, ada beberapa langkah yang harus kamu lakukan terlebih dulu, nih. Yuk, simak step-by-step berikut ini:
Pastikan Format Gambar yang Kamu Pakai sudah Sesuai

Kamu pernah mencoba memasukkan gambar ke dalam format HTML, tapi ternyata gambar tersebut nggak muncul? Wah, bisa jadi itu gara-gara format gambarmu yang nggak sesuai. Memperhatikan format ekstensi gambar memang penting banget. Karena, jika ternyata salah format bisa-bisa mengakibatkan gambar nggak muncul. Format gambar beserta ekstensinya yang wajib kamu tahu adalah:
| Format | Extension |
| JPEG/JPG | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | .png |
| SVG | .svg |
| GIF | .gif |
| APNG | .apng |
| ICO | .ico / .cur |
Masukkan Atribut dari Gambar ke Tag HTML Images

Cara memasukkan gambar di html selanjutnya adalah menggunakan tag yang tepat pada dokumen HTML gambarmu. Tag yang perlu kamu gunakan adalah: <img>. Kamu mungkin bertanya-tanya, kenapa kamu perlu memasukkan atribut tersebut ke dalam kode HTMLmu. Alasannya sederhana! Pasalnya, sistem HTML memang membutuhkan atribut tertentu supaya halaman tersebut bisa menampilkan file gambar yang kamu peroleh dari sumbernya (website, drive komputer, dll). Kode untuk atribut yang dipakai untuk mengambil gambar dari sumber penyimpanan adalah “src”. Atribut HTML tersebut biasanya terdiri dari link URL dari sumber gambar tersebut, atau nama file gambar itu sendiri. Misalnya, kamu hendak menginput file gambar seekor anak kucing. Maka kode atribut HTML yang kamu pakai adalah:
<img src="kucing.jpg">Sedangkan, untuk pengaplikasiannya melalui fitur text editor pada halaman HTML-mu, kamu bisa copy paste kode sintaks berikut:
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Contoh gambar yang ada di halaman HTMLmu </p>
<img src="kucing.png">
</body>
</html>
Menambahkan Alt Text pada Tag HTML Gambar

Selain menambahkan gambar, kamu juga bisa memberikan atribut alt text pada gambar tersebut, lho. Alt text atau teks alternatif adalah judul lain dari nama file gambar tersebut. Penambahan alt text pada alternatif HTML gambarmu ternyata penting banget, lho. Alt text ini biasanya akan muncul apabila gambar tersebut gagal ditampilkan. Dengan adanya teks ini, maka pengunjung situsmu akan tetap mendapatkan informasi tentang gambar tersebut.
Baca juga: 4 Cara Melihat Foto yang Dihapus di Google
Nggak hanya itu, penyematan alt text ini juga berguna banget buat memperkuat optimasi situsmu. Adanya tambahan deskripsi alternative text pada gambar bisa membantu search engine menemukan kontenmu. Sehingga, Google akan lebih mudah mengindeks situsmu dalam SERP. Lalu, bagaimana cara menambahkan alternative text ini dalam bentuk kode HTML? Caranya, gampang banget dan nggak jauh berbeda dari cara memasukkan gambar di html. Kamu hanya perlu menambahkan atribut “alt” tepat di dalam tag <img>. Sebagai contoh:
<img_src=”kucing.jpg” alt=”gambar_kucing”>Menambahkan Keterangan Gambar

Cara memasukkan gambar di html selanjutnya adalah kamu perlu memberikan keterangan pada gambar tersebut. Salah satu aspek menarik dari penambahan atribut gambar pada laman HTML adalah pengunjung bisa melihat deskripsi atau keterangan gambar tersebut saat mereka mengarahkan cursor ke bagian gambar itu. Tapi, untuk mendapatkan fitur tooltips tersebut, kamu perlu menambahkan atribut judul tambahan. Letaknya ada di dalam atribut <img>. Cara ini bisa kamu pakai alternatif apabila keterangan gambar tersebut panjang dan dikhawatirkan dapat mengakibatkan kolom gambar terasa penuh. Syntax yang perlu kamu gunakan untuk atribut ini adalah:
<img src="kucing.jpg" alt="gambar_kucing" title="gambar seekor kucing yang lucu">Untuk penempatannya dalam keseluruhan kode HTML, kamu bisa simak contoh berikut:
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Contoh gambar yang ada di halaman HTMLmu </p>
<img src="kucing.jpg" alt="gambar_kucing" title="gambar seekor kucing yang lucu">
</body>
</html>
Baca juga: 6 Cara Menghasilkan Uang dari HP Tanpa Modal
Cara Pengaturan Gambar dengan Kode HTML

Nah, melalui ulasan di atas, kamu sudah tahu cara memasukkan gambar di html. Tapi, perjalanan belum selesai! Supaya kontenmu terlihat rapi dan sedap dipandang mata, kamu perlu memastikan bahwa peletakan gambarmu sudah tepat. Selain bisa digunakan untuk mengunggah gambar, kode HTML juga bisa kamu pakai untuk mengatur atribut gambarmu. Apa saja nih pengaturan yang bisa kamu lakukan? Simak lebih lanjut di sini:
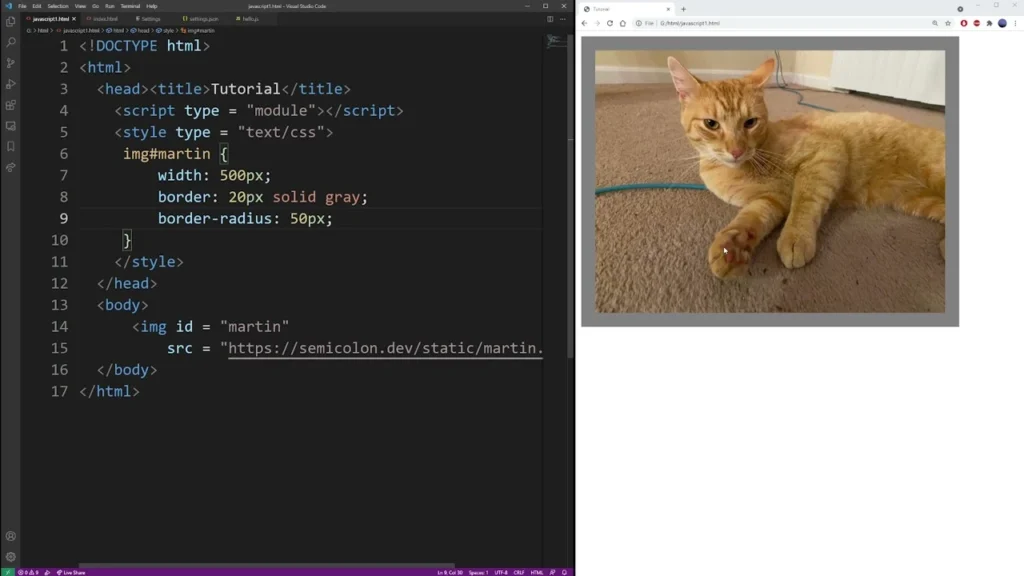
Mengubah Dimensi Gambar

Gambar yang kamu unggah terlalu besar? Tenang saja, kamu bisa mengubah dimensinya dengan menggunakan atribut HTML. Jenis atribut yang dipakai adalah “style” yang mencakup panjang (length) dan lebar (width) dari sebuah gambar. Kode syntax untuk mengaplikasikan perubahan dimensi panjang dan lebar gambar adalah:
<img src="kucing.png" alt="gambar_kucing" style="width:500px;height:400px;">Penempatannya di dalam text editor kontenmu adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Contoh gambar yang ada di halaman HTMLmu </p>
<img src="kucing.png" alt="gambar_kucing" style="width:500px;height:400px;">
</html>
Menambahkan Bingkai Gambar

Untuk membuat tampilan gambarmu terlihat makin rapi, kamu juga bisa menambahkan bingkai yang mengelilingi gambar tersebut. Bingkai tersebut berbentuk garis border dengan ketebalan yang bisa kamu atur sesuai keinginan. Untuk menambahkan bingkai pada gambarmu melalui HTML, berikut snyntax yang bisa kamu tambahkan:
<img src="kucing.jpg" border="5">Untuk penambahannya di dalam text editor, kamu bisa copas kode berikut:
<!DOCTYPE html>
<html>
<head>
<title>Cara Memasukkan Gambar di HTML</title>
</head>
<body>
<p> Contoh gambar yang ada di halaman HTMLmu </p>
<img src="kucing.jpg" border="5">
</html>
Itulah ulasan singkat mengenai cara memasukkan gambar di html. Semoga informasi di atas bermanfaat untuk kamu, ya. Pembuatan website beserta kontennya memang lumayan menguras tenaga dan waktu, apalagi buat kamu yang belum terbiasa dengan pengaturan kode HTML. Jika ingin memiliki website tanpa harus berkutat dengan kode, gunakan saja jasa pembuatan website dari Optimaise! Layanan dari Optimaise ini menawarkan website dengan waktu loading cepat dan dengan tampilan mobile friendly. Nggak hanya itu, kamu juga bisa mendapatkan domain, hosting, dan SSL gratis, lho! Kamu juga akan mendapatkan konten SEO-friendly yang akan membantu mendongkrak situsmu ke halaman pertama Google. Tunggu apa lagi? Yuk, segera hubungi kami!