Apakah kamu tahu bahwa penggunaan anchor yang efektif bisa membuat perbedaan signifikan dalam pengalaman pengguna dan visibilitas situs webmu di mesin pencari?
Di dalam dunia web dan SEO, istilah “anchor” sering terdengar, tetapi tidak semua orang memahami sepenuhnya fungsi dan dampaknya terhadap performa situs web mereka.
Meskipun tampaknya sederhana, ia ternyata memainkan peran krusial dalam navigasi situs web dan strategi SEO.
Artikel ini akan membahas beberapa hal penting tentang anchor yang dapat membantu kamu memaksimalkan potensi situs web kamu.
Table of Contents
Apa Itu Anchor dan Bagaimana Cara Kerjanya?

Anchor adalah elemen HTML yang digunakan untuk membuat hyperlink di situs web, yakni tautan yang menghubungkan satu bagian konten dengan bagian lain.
Elemen ini ditandai dengan tag <a> dalam HTML. Fungsi utama dari elemen ini adalah untuk memungkinkan pengguna meng-klik teks atau gambar di sebuah halaman web, dan kemudian diarahkan ke lokasi lain.
Ini bisa berarti berpindah ke bagian lain dalam halaman yang sama, menuju halaman berbeda di situs yang sama, atau bahkan ke situs web lain di luar domain yang sedang dikunjungi.
Sebagai contoh, jika kamu memiliki tag <a href="#section2">, maka ini akan mengarahkan pengguna ke bagian dengan ID “section2” pada halaman yang sama.
Baca juga: Ketahui Jumlah Karakter Maksimum untuk Meta Description di SEO Melalui 6 Hal Ini
Atau misalnya, jika kamu meng-klik sebuah tautan berjudul “Tentang Kami”, ia akan membawa kamu ke halaman dengan informasi tentang perusahaan tersebut.
Cara Kerja Anchor
Secara teknis, anchor (tag <a>) bekerja dengan dua atribut utama, yaitu href dan name atau id. Atribut-atribut ini menentukan tujuan dan fungsi dari link tersebut.
“href” singkatan dari “hypertext reference”, atribut ini menentukan URL atau lokasi target dari hyperlink. Jika kamu ingin mengarahkan pengguna ke halaman lain, kamu akan memasukkan alamat URL dalam atribut ini.
Misalnya, <a href="https://example.com">Visit Example</a> akan mengarahkan pengguna ke halaman di “example.com”.
Sementara itu, name atau id digunakan untuk menandai bagian tertentu dari halaman agar dapat diarahkan oleh anchor.
Atribut “id” digunakan untuk memberikan identifikasi unik pada elemen di halaman, sedangkan “name” yang sekarang lebih jarang digunakan berfungsi serupa.
Intinya, name atau id digunakan untuk membuat anchor internal yang memungkinkan navigasi ke bagian tertentu di halaman yang sama. Contohnya, <a id="section2">Section 2</a>.
Anchor dan Pengaruhnya terhadap SEO

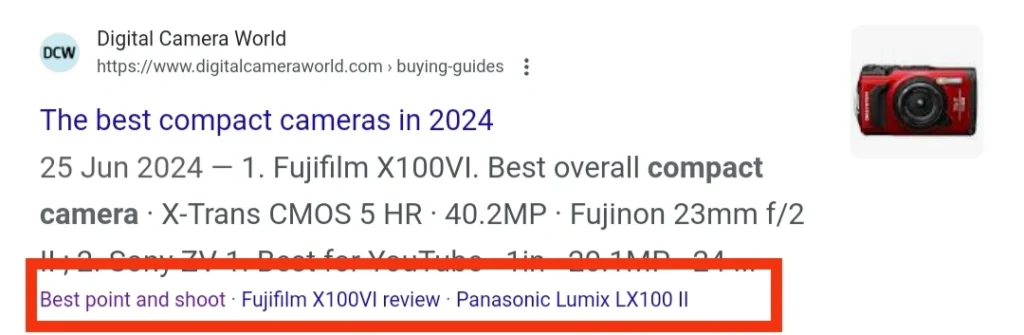
Anchor text adalah teks yang terlihat dan di-klik dalam hyperlink. Anchor text yang relevan dan informatif tidak hanya membantu pengguna memahami apa yang akan mereka temukan ketika mereka meng-klik link, tetapi juga memiliki dampak besar pada SEO.
Mesin pencari seperti Google menggunakan anchor text untuk menentukan relevansi dan konteks halaman yang ditautkan. Ini adalah beberapa alasan pentingnya anchor text di dalam halaman webmu:
- Anchor text yang deskriptif membantu mesin pencari memahami topik halaman yang ditautkan, yang bisa mempengaruhi peringkat pencarian.
- Anchor text yang relevan menunjukkan bahwa situs webmu adalah sumber informasi yang kredibel dan dapat dipercaya.
- Anchor text yang jelas mempermudah navigasi situs web, meningkatkan pengalaman pengguna, dan mengurangi bounce rate.
Jenis-jenis Anchor dan Kegunaannya

Dalam dunia desain web dan SEO, anchor sering kali dianggap sebagai elemen kecil yang sederhana. Namun, tahukah kamu bahwa ada berbagai jenis anchor dengan kegunaan yang berbeda?
Masing-masing jenisnya memiliki peran khusus dalam meningkatkan navigasi situs web dan mendukung strategi SEO yang efektif.
Ia dapat dikategorikan berdasarkan fungsinya, dan setiap jenis memiliki kegunaan yang berbeda di dalam konteks navigasi dan SEO. Berikut adalah beberapa jenis anchor dan cara penggunaannya.
Anchor Internal
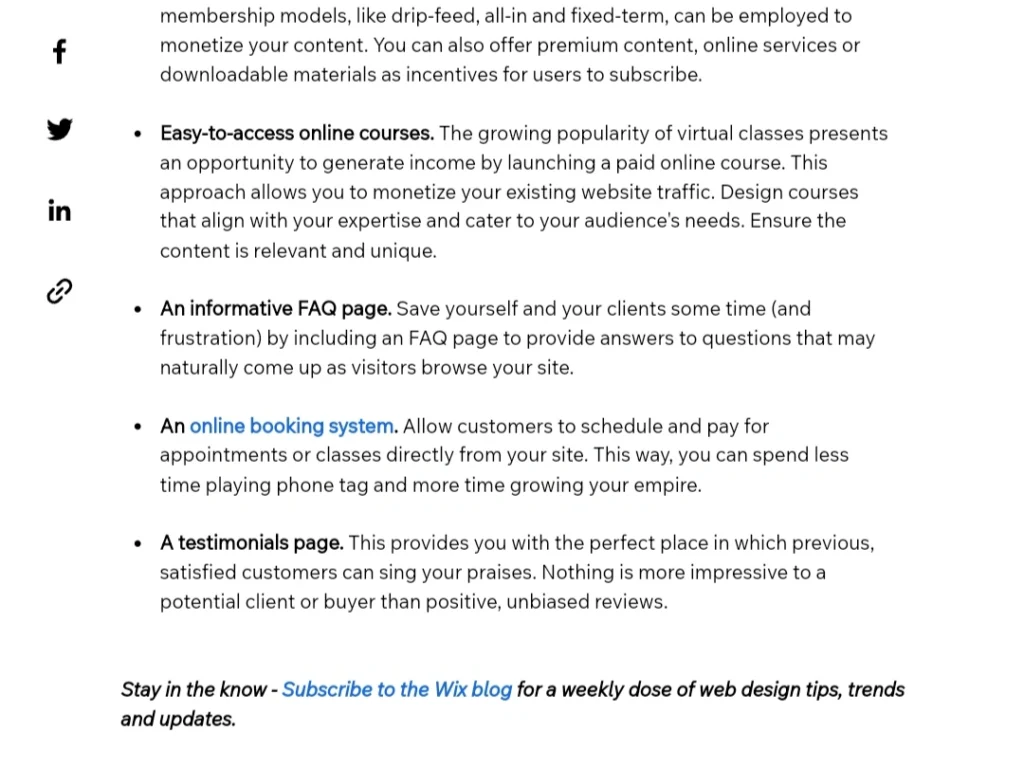
Anchor internal menghubungkan pengguna ke bagian tertentu dari halaman yang sama atau halaman lain dalam situs web yang sama. Ini sangat berguna untuk navigasi panjang atau halaman dengan banyak konten.
Misalnya, jika sebuah halaman web berisi berbagai bagian, seperti “Tentang Kami”, “Layanan”, dan “Kontak”, anchor internal dapat digunakan untuk membuat tautan yang memungkinkan pengguna melompat langsung ke bagian yang mereka minati tanpa harus menggulir seluruh halaman.
Sebagai contoh, jika kamu memiliki halaman artikel panjang tentang berbagai topik, kamu bisa menggunakan jenis ini untuk membuat daftar isi di bagian atas halaman.
Anchor Eksternal
Anchor eksternal mengarah ke situs web lain di luar domain kamu. Berbeda dengan anchor internal yang menghubungkan pengguna ke bagian lain dari situs yang sama, anchor eksternal membawa pengunjung ke halaman web di domain yang berbeda.
Ia berfungsi untuk memberikan referensi tambahan atau menyarankan sumber daya lain yang relevan dengan topik yang sedang dibahas.
Sebagai contoh, jika kamu menulis artikel tentang tips kesehatan dan ingin merujuk studi ilmiah atau artikel dari situs kesehatan terkemuka, kamu dapat menggunakan anchor eksternal.
Seperti ini, <a href="https://example-healthsite.com">Lihat studi terbaru tentang kesehatan jantung</a>. Ia akan membawa pengguna ke halaman tersebut untuk informasi lebih lanjut.
Sehingga ia akan membantu memperkaya kontenmu dengan menyediakan sumber daya tambahan, meningkatkan kredibilitas artikel, dan memberikan pengunjung akses ke informasi yang lebih luas di luar situs web kamu.
Anchor Email
Anchor email adalah jenis tautan yang dirancang untuk membuka klien email pengguna dengan alamat email yang sudah diisi secara otomatis.
Ini memudahkan pengunjung situs web untuk menghubungi kamu tanpa perlu menyalin dan menempelkan alamat email secara manual.
Ketika kamu menggunakan anchor email, maka elemen HTMLnya adalah <a href="mailto:alamatemail@domain.com">Kirim Email</a>.
Ketika pengunjung meng-klik tautan ini, klien email default mereka akan terbuka dengan jendela pesan baru yang sudah mencantumkan alamat email kamu di bagian “Kepada” (To).
Ini mempermudah proses komunikasi dan meningkatkan kenyamanan bagi pengunjung yang ingin menghubungi kamu langsung dari situs web.
Pengaruh Anchor terhadap Pengalaman Pengguna (UX)

Meskipun tampaknya sederhana, penggunaan anchor yang tepat dapat memperbaiki ataupun merusak pengalaman pengguna di situs webmu.
Pengalaman pengguna (UX) adalah faktor penting dalam desain web, dan penggunaan yang efektif dapat sangat mempengaruhi UX. Berikut adalah beberapa cara anchor berkontribusi pada pengalaman pengguna:
- Ia memungkinkan pengguna untuk dengan cepat melompat ke bagian tertentu dari halaman atau situs web tanpa harus menggulir secara manual. Ini sangat bermanfaat pada halaman dengan banyak konten, seperti artikel panjang atau laporan.
- Dengan menyediakan navigasi yang jelas dan relevan, ia membantu pengunjung menemukan informasi yang mereka cari lebih cepat, mengurangi bounce rate atau kemungkinan mereka meninggalkan situs web kamu tanpa melakukan interaksi lebih lanjut.
- Anchor yang digunakan untuk membuat daftar isi atau indeks pada halaman panjang dapat meningkatkan keterbacaan dan mempermudah pengguna untuk menemukan topik yang mereka minati.
Baca juga: Apa Itu Anchor Text dan 3 Cara Efektif Membuatnya
Praktik Terbaik dalam Penggunaan Anchor

Penggunaan anchor yang tepat dapat mengoptimalkan alur pengguna, meningkatkan keterbacaan, dan memaksimalkan potensi SEO situs web kamu.
Namun, untuk memanfaatkan sepenuhnya potensinya, penting untuk mengikuti praktik terbaik yang dapat memaksimalkan fungsinya, pertimbangkan praktik terbaik berikut ini:
- Hindari menggunakan anchor text generik, seperti “klik di sini” atau “baca selengkapnya”. Sebaliknya, gunakan teks yang memberikan informasi jelas tentang apa yang akan ditemukan di halaman yang ditautkan, seperti “Panduan Lengkap tentang SEO On-Page”.
- Secara berkala, periksa semua anchor di situs web kamu untuk memastikan tidak ada yang rusak atau mengarah ke halaman yang tidak relevan. Anchor yang rusak dapat merusak pengalaman pengguna dan mempengaruhi SEO.
- Jangan terlalu banyak menggunakan anchor dalam satu halaman. Terlalu banyak anchor dapat membingungkan pengunjung dan membuat halaman terlihat tidak teratur. Gunakan secara bijak untuk meningkatkan keterbacaan tanpa mengganggu alur konten.
- Pertimbangkan bagaimana anchor dapat mendukung strategi SEO dan UX keseluruhan kamu. Misalnya, gunakan anchor internal untuk mengarahkan pengguna ke konten terkait dan anchor eksternal untuk memberikan referensi atau sumber daya tambahan yang relevan.
Penggunaan anchor yang tepat dapat memperkuat visibilitas situs web dan meningkatkan interaksi pengguna. Namun, untuk mencapai hasil optimal, penting untuk menerapkan praktik terbaik dalam penempatan dan pemilihan anchor text.
Untuk memastikan situs web kamu dioptimalkan dengan baik, tidak ada salahnya mempertimbangkan jasa profesional. Optimaise, sebagai penyedia jasa SEO terpercaya, siap membantu kamu dengan strategi SEO yang tepat, termasuk optimasi yang menyeluruh.
Melalui layanan dari Optimaise, kamu dapat meningkatkan performa situs web dan mencapai tujuan bisnis dengan lebih efektif. Hubungi Optimaise hari ini untuk solusi SEO yang menyeluruh dan jangka panjang!
