Kini setiap website nampak memiliki visual jauh lebih menarik dengan gradasi dan perpaduan warna yang sesuai, tidak seperti dulu yang cenderung monoton dan kamu.
Ini berkat penggunaan kode warna HTML yang tepat, memungkinkan desainer untuk menciptakan pengalaman visual yang lebih dinamis, menjadikan situs web tidak hanya lebih estetis tetapi juga lebih fungsional.
Di dalam panduan ini, kami akan memberikan beberapa metode utama dalam menerapkan kode warna HTML secara efektif, lengkap dengan daftar warna yang dapat kamu gunakan untuk memperkaya desainmu.
Table of Contents
Apa Itu Kode Warna HTML?

Kode warna HTML adalah serangkaian karakter yang digunakan untuk menentukan warna tertentu dalam desain web.
Di mana setiap warnanya diwakili oleh kombinasi angka dan huruf dalam sistem hexadecimal (basis 16) yang terdiri dari 6 digit. Contoh kode warna HTML yang umum adalah #FFFFFF untuk warna putih dan #000000 untuk warna hitam.
HTML (HyperText Markup Language) mengizinkan penggunaan kode warna ini dalam berbagai elemen, seperti teks, latar belakang, border, dan lainnya. Memahami kode warna ini sangat penting bagi siapa pun yang ingin merancang atau mengedit tampilan situs web.
Terdapat beberapa format kode warna yang umum digunakan. Berikut ini adalah beberapa yang paling sering ditemui:
- Hexadecimal (Hex)
- Format ini paling umum digunakan dan terdiri dari 6 digit yang dimulai dengan tanda pagar (#). Misalnya,
#FF5733mewakili warna oranye. - Struktur dari kode ini dibagi menjadi 3 bagian, yakni 2 digit pertama mewakili komponen merah (Red), 2 digit tengah untuk hijau (Green), dan 2 digit terakhir untuk biru (Blue).
- Format ini paling umum digunakan dan terdiri dari 6 digit yang dimulai dengan tanda pagar (#). Misalnya,
- RGB (Red, Green, Blue)
- Selain format hexadecimal, HTML juga mendukung format RGB. Format ini menentukan nilai warna dengan angka antara 0 hingga 255. Misalnya,
rgb(255, 87, 51)juga merepresentasikan warna oranye. - Format ini sering digunakan ketika kamu ingin lebih mudah mengatur intensitas warna dengan kombinasi RGB.
- Selain format hexadecimal, HTML juga mendukung format RGB. Format ini menentukan nilai warna dengan angka antara 0 hingga 255. Misalnya,
- RGBA (Red, Green, Blue, Alpha)
- RGBA adalah variasi dari RGB yang menambahkan komponen alpha, yang menentukan tingkat transparansi warna. Misalnya,
rgba(255, 87, 51, 0.5)memberikan warna oranye dengan 50% transparansi.
- RGBA adalah variasi dari RGB yang menambahkan komponen alpha, yang menentukan tingkat transparansi warna. Misalnya,
- HSL (Hue, Saturation, Lightness)
- HSL adalah format alternatif yang mengatur warna berdasarkan hue (warna dasar), saturation (kejenuhan), dan lightness (kecerahan). Misalnya,
hsl(9, 100%, 60%)juga merepresentasikan warna oranye.
- HSL adalah format alternatif yang mengatur warna berdasarkan hue (warna dasar), saturation (kejenuhan), dan lightness (kecerahan). Misalnya,
- HSLA (Hue, Saturation, Lightness, Alpha)
- Seperti RGBA, HSLA menambahkan komponen alpha pada HSL. Misalnya,
hsla(9, 100%, 60%, 0.5)menghasilkan warna oranye dengan transparansi 50%.
- Seperti RGBA, HSLA menambahkan komponen alpha pada HSL. Misalnya,
Baca juga: Ketahui 6 Fungsi XAMPP Beserta Cara Menggunakannya
Daftar Kode Warna HTML Lengkap
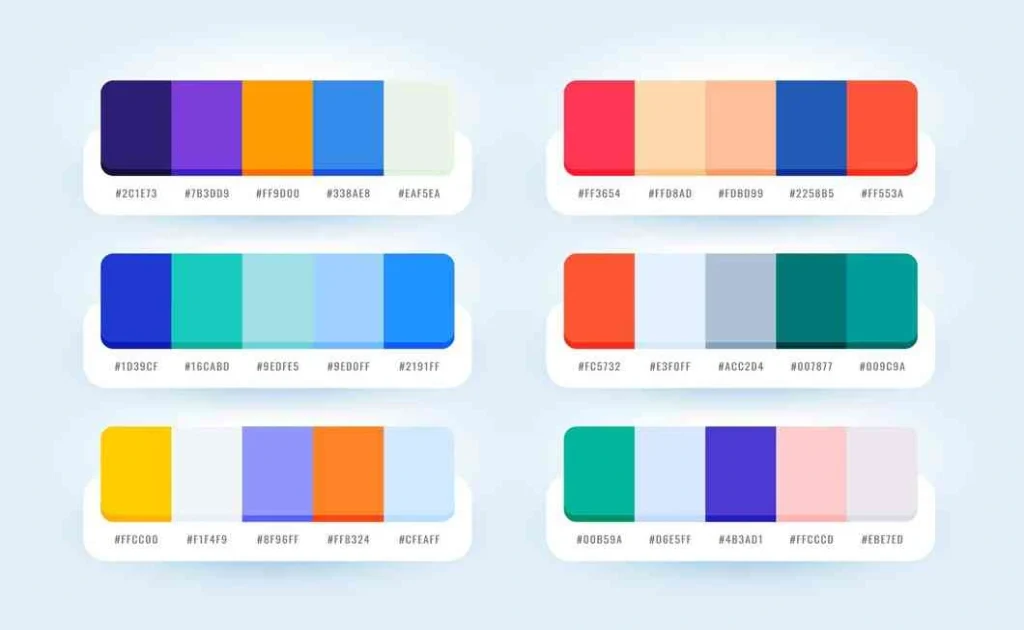
Warna memiliki kekuatan untuk mengubah suasana dan menyampaikan pesan tanpa kata-kata. Pemilihan warna yang tepat dalam desain web dapat menentukan keberhasilan sebuah web.
Daftar kode warna HTML lengkap berikut ini hadir sebagai panduan untuk membantu kamu membuat kombinasi warna yang ideal.
Daftar Kode Warna HTML Umum
| Warna | Nama Warna | Hexa Code | RGB Code | HSL Code |
 | Deepest black | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) |
 | Purest white | #FFFFFF | rgb(255, 255, 255) | hsl(0, 0%, 100%) |
 | Classic red | #FF0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) |
 | Vibrant green | #00FF00 | rgb(0, 255, 0) | hsl(120, 100%, 50%) |
 | Primary blue | #0000FF | rgb(0, 0, 255) | hsl(240, 100%, 50%) |
 | Yellow | #FFFF00 | rgb(255, 255, 0) | hsl(60, 100%, 50%) |
 | Gray | #808080 | rgb(128, 128, 128) | hsl(0, 0%, 50%) |
 | Purple | #800080 | rgb(128, 0, 128) | hsl(300, 100%, 25%) |
 | Orange | #FFA500 | rgb(255, 165, 0) | hsl(39, 100%, 50%) |
 | Pink | #FFC0CB | rgb(255, 192, 203) | hsl(350, 100%, 88%) |
 | Brown | #A52A2A | rgb(165, 42, 42) | hsl(0, 59%, 41%) |
 | Maroon | #800000 | rgb(128, 0, 0) | hsl(0, 100%, 25%) |
 | Navy blue | #000080 | rgb(0, 0, 128) | hsl(240, 100%, 25%) |
 | Teal | #008080 | rgb(0, 128, 128) | hsl(180, 100%, 25%) |
 | Aqua | #00FFFF | rgb(0, 255, 255) | hsl(180, 100%, 50%) |
 | Silver | #C0C0C0 | rgb(192, 192, 192) | hsl(0, 0%, 75%) |
 | Fushcia | #FF00FF | rgb(255, 0, 255) | rgb(255, 0, 255) |
 | Gold | #FFD700 | rgb(255, 215, 0) | hsl(51, 100%, 50%) |
Daftar Kode Warna HTML Putih
| Nama Warna | Hexa Code | RGB Code | HSL Code |
| White | #FFFFFF | rgb(255, 255, 255) | hsl(0, 0%, 100%) |
| Snow | #FFFAFA | rgb(255, 250, 250) | hsl(0, 100%, 99%) |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | hsl(120, 100%, 97%) |
| MintCream | #F5FFFA | rgb(245, 255, 250) | hsl(150, 100%, 98%) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | hsl(240, 100%, 99%) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | hsl(0, 0%, 96%) |
| Beige | #F5F5DC | rgb(245, 245, 220) | hsl(60, 56%, 91%) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | hsl(60, 100%, 97%) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | hsl(60, 100%, 97%) |
Daftar Kode Warna HTML Merah
| Nama Warna | Hexa Code | RGB Code | HSL Code |
| IndianRed | #CD5C5C | rgb(205, 92, 92) | hsl(0, 53%, 58%) |
| LightCoral | #F08080 | rgb(240, 128, 128) | hsl(0, 79%, 72%) |
| Salmon | #FA8072 | rgb(250, 128, 114) | hsl(6, 93%, 71%) |
| Crimson | #DC143C | rgb(220, 20, 60) | hsl(348, 83%, 47%) |
| Red | #FF0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) |
| FireBrick | #B22222 | rgb(178, 34, 34) | hsl(0, 68%, 42%) |
| DarkRed | #8B0000 | rgb(139, 0, 0) | hsl(0, 100%, 27%) |
Daftar Kode Warna HTML Kuning
| Nama Warna | Hexa Code | RGB Code | HSL Code |
| Gold | #FFD700 | rgb(255, 215, 0) | hsl(51, 100%, 50%) |
| Yellow | #FFFF00 | rgb(255, 255, 0) | hsl(60, 100%, 50%) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | hsl(60, 100%, 94%) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | hsl(54, 100%, 90%) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) | hsl(60, 80%, 90%) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | hsl(38, 100%, 85%) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) | hsl(55, 67%, 80%) |
Website Kode Warna HTML Terlengkap

Ada beberapa website yang sangat berguna untuk mencari kombinasi kode warna lengkap. Website-website ini tidak hanya memberikan kode warna HTML, tetapi juga menawarkan berbagai alat untuk mengembangkan palet warna yang harmonis dan sesuai dengan kebutuhan desainmu.
Membantu kamu menemukan berbagai pilihan yang sempurna, dari warna yang kuat dan tegas hingga gradasi yang halus, dengan berbagai palet dan perpaduan warna yang tersedia. Dengan bantuan platform ini, kamu dapat melihat pilihan tak terbatas dan meningkatkan desainmu.
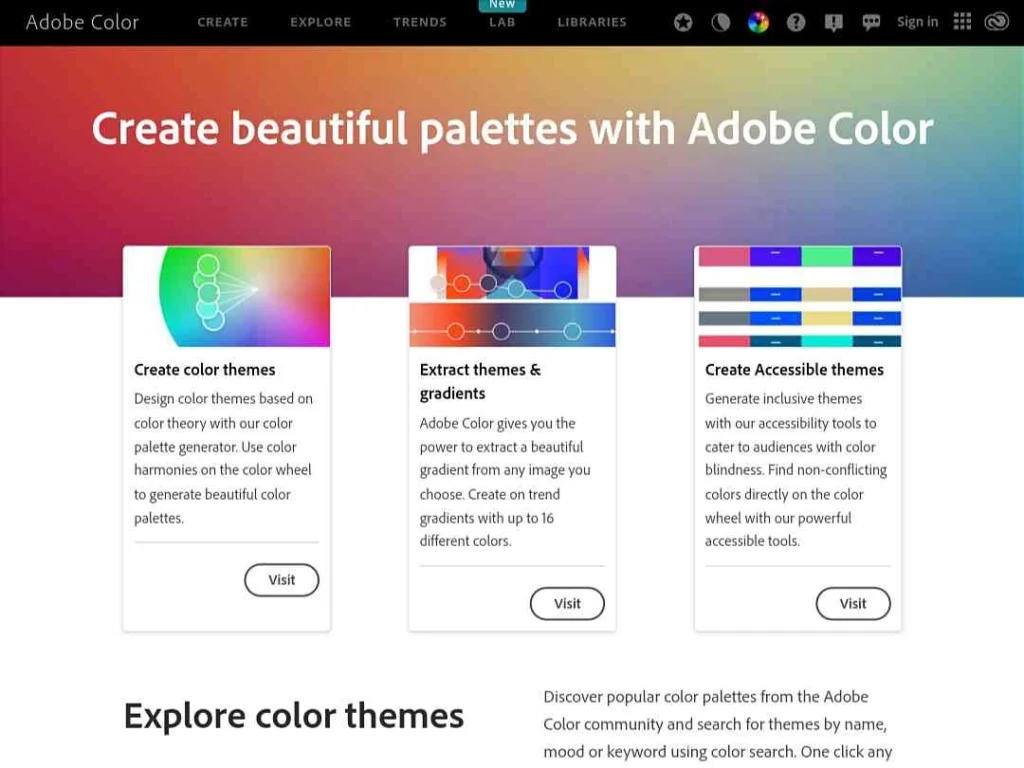
Adobe Color
Adobe Color adalah alat populer yang dikembangkan oleh Adobe untuk para desainer dan pengembang web. Di sini, kamu bisa membuat dan menyimpan palet warna dengan menggunakan berbagai aturan warna, seperti analogus, komplementer, triad, split-complementary, dan lainnya.
Adobe Color memungkinkan kamu untuk mengunggah gambar dan mengekstrak palet warna darinya, menjadikannya sangat berguna ketika kamu perlu mencocokkan warna dari logo atau gambar dengan desainmu.
Selain itu, kamu dapat menyimpan palet warna ke dalam akun Adobe Creative Cloudmu untuk digunakan dalam aplikasi lain, seperti Photoshop dan Illustrator.
Coolors
Coolors adalah generator palet warna yang intuitif dan cepat. Dengan satu klik, kamu dapat menghasilkan palet warna yang harmonis dan dapat diatur sesuai keinginan.
Coolors juga memiliki fitur untuk menyesuaikan nilai warna secara manual, menyimpan palet yang disukai, serta mengunduhnya dalam berbagai format, seperti PDF, PNG, dan CSS.
Alat ini sangat bermanfaat untuk desainer yang ingin bereksperimen dengan warna tanpa perlu terlalu banyak upaya teknis. Kamu juga dapat mengakses fitur ini sebagai ekstensi untuk browser dan aplikasi seluler, yang memudahkan penggunaannya kapan saja.
Color Hunt
Color Hunt adalah koleksi kurasi palet warna yang dibangun oleh komunitas. Kamu bisa menjelajahi palet warna populer, trendi, atau baru berdasarkan kategori atau tema tertentu.
Color Hunt sangat cocok untuk mereka yang membutuhkan inspirasi warna untuk proyek desain tetapi tidak yakin dengan kombinasi warna yang tepat.
Palet yang ditampilkan sangat beragam dan dapat digunakan untuk berbagai kebutuhan desain, baik digital maupun cetak. Setiap palet menampilkan kode warna yang dapat langsung disalin dan digunakan di dalam proyekmu.
HTML Color Codes
Sebagai situs yang menyediakan alat untuk mengonversi warna, HTML Color Codes memungkinkan kamu untuk melihat berbagai kombinasi warna, dan memilih warna dengan kode HTML, RGB, dan HSL.
Situs ini memiliki alat visual yang memungkinkan kamu dalam memilih warna dari roda warna, serta fitur untuk menyesuaikan tingkat kecerahan dan kejenuhan warna.
Kamu juga bisa menemukan artikel dan panduan tentang teori warna, sehingga membantu kamu dalam memahami dan memilih warna yang sesuai dengan kebutuhan desainmu.
Paletton
Paletton adalah alat online untuk membuat kombinasi warna menggunakan roda warna. Kamu bisa membuat palet warna monokromatik, komplementer, triad, tetrad, dan bebas dengan pengaturan yang sangat fleksibel.
Alat ini sangat berguna untuk desainer yang ingin mengeksplorasi bagaimana warna bekerja sama di dalam berbagai skema.
Selain itu, Paletton memungkinkan kamu melihat simulasi bagaimana kombinasi warna terlihat pada orang dengan defisiensi warna, memastikan desainmu ramah bagi semua pengguna.
Baca juga: 3 Cara Membuat Undangan Digital Secara Gratis yang Estetik dan Rapi
Cara Menggunakan Kode Warna HTML
Sejak dulu warna menjadi komponen penting dalam desain web karena sering kali mereka dapat mengungkapkan lebih banyak makna daripada kata-kata.
Memiliki pemahaman yang baik tentang cara menggunakan kode warna, bagaimanapun, adalah langkah awal yang penting untuk memanfaatkannya sepenuhnya.
Ini terlepas dari apakah kamu ingin memberikan sentuhan artistik pada latar belakang, membuat teks terlihat lebih jelas, atau membuat kombinasi warna yang harmonis.
Cara Menggunakan Kode Warna dalam CSS
Cara paling umum untuk menerapkan kode warna HTML adalah melalui CSS (Cascading Style Sheets). CSS mengontrol tampilan dan layout elemen HTML, termasuk warna. Berikut beberapa contoh bagaimana kamu bisa menggunakan kode warna:
Hexadecimal (#RRGGBB):
body {
background-color: #3498db; /* Warna biru muda */
}
h1 {
color: #e74c3c; /* Warna merah cerah */
}RGB (Red, Green, Blue):
p {
color: rgb(255, 255, 255); /* Warna putih */
background-color: rgb(41, 128, 185); /* Warna biru */
}RGBA (Red, Green, Blue, Alpha) untuk transparansi:
div {
background-color: rgba(0, 0, 0, 0.5); /* Warna hitam transparan */
}HSL (Hue, Saturation, Lightness):
a {
color: hsl(120, 100%, 50%); /* Warna hijau */
}HSLA (Hue, Saturation, Lightness, Alpha) untuk transparansi:
button {
background-color: hsla(360, 100%, 50%, 0.3); /* Warna merah transparan */
}Menggunakan Kode Warna dalam HTML Inline Styles
Kamu juga bisa menggunakan kode warna langsung di elemen HTML melalui style attribute. Ini berguna untuk mengubah warna elemen secara cepat tanpa menggunakan file CSS terpisah.
Penggunaan style attribute ini memberikan kemudahan dalam menerapkan perubahan gaya secara cepat, tetapi untuk proyek yang lebih besar atau kompleks, biasanya lebih baik menggunakan file CSS terpisah untuk menjaga keteraturan dan pemeliharaan kode. Contoh:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Kode Warna HTML</title>
</head>
<body>
<h1 style="color: #3498db;">Judul dengan Warna Biru</h1>
<p style="background-color: #e74c3c; color: #ffffff;">
Ini adalah paragraf dengan latar belakang merah dan teks putih.
</p>
</body>
</html>Menggunakan Kode Warna di Border dan Background
Kode warna juga bisa diterapkan pada border dan background elemen HTML, baik melalui CSS maupun inline styles.
Mengatur warna latar belakang:
.highlight {
background-color: #f1c40f; /* Warna kuning */
}Mengatur warna border:
.box {
border: 2px solid #2ecc71; /* Warna hijau muda */
}
Pilihan warna yang tepat tidak hanya mempercantik tampilan, tetapi juga memperkuat identitas merek dan meningkatkan pengalaman pengguna.
Berbagai metode ini memungkinkan kamu untuk menciptakan desain web yang menarik dan sesuai dengan visimu. Kalau saat ini kamu membutuhkan bantuan profesional, Optimaise bisa menjadi pilihan yang tepat.
Sebagai penyedia jasa pembuatan website yang berpengalaman, Optimaise menawarkan layanan yang mencakup desain web yang memukau dan penerapan warna yang strategis, memastikan situs webmu tidak hanya tampil menawan tetapi juga berfungsi dengan optimal. Hubungi Optimaise hari ini untuk mulai mewujudkan desain web impianmu!