Kecepatan situs web yang lambat adalah salah satu masalah terbesar yang dapat membuat pengunjung frustrasi, sehingga pada akhirnya akan menyebabkan mereka meninggalkan situs webmu, serta dapat merugikan reputasi dan pendapatanmu.
Ketika berbicara tentang performa situs, kecepatan situs adalah hal yang sangat penting. Ini salah satu faktor agar pengunjung tetap tertarik dan mengurangi bounce rate.
Situs yang ditingkatkan kecepatannya tidak hanya meningkatkan pengalaman pengguna (UX), tetapi juga membantu pemasaran dan penjualan. Dengan mengurangi waktu pemuatan halaman, kamu bisa mendapatkan lebih banyak trafik, serta menarik prospek berkualitas yang lebih mudah untuk dikonversi menjadi pelanggan.
Karena itu, pada artikel ini kami akan membahas apa itu kecepatan situs, mengapa hal ini penting, dan cara meningkatkannya.
Table of Contents
Apa itu Kecepatan Situs?

Kecepatan situs yang juga disebut “load speed” adalah ukuran seberapa cepat konten halaman webmu dimuat. Di dalam konteks SEO, memiliki halaman yang memuat dengan cepat sangatlah penting.
Banyak faktor yang mempengaruhi kecepatan situs, seperti hosting web dan ukuran halaman. Kecepatan situs juga bisa berbeda antara versi desktop dan versi seluler.
Core Web Vitals Google adalah serangkaian metrik yang menilai pengalaman pengguna di halaman web. Google menggunakan 3 metrik utama ini untuk menilai kecepatan pemuatan, interaktivitas, dan stabilitas visual halaman:
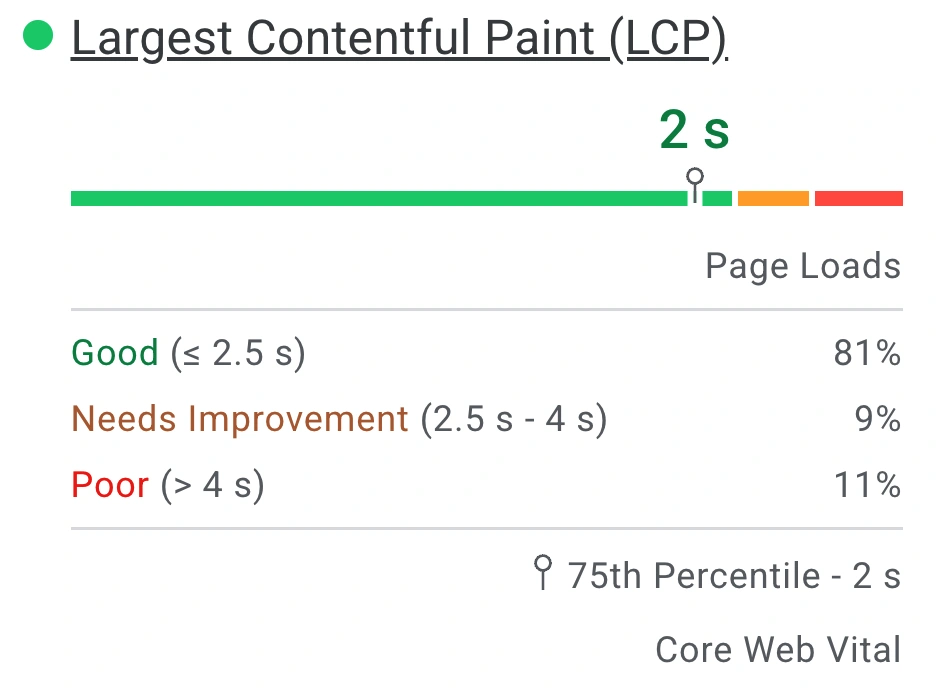
- Largest Contentful Paint (LCP) mengukur waktu yang dibutuhkan untuk memuat konten utama halaman. Target waktunya adalah 2,5 detik atau kurang.
- First Input Delay (FID) mengukur waktu yang dibutuhkan hingga pengguna bisa berinteraksi dengan halaman. Targetnya adalah 100 milidetik atau kurang.
- Cumulative Layout Shift (CLS) mengukur seberapa sering tata letak halaman berubah saat dimuat. Skor CLS sebaiknya 0,1 atau kurang.
Baca juga: Ini 3 Jenis SEO yang Menjadi Kunci Visibilitas Situs Web
Memahami Core Web Vitals sangat penting untuk mengoptimalkan kecepatan situsmu. Kamu dapat menggunakan metrik ini untuk mengetahui seberapa cepat halaman situs webmu memuat. Google mengklasifikasikan Core Web Vitals situs webmu sebagai “Good”, “Needs Improvement”, atau “Poor”.
Alasan Mengapa Kecepatan Situs itu Penting

Kecepatan memuat situs adalah faktor penting dalam peringkat mesin pencari baik di komputer desktop maupun seluler. Artinya, waktu pemuatan yang lebih cepat bersama dengan faktor penting lainnya dapat membantu meningkatkan visibilitas situs webmu.
Kecepatan situs memengaruhi visibilitasmu karena situs yang lambat memberikan pengalaman yang buruk bagi pengguna.
Menurut Google, jika halamanmu membutuhkan waktu lebih dari 3 detik untuk dimuat, kemungkinan pengunjung akan meninggalkan halamanmu hampir 3 kali lipat.
Namun, penting untuk diingat bahwa “kecepatan situs” bukanlah metrik tunggal. Ini adalah istilah umum.
Mengapa demikian? Karena ada banyak cara untuk mengukur kecepatan halaman. Terkadang, sebelum halaman selesai dimuat sepenuhnya, pengguna sudah menemukan informasi yang mereka cari.
Di lain waktu, mereka merasa frustrasi dan meninggalkan halaman sebelum selesai dimuat. Seperti yang kamu biasa temukan, banyak yang terjadi saat situs webmu dimuat dan setiap aspek memiliki kecepatan yang berbeda-beda.
Kamu bisa memeriksa skor Core Web Vitals di laporan Google Search Console. Mengoptimalkan halaman yang kinerjanya buruk harus menjadi prioritas karena Google bisa memberikan penalti pada situs web yang tidak dioptimalkan.
Namun, yang terpenting adalah tetap mengutamakan konten yang relevan dan berkualitas. Kecepatan situs yang sedikit lebih cepat tidak akan banyak membantu jika konten kamu tidak memenuhi kebutuhan pengguna. Jadi, pastikan untuk fokus pada pembuatan konten yang baik terlebih dahulu.
Cara untuk Meningkatkan Kecepatan Situs

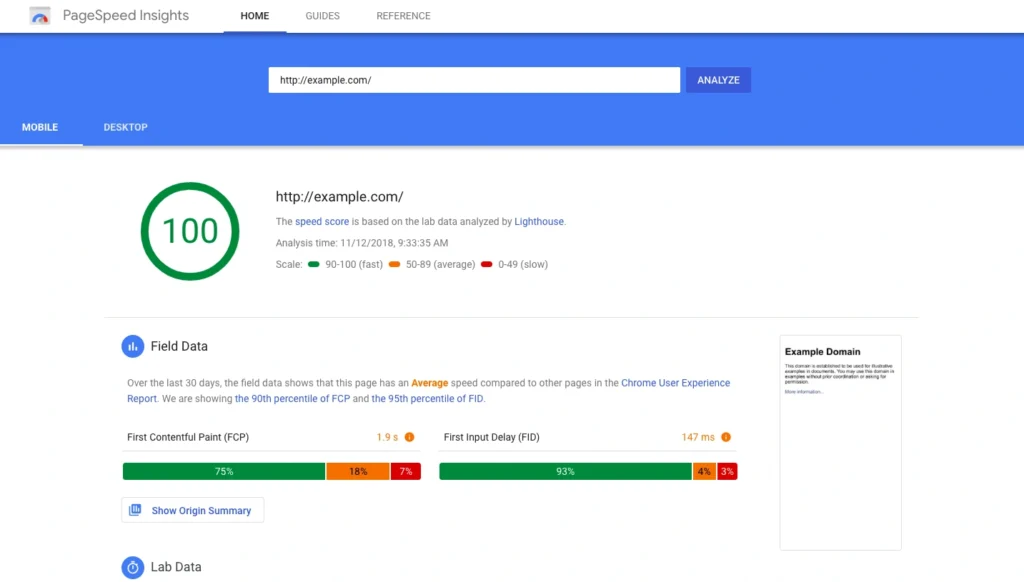
Ada banyak alat yang bisa mengukur kecepatan pemuatan situsmu. Tapi, perlu diingat jika setiap alat menggunakan data yang berbeda, sehingga hasilnya bisa bervariasi. Artinya, jika hanya mengandalkan satu alat, kamu mungkin mendapatkan hasil yang kurang lengkap.
Kami merekomendasikan untuk menggunakan PageSpeed Insights dan Google Lighthouse. Ketika kamu menganalisis halaman atau situsmu menggunakan alat-alat ini, kamu akan menerima banyak saran untuk meningkatkan kinerjanya.
Mari kita lihat beberapa cara paling umum untuk meningkatkan kecepatan memuat situs webmu.
Optimalkan Gambar

Gambar sering kali membuat halaman menjadi lambat. Mengompresi gambar adalah salah satu cara paling cepat untuk meningkatkan kecepatan situsmu.
Jika kamu bisa menerima sedikit penurunan kualitas gambar, kamu bisa mempercepat halamanmu. Tapi, tujuannya adalah menjaga ukuran gambar sekecil mungkin tanpa mengurangi kualitas atau pengalaman pengguna.
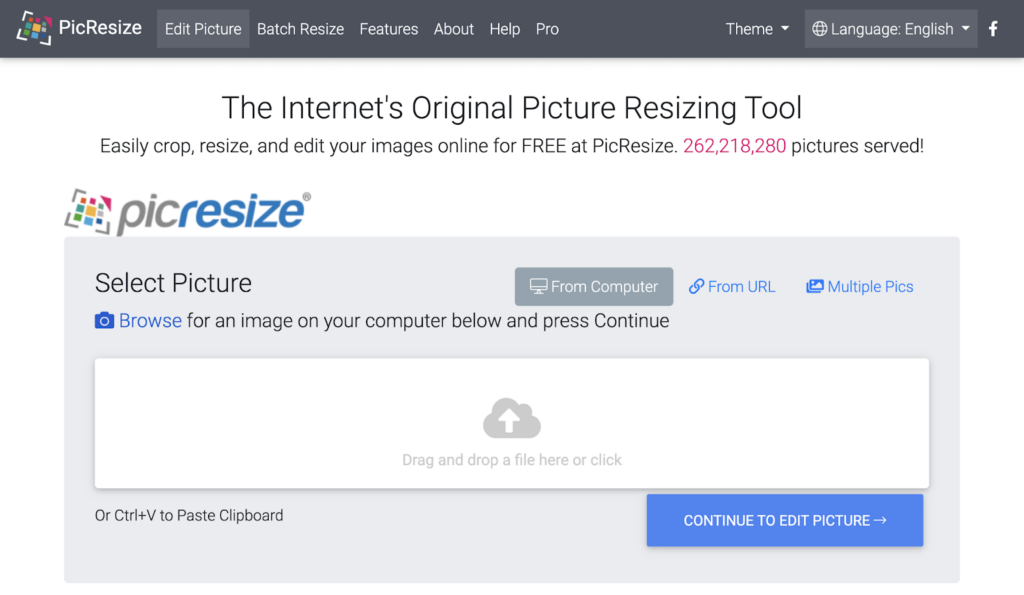
Misalnya, jika kamu ingin mengunggah gambar berukuran 1 MB dengan resolusi 3000 x 2500 piksel, kamu bisa mengubah ukurannya menggunakan alat gratis seperti PicResize. Selalu lakukan ini sebelum mengunggah gambar ke situs webmu.
Ubah Format Gambar
Berbagai jenis gambar membutuhkan format file yang berbeda. Beberapa format lebih ringan karena menawarkan tingkat kompresi yang lebih baik. Memilih format yang tepat untuk setiap gambarmu dapat membantu mengurangi waktu pemuatan halamanmu.
Mari kita lihat format gambar yang paling umum dan cara untuk menggunakannya:
- JPEG: cocok untuk foto atau gambar dunia nyata.
- PNG: ideal untuk screenshot, desain, logo, atau gambar dengan detail tinggi.
- GIF: sebaiknya hindari format ini karena dapat memperlambat halamanmu. Jika membutuhkan gambar animasi, pertimbangkan untuk mengonversi GIF menjadi video.
- WebP: format ini semakin populer karena jauh lebih ringan daripada JPEG dan PNG. Namun, belum semua browser mendukung WebP. Jadi, saat ini, sebaiknya tetap gunakan JPEG dan PNG.
Minimalisir JavaScript, CSS, dan HTML

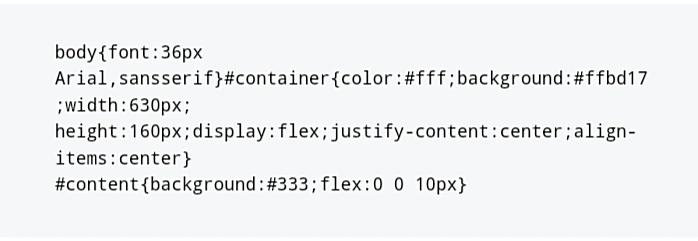
Meminimalkan JavaScript, CSS, dan HTML dapat signifikan meningkatkan kecepatan halaman situs webmu. Proses ini dimulai dengan menghapus jarak baris, spasi, atau elemen lain yang tidak perlu di dalam kode yang tidak mempengaruhi pengalaman pengguna secara langsung.
Versi asli kode mungkin lebih mudah dibaca oleh manusia, namun versi yang diminimalkan akan lebih sederhana dan lebih efisien diproses oleh komputer. Ini berarti halamanmu dapat dimuat lebih cepat karena ukuran file yang lebih kecil.
Kamu dapat menggunakan alat online yang disebut minifier untuk mengurangi ukuran file-file ini. Jika menggunakan platform seperti WordPress, plugin seperti WP Rocket dapat membantu kamu secara otomatis mengecilkan kode-kode tersebut, sehingga mempercepat waktu pemuatan halaman situs webmu.
Kurangi Permintaan HTTP

Permintaan HTTP terjadi ketika browser web meminta data tambahan dari server suatu situs web. Misalnya, ketika pengguna mengunjungi halaman, browser mengirimkan permintaan ke server untuk mengambil berkas yang diperlukan untuk menampilkan konten halaman tersebut.
Berkas ini bisa berisi teks, gambar, video, atau elemen multimedia lainnya. Pengguna tidak bisa melihat halaman sepenuhnya sampai semua berkas ini selesai dimuat.
Jika berkas yang diperlukan tidak lengkap, browser akan mengirimkan permintaan tambahan untuk mengambil berkas lainnya. Semakin banyak permintaan yang diperlukan, maka semakin lambat halaman tersebut dimuat. Ini berarti pengguna harus menunggu lebih lama untuk melihat seluruh halaman.
Untuk mengurangi jumlah permintaan HTTP atau mempercepat proses pemuatan halaman, kamu bisa menggunakan Google Chrome untuk memeriksa jumlah permintaan HTTP pada halaman webmu. Ikuti langkah-langkah ini untuk melakukannya:
- Buka halaman tersebut di Chrome, klik kanan di mana saja pada halaman, dan pilih “Inspect“. Ini akan membuka Chrome DevTools.
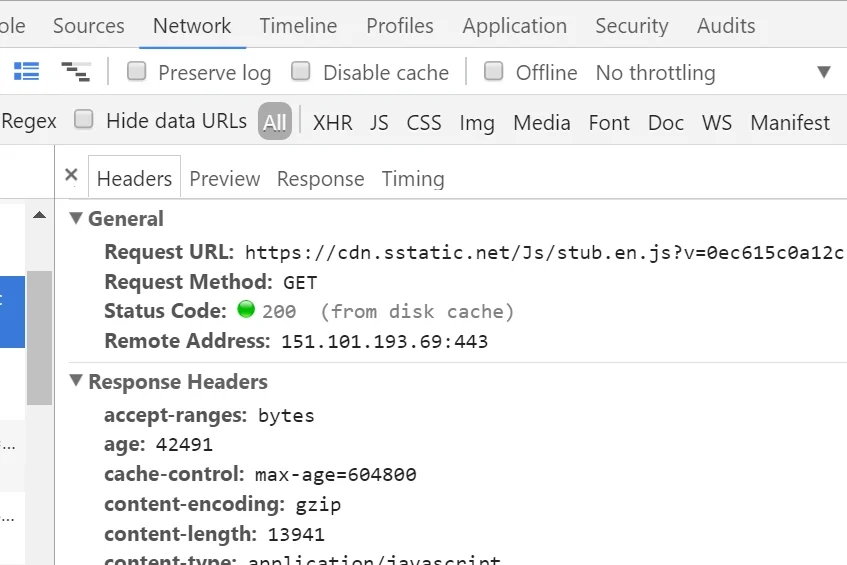
- Pilih tab “Network” untuk melihat semua permintaan HTTP yang terjadi ketika halaman dimuat ulang.
- Kamu bisa melihat berbagai jenis permintaan, seperti gambar, plugin, file JavaScript, CSS, dan lainnya, beserta ukurannya dan waktu pemuatannya.
Jika kamu menemukan terlalu banyak permintaan atau waktu pemuatan yang lama, kamu bisa mempertimbangkan untuk mengoptimalkan atau mengurangi jumlah elemen yang dimuat, seperti menggabungkan file JavaScript atau CSS, atau meminimalkan penggunaan gambar dan plugin yang tidak perlu.
Tapi, jika kamu tidak yakin cara melakukannya, sebaiknya konsultasikan dengan web developer yang berpengalaman untuk membantu memperbaiki hal ini.
Manfaatkan Cache

Cache browser adalah mekanisme di mana browser pengguna menyimpan salinan halaman web dan berkas-berkas terkaitnya secara sementara di komputer atau perangkat mereka.
Tujuan dari cache browser adalah untuk mempercepat waktu pemuatan halaman ketika pengguna kembali mengunjungi halaman yang sama.
Ketika pengguna pertama kali mengunjungi halaman web, browser mereka menyimpan berbagai elemen seperti gambar, file CSS, dan JavaScript ke dalam cache lokal.
Saat pengguna kembali ke halaman yang sudah pernah mereka kunjungi sebelumnya, browser dapat menggunakan data yang sudah ada di cache tersebut daripada harus mengunduh ulang semua elemen dari server. Ini mengurangi jumlah permintaan HTTP yang perlu dilakukan oleh browser, sehingga halaman dapat dimuat lebih cepat.
Untuk mengaktifkan cache browser di WordPress, kamu dapat menggunakan plugin, seperti W3 Total Cache atau WP Rocket. Plugin ini membantu mengelola dan mengoptimalkan cache di WordPress untuk meningkatkan kecepatan situs.
Baca juga: 6 Cara Mengoptimasi SEO pada Website sebagai Panduan Lengkap untuk Pemula
Gunakan Content Delivery Network (CDN)

Content Delivery Network (CDN) adalah sekelompok server yang saling terhubung dan tersebar di banyak lokasi di seluruh dunia. Tujuannya adalah untuk mendekatkan situs webmu kepada setiap pengguna.
CDN berfungsi dengan cara sebagai berikut:
- Situs webmu disimpan di dalam cache di berbagai server CDN yang tersebar.
- Ketika seseorang mengunjungi situs webmu, permintaan dari pengguna tersebut diarahkan ke server CDN yang letaknya paling dekat secara geografis dengan pengguna.
- Server CDN tersebut mengirimkan konten situs kepada pengguna.
Bayangkan kamu memiliki situs web dengan server utama di New York. Sekarang, ada pengguna dari Jepang yang ingin mengakses situs webmu. Tanpa CDN, pengguna di Jepang harus mengirim permintaan ke server di New York.
Jarak yang jauh ini dapat membuat waktu respon lambat karena data harus melakukan perjalanan melintasi Samudera Pasifik.
Namun, dengan CDN yang kamu aktifkan, CDN akan menemukan server terdekat di Jepang yang menyimpan salinan situs webmu. Misalkan, CDN menyalin situs webmu ke server di Tokyo.
Ketika pengguna di Jepang mengakses situs webmu, mereka akan terhubung ke server di Tokyo yang jauh lebih dekat daripada server di New York. Akibatnya situs webmu akan dimuat lebih cepat karena perjalanan data menjadi lebih singkat.
Dengan menggunakan CDN, seperti Cloudflare atau Jetpack, kamu dapat meningkatkan kecepatan akses situs webmu bagi pengguna di seluruh dunia.
Jika kamu mencari solusi untuk meningkatkan kecepatan dan kinerja situs webmu secara keseluruhan, maka Optimaise adalah mitra yang tepat. Sebagai penyedia jasa SEO yang berpengalaman, Optimaise menawarkan solusi yang komprehensif.
Hubungi Optimaise hari ini untuk konsultasi lebih lanjut dan temukan bagaimana kami dapat membantu meningkatkan kinerja dan visibilitas situs webmu secara signifikan!