Jika kamu baru pertama kali melakukan technical SEO audit, hasilnya bisa nampak membingungkan dan menakutkan. Sering kali, kamu gagal melihat gambaran besarnya dan tidak tahu cara memperbaikinya atau memulainya dari mana.
Padahal, dengan memahami masalah yang ditemukan dalam technical SEO audit, kamu dapat menganalisis situs webmu secara menyeluruh dan membuat strategi yang lengkap.
Karena technical SEO adalah topik yang sangat luas, panduan ini akan memandu kamu untuk melalui proses langkah demi langkah dalam menyelesaikan technical SEO audit yang menyeluruh.
Table of Contents
Apa Itu Technical SEO Audit?

Technical SEO audit adalah proses menganalisis elemen teknis situs web yang berkaitan dengan SEO. Audit ini membantu memastikan bahwa mesin pencari seperti Google dapat melakukan crawling, indexing, dan memberikan peringkat pada halaman webmu.
Technical SEO merupakan dasar dari situs web mana pun. Technical SEO audit menjadi bagian penting dari pemeliharaan situs web yang melibatkan menilai aspek teknis situs webmu.
Di mana proses audit ini akan melibatkan pemeriksaan setiap aspek situs webmu untuk memastikan bahwa tidak ada elemen yang terlewatkan yang dapat menghambat pengoptimalan.
Baca juga: 7 Cara Melakukan Audit SEO Melalui Langkah-langkah Praktis
Alat yang Membantu untuk Technical SEO Audit

Untuk melakukan technical SEO audit pada situs webmu, kamu membutuhkan 2 alat utama, yakni Google Search Console dan Site Audit dari Semrush.
Google Search Console adalah alat gratis yang disediakan oleh Google. Alat ini membantu kamu untuk memantau dan memelihara kinerja situs webmu di hasil pencarian Google. Dengan Google Search Console, kamu bisa mendapatkan manfaat ini:
- Melihat bagaimana Google melakukan crawling dan indexing situs webmu.
- Mendeteksi masalah, seperti halaman yang tidak ditemukan (404), redirected yang salah, atau masalah dengan sitemap.
- Menganalisis keyword yang membawa pengunjung ke situs webmu dan memahami seberapa baik halamanmu berperingkat.
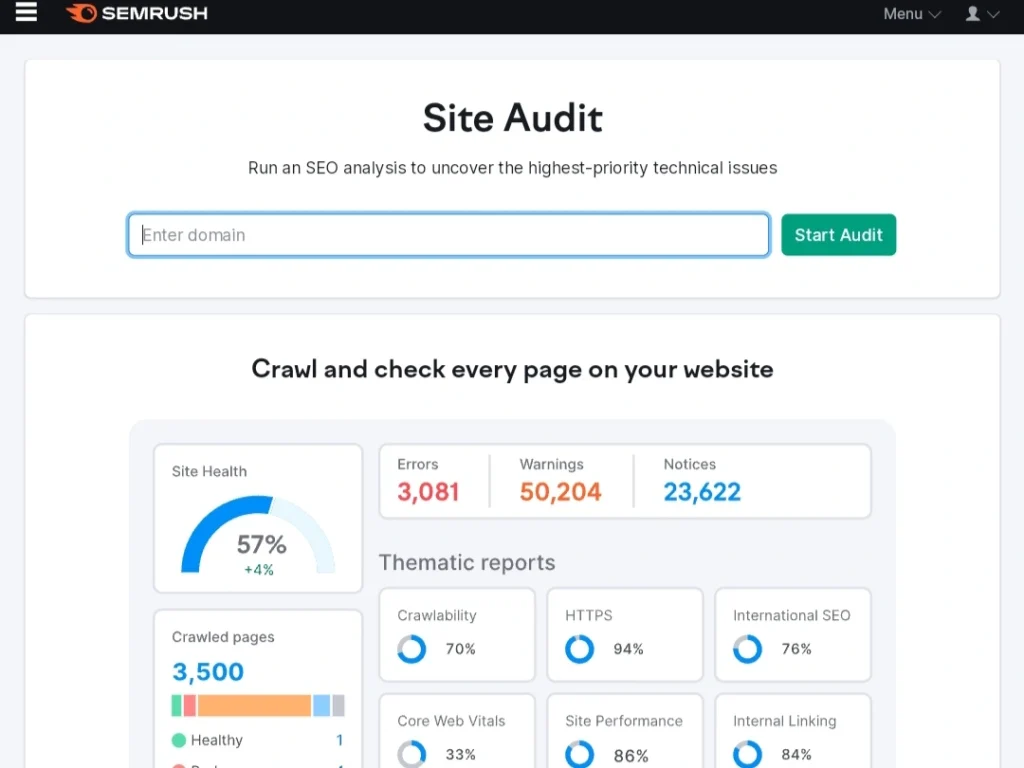
Sementara itu, Site Audit Semrush adalah alat berbayar yang menawarkan analisis mendalam tentang kesehatan teknis situs webmu. Dengan Site Audit, kamu bisa menemukan masalah teknis, seperti tautan yang rusak, kecepatan halaman yang lambat, atau masalah keamanan.
Langkah-langkah Melakukan Technical SEO Audit

Dianjurkan untuk melakukan technical SEO audit pada setiap situs baru yang kamu kelola. Setelah itu, sebaiknya laju audit situs setidaknya sekali setiap 3 bulan. Lebih baik lagi jika dilakukan setiap bulan atau kapan pun kamu melihat penurunan peringkat.
Ketika kamu melakukan technical SEO audit untuk pertama kalinya, mungkin terasa seperti ada banyak hal yang perlu dilakukan. Langkah-langkah ini dirancang untuk membantu pemula agar tidak melewatkan hal-hal pentingnya.
Perbaiki Masalah Crawling dan Indexing
Untuk memulai pengecekan crawling pertamamu, langkah pertama yang perlu kamu lakukan adalah membuat proyek baru. Setelah itu, ikuti langkah-langkah ini:
- Buka alat Site Audit dan pilih domainmu.
- Jendela “Site Audit Settings” akan muncul. Atur konfigurasi dasar untuk crawling pertamamu.
- Klik tombol “Start Site Audit” di bagian bawah jendela pengaturan.
- Alat ini akan mulai menjelajahi situs webmu dan mengumpulkan data. Setelah alat selesai menjelajahi situs webmu, kamu akan melihat overview tentang kesehatan situs webmu yang diukur dengan “Site Health metric“.
- Di dalam alat Site Audit, buka tab “Issues”.
- Klik “Category” dan pilih “Crawlability” untuk melihat apakah ada masalah yang menghambat mesin pencari di dalam crawler situs webmu.
- Ulangi langkah di atas dengan memilih kategori “Indexability” untuk memeriksa apakah ada masalah dalam indexing halaman-halaman situs webmu.
- Masalah terkait crawling dan indexing biasanya muncul di bagian atas hasil di bagian “Errors” karena ini adalah masalah serius yang perlu segera ditangani.
Setelah melakukan audit, ada beberapa hal yang perlu kamu perhatikan saat mencari masalah di dalam crawling. Beberapa di antaranya adalah menemukan masalah pada robots.txt dan sitemap. Berikut ini kita akan membahas cara untuk menemukan dan memperbaiki masalah keduanyam
Menemukan Masalah Pada Robots.txt
Robots.txt adalah file teks yang memberi tahu mesin pencari halaman mana di situs webmu yang boleh atau tidak boleh mereka kunjungi. Biasanya, file ini terletak di folder utama situs webmu, contohnya https://domain.com/robots.txt.
File robots.txt memiliki beberapa fungsi utama, dua di antaranya adalah untuk menghindari crawling pada folder pribadi dan memberitahu mesin pencari di mana sitemap situs webmu berada.
Tapi, satu baris kode di dalam robots.txt bisa menghalangi mesin pencari untuk melakukan crawling pada seluruh situs webmu, jadi pastikan file ini tidak melarang halaman atau folder yang ingin kamu tampilkan di hasil pencarian.
Untuk memeriksa file robots.txt, ikuti langkah-langkah berikut:
- Buka Site Audit dan gulir ke bawah ke bagian “Robots.txt Updates”.
- Di sini, kamu bisa melihat apakah file robots.txt terdeteksi di situs webmu. Jika statusnya “Available”, kamu bisa meng-klik ikon tautan untuk melihat file tersebut.
- Kamu juga bisa meng-klik tombol “View changes” untuk melihat perubahan terbaru pada file robots.txt sejak crawling terakhir.
Baca juga: 7 Strategi SEO YouTube agar Kontenmu Lebih Banyak Ditonton
Untuk menemukan masalah lain, buka tab “Issues” dan cari “robots.txt”. Masalah yang mungkin muncul antara lain:
- Robots.txt file has format errors
- Sitemap.xml not indicated in robots.txt
- Blocked internal resources in robots.txt
Klik pada tautan yang menunjukkan jumlah masalah untuk memeriksa detail dan mencari solusinya.
Menemukan Masalah di XML Sitemap
XML sitemap adalah file yang daftar semua halaman di situs webmu yang ingin kamu tampilkan dan ranking di mesin pencari. Selalu periksa XML sitemap situs webmu saat melakukan SEO audit untuk memastikan semua halaman penting telah terdaftar.
Namun, pastikan juga sitemap tidak mencantumkan halaman-halaman yang tidak ingin kamu tampilkan di hasil pencarian, seperti halaman login, halaman akun pelanggan, atau konten yang terlindungi.
Untuk memastikan sitemap berfungsi dengan baik, gunakan Google Search Console dengan menggunakan langkah-langkah ini:
- Di Google Search Console, buka laporan “Sitemap” di bawah bagian “Indexing” di menu sebelah kiri.
- Di sini kamu bisa mengirimkan sitemap ke Google, melihat riwayat pengiriman, dan memeriksa adanya kesalahan.
- Jika status sitemap tertulis “Success”, berarti tidak ada masalah. Tapi, jika tertulis “Has errors” atau “Couldn’t fetch”, berarti ada masalah yang perlu diperbaiki.
Laporan ini akan menandai masalah satu per satu, sehingga kamu bisa memperbaikinya sesuai kebutuhanmu.
Lakukan Audit Pada Arsitektur Situs Web
Arsitektur situs web adalah cara halaman-halaman di situs webmu diatur dan saling terhubung melalui tautan. Karena itu, penting untuk menyusun situs webmu dengan cara yang logis, sehingga pengunjung dapat dengan mudah menavigasi dan menemukan informasi.
Ini juga akan membantu kamu untuk mengelola situs webmu dengan lebih baik saat berkembang. Berikut adalah 3 aspek utama dari arsitektur situs web yang perlu kamu perhatikan.
Struktur Situs Web
Hirarki situs atau struktur situs web adalah bagaimana cara setiap halaman di situs webmu diatur ke dalam folder dan subfolder.
Untuk memeriksa hirarki situs webmu, buka tab “Crawled Pages” di Site Audit dan ubah tampilan ke “Site Structure”. Di sini, kamu akan melihat gambaran subdomain dan subfolder situs webmu. Pastikan semuanya teratur dan mudah dipahami.
Idealnya, pengunjung harus bisa menemukan halaman yang mereka cari dalam maksimal 3 klik dari homepage. Jika diperlukan lebih dari 3 klik, struktur situs webmu terlalu dalam dan mesin pencari mungkin menganggap halaman tersebut kurang penting.
Untuk memeriksa masalah ini, tetap di tab “Crawled Pages” dan beralih ke tampilan “Pages”. Klik “More filters” dan pilih “Crawl Depth” dengan parameter “4+ clicks”.
Jika ada halaman yang terlalu dalam, tambahkan internal link untuk memudahkan akses dan memperbaiki struktur situs webmu.
Struktur URL
Struktur URL situs webmu harus konsisten dan mudah diikuti, sama seperti hierarki situs webmu. Misalkan situs webmu menjual produk elektronik, dan seorang pengunjung mencari smartphone. Struktur URL yang baik untuk halaman tersebut mungkin seperti ini:
Homepage > Elektronik > Ponsel > Smartphone
URL yang mencerminkan struktur ini bisa menjadi:
domain.com/electronics/phones/smartphones
Jika situs webmu memiliki versi berbeda untuk berbagai negara, misalnya untuk Inggris, URL bisa ditulis sebagai:
domain.com/uk/electronics/phones/smartphones
Pastikan bahwa URL slugmu jelas dan mengikuti praktik terbaik, seperti ini:
- Gunakan tanda hubung (-) daripada garis bawah (_) untuk memisahkan kata.
- Hindari terlalu banyak parameter di dalam URL.
- Jaga agar URL tetap singkat dan relevan, sehingga mudah dibaca dan diingat.
Navigasi
Navigasi situs webmu, seperti menu, tautan di footer, dan breadcrumb harus memudahkan pengunjung untuk menjelajahi situs webmu. Ini adalah elemen penting dalam arsitektur situs web yang bagus.
Di mana navigasi sebaiknya mengikuti 2 ketentuan ini:
- Sederhana: hindari menggunakan menu yang terlalu kompleks atau nama-nama item menu yang tidak jelas, seperti “Idea Lab” jika yang dimaksud adalah “Blog.”
- Logis: navigasi harus mencerminkan struktur halaman situs webmu. Menggunakan breadcrumb bisa membantu pengguna memahami posisi mereka di situs.
Situs web dengan navigasi yang berantakan sulit untuk digunakan. Sebaliknya, situs web dengan navigasi yang jelas dan mudah dipahami memudahkan pengunjung dan mesin pencari untuk mengakses konten.
Tidak ada alat yang secara otomatis membuat menu yang mudah digunakan, kamu perlu meninjau situs webmu secara manual dan mengikuti prinsip-prinsip desain pengalaman pengguna (UX) terbaik untuk navigasi.
Periksa dan Perbaiki Masalah Internal Link
Internal link adalah tautan yang menghubungkan satu halaman di situs webmu dengan halaman lainnya di situs yang sama. Ini penting karena:
- Internal link membantu membangun struktur situs web yang jelas.
- Mereka menyebarkan “link juice” atau otoritas dari satu halaman ke halaman lainnya, sehingga membantu mesin pencari memahami halaman mana yang penting.
Untuk memastikan apakah internal link berfungsi dengan baik, sebaiknya periksa laporan di Site Audit Semrush. Ini caranya:
- Klik “View details” yang terletak di bawah skor “Internal Linking“.
- Klik jumlah masalah di bagian “Broken internal links” dan perbarui tautan yang rusak secara manual.
Halaman-halaman ini tidak memiliki tautan yang mengarah ke mereka, sehingga sulit diakses dari halaman lain. Gunakan diagram batang di laporan untuk menemukan halaman-halaman ini dan tambahkan setidaknya satu internal link ke masing-masing halaman tersebut.
Masalah ini sebenarnya bisa kamu hindari jika kamu memperhatikan dan mengikuti beberapa praktik terbaik ini:
- Pastikan internal link menjadi bagian dari caramu membuat konten.
- Setiap kali kamu membuat halaman baru, tambahkan tautan ke halaman tersebut dari halaman yang sudah ada.
- Tautkan langsung ke halaman tujuan, bukan ke URL yang mengalihkan.
- Pastikan tautan mengarah ke halaman yang relevan dan gunakan anchor text yang menggambarkan konten halaman tersebut.
- Gunakan tautan dengan bijak, posting blog biasanya tidak perlu memiliki ratusan internal link.
- Pelajari cara kerja atribut nofollow dan gunakan jika perlu untuk mencegah mesin pencari mengikuti tautan tertentu.
Cari dan Perbaiki Konten Duplikat
Konten duplikat terjadi ketika beberapa halaman di situs webmu memiliki konten yang sama atau sangat mirip.
Ini bisa menyebabkan beberapa masalah, seperti halaman yang salah mungkin muncul di hasil pencarian Google atau halaman mungkin tidak tampil dengan baik di hasil pencarian karena mengalami masalah dalam indexing.
Konten duplikat biasanya disebabkan oleh 2 hal ini:
- Menggunakan Beberapa Versi URL
Situs webmu mungkin memiliki beberapa versi URL, seperti HTTP dan HTTPS, atau versi dengan www dan tanpa www.
Google menganggap setiap versi sebagai situs yang berbeda, sehingga jika halamanmu bisa diakses melalui beberapa URL ini, Google menganggapnya sebagai duplikat.
Pilih satu versi URL yang ingin kamu gunakan dan atur 301 redirected dari versi lainnya. Ini memastikan hanya satu versi yang dapat diakses dan diindeks oleh Google.
- Halaman dengan Parameter URL yang Berbeda
Parameter URL adalah bagian tambahan dari URL yang digunakan untuk memfilter atau mengurutkan konten, seperti variasi produk dengan warna berbeda.
URL dengan parameter sering kali memiliki konten yang hampir sama dengan URL tanpa parameter, sehingga bisa dianggap sebagai duplikat.
Sebagai solusinya, kurangi jumlah parameter yang tidak diperlukan dan gunakan tag kanonik untuk menunjukkan URL utama tanpa parameter. Ini membantu Google memahami mana yang seharusnya dianggap sebagai versi utama.
Uji Kecepatan Situs Web
Kecepatan situs menjadi bagian penting dari pengalaman pengguna dan merupakan faktor yang diperhatikan Google dalam peringkat pencarian. Berikut adalah 2 hal yang perlu diperhatikan saat mengevaluasi kecepatan situs:
- Kecepatan halaman: mengukur waktu yang dibutuhkan untuk memuat satu halaman web secara penuh.
- Kecepatan situs: rata-rata kecepatan memuat halaman di seluruh situs webmu.
Meningkatkan kecepatan halaman akan membantu meningkatkan kecepatan situs webmu secara keseluruhan.
Untuk mengukur dan meningkatkan kecepatan situs, kamh bisa menggunakan alat seperti PageSpeed Insights dari Google. Alat ini menilai beberapa metrik, termasuk 3 yang paling penting dalam Core Web Vitals ini:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Memperbaiki metrik-metrik ini dapat membantu meningkatkan kecepatan halaman dan situs webmu secara keseluruhan.
Periksa Apakah Situs Web Mobile Friendly
Pastikan situs webmu berfungsi dengan baik di perangkat seluler. Google Search Console menawarkan laporan “Mobile Usability” yang sangat berguna.
Laporan ini membagi halaman situs webmu menjadi dua kategori utama:
“Not Usable” dan “Usable.” Di bawah kategori tersebut, kamu akan menemukan bagian “Why pages aren’t usable on mobile,” yang mencantumkan semua masalah yang terdeteksi.
Klik pada masalah tertentu untuk melihat halaman-halaman yang terkena dampak serta panduan dari Google tentang cara memperbaikinya.
Perbaiki Masalah Kode
Meskipun halaman web terlihat menarik bagi pengunjung, tapi mesin pencari hanya membaca kode di balik layar. Karena itu, penting untuk menggunakan kode dan tag yang tepat agar mesin pencari dapat memahami situs webmu dengan baik.
Saat melakukan audit SEO teknis, perhatikan beberapa elemen berikut dari kode situs webmu, seperti komponen HTML, JavaScript, dan data terstruktur.
Memastikan semua elemen ini diatur dengan benar akan membantu mesin pencari mengindeks dan menampilkan situs webmu dengan lebih efektif.
Meta Tag
Meta tag adalah potongan informasi yang memberikan data tambahan tentang halaman web kepada mesin pencari dan pengguna. Tag ini terletak di bagian header kode HTML halamanmu.
Selain meta tag robots dan meta tag viewport, kamu juga perlu memperhatikan 2 jenis meta tag lainnya ini:
- Title tag: menunjukkan judul halaman dan digunakan mesin pencari untuk membuat tautan biru yang dapat di-klik dalam hasil pencarian. Title tag sangat penting untuk SEO dan keterlihatan di hasil pencarian.
- Meta description: memberikan deskripsi singkat tentang halaman. Mesin pencari menggunakannya untuk menampilkan cuplikan halaman dalam hasil pencarian. Meski tidak mempengaruhi peringkat secara langsung, meta description yang baik bisa meningkatkan klik dan memberikan manfaat SEO lainnya.
Canonical Tag
Canonical tag digunakan untuk memberi tahu mesin pencari halaman mana yang harus dianggap sebagai versi utama ketika ada beberapa halaman dengan konten yang sama atau mirip.
Tag ini diletakkan di bagian <head> dari kode HTML halaman dan menunjuk ke versi “utama” dari halaman tersebut. Masalah umum dengan canonical tag biasanya meliputi:
- Halaman tidak memiliki tag ini, sehingga mesin pencari tidak tahu mana versi utama dari konten.
- Ada lebih dari satu canonical tag di halaman, yang dapat membingungkan mesin pencari.
- Canonical tag yang ada tidak mengarah ke URL yang benar atau tidak berfungsi dengan baik.
Atribut Hreflang
Atribut hreflang digunakan untuk memberi tahu mesin pencari bahasa dan wilayah target dari suatu halaman web. Ini membantu mesin pencari menampilkan halaman yang sesuai dengan bahasa dan lokasi pengguna.
Misalnya, jika kamu memiliki versi berbeda dari situs webmu untuk pengunjung di Inggris dan Amerika Serikat, atribut hreflang akan memberi tahu mesin pencari versi mana yang harus ditampilkan kepada pengguna di masing-masing lokasi.
Untuk menerapkannya, kamu menambahkan atribut hreflang di tag “<link>” di bagian “<head>” dari halaman webmu. Cara ini memungkinkan mesin pencari mengetahui variasi halaman yang relevan bagi pengguna berdasarkan bahasa dan lokasi mereka.
JavaScript
JavaScript adalah bahasa pemrograman yang digunakan untuk menambahkan interaktivitas pada halaman web.
Mesin pencari seperti Google memerlukan file JavaScript untuk menampilkan halaman dengan benar. Jika Google tidak dapat mengakses file ini, halaman mungkin tidak diindeks dengan baik.
Untuk memeriksa bagaimana Google melihat halaman yang menggunakan JavaScript, ikuti langkah-langkah berikut di Google Search Console:
- Buka “URL Inspection Tool” dan masukkan URL halamanmu di bilah pencarian.
- Tekan enter dan tunggu proses pemeriksaan selesai.
- Klik “Test Live URL” di sudut kanan atas untuk melihat versi halaman yang sebenarnya. Pengujian mungkin memerlukan 1-2 menit.
Setelah pengujian, klik “View Tested Page” dan kemudian tab “Screenshot”. Di sini, kamu dapat melihat bagaimana halaman tampil di mata Google dan memeriksa apakah ada konten yang hilang atau masalah lain yang mungkin menghambat crawler.
Data Terstruktur
Data terstruktur merupakan kode yang membantu mesin pencari memahami informasi di halaman webmu dengan lebih baik.
Salah satu jenis data terstruktur yang populer adalah Schema.org, yang membantu mesin pencari mengindeks dan mengkategorikan kontenmu secara akurat.
Data terstruktur juga bisa membuat halamanmu muncul dengan fitur khusus di hasil pencarian, seperti:
- Featured snippets
- Review snippets
- FAQ snippets
Untuk memeriksa apakah halamanmu menggunakan data terstruktur dengan benar dan memenuhi syarat untuk fitur khusus ini, kamu bisa menggunakan alat Rich Result Test milik Google. Cukup masukkan URL halamanmu ke alat tersebut.
Alat ini akan menampilkan data terstruktur yang terdeteksi dan mencantumkan masalah jika ada, serta memberikan tautan ke panduan tentang cara memperbaikinya.
Misalnya, jika halamanmi memiliki data terstruktur untuk “Artikel” dan “Breadcrumbs,” alat ini akan menunjukkan jika ada masalah terkait dengan item tersebut.
Baca juga: Ini 3 Jenis SEO yang Menjadi Kunci Visibilitas Situs Web
Pastikan Situs Web Menggunakan HTTPS
Situs webmu harus menggunakan HTTPS alih-alih HTTP. HTTPS adalah protokol aman yang mengenkripsi data antara situs web dan pengunjung, memberikan kepercayaan lebih kepada pengguna dengan menampilkan ikon gembok di samping URL di browser.
Apalagi Google juga menganggap HTTPS sebagai faktor peringkat. Untuk menerapkan HTTPS, kamu memerlukan sertifikat SSL dari penyedia pihak ketiga. Namun, ada beberapa masalah umum yang mungkin muncul:
- Sertifikat kedaluwarsa yang menunjukkan jika sertifikat keamanan perlu diperbarui.
- Menggunakan versi protokol keamanan yang sudah ketinggalan zaman.
- Tidak memiliki Server Name Indication (SNI).
- Terdapat konten yang tidak aman di situs webmu, yang bisa menyebabkan peringatan “not secure” di browser.
Cek Kode Status HTTP
Kode status HTTP memberi tahu bagaimana server merespons permintaan browser untuk membuka halaman web. Ini adalah beberapa kategori kode status yang tidak perlu kamu khawatirkan:
- 1XX (Informasional): memberi informasi tambahan dan tidak perlu diperhatikan lebih lanjut.
- 2XX (Sukses): menunjukkan bahwa permintaan berhasil diproses dengan baik.
Namun, kamu perlu fokus pada 3 kategori kode status HTTP ini:
- 3XX (redirected): menandakan bahwa halaman telah dipindahkan atau diubah. Pastikan pengalihan dilakukan dengan benar untuk menghindari masalah.
- 4XX (kesalahan klien): menunjukkan bahwa ada masalah dengan permintaan yang dikirimkan, seperti halaman yang tidak ditemukan (404) atau akses yang ditolak (403). Perbaiki link yang rusak atau sesuaikan pengaturan akses.
- 5XX (kesalahan server): mengindikasikan masalah pada server, seperti kesalahan internal (500) atau server tengah mengalami kelebihan beban. Periksa dan perbaiki masalah server untuk memastikan situs berfungsi dengan baik.
Periksa Log File
Log file situs web mencatat semua aktivitas pengguna dan bot saat mengunjungi situs webmu. Dengan menganalisis log file ini, kamu dapat melihat bagaimana mesin pencari melakukan crawling terhadap situs webmu dan mengidentifikasi beberapa hal penting, seperti ini:
- Apakah ada kesalahan yang menghalangi mesin pencari menjelajahi seluruh situs webmu?
- Halaman mana yang paling sering dikunjungi oleh mesin pencari?
- Halaman mana yang tidak dikunjungi?
- Apakah ada masalah struktural yang menghambat akses ke beberapa halaman?
- Bagaimana anggaran crawling digunakan?
Jawaban atas pertanyaan-pertanyaan ini bisa membantu kamu dalam memperbaiki strategi SEO dan mengatasi masalah terkait pengindeksan dan perayapan situs webmu.
Jika kamu merasa technical SEO audit ini memerlukan keahlian khusus dan ingin memastikan semua aspek teknis situs webmu dioptimalkan secara profesional, Optimaise hadir sebagai penyedia jasa SEO terpercaya.
Tim ahli Optimaise siap untuk membantu kamu dalam meningkatkan performa, memastikan tidak ada detail yang terlewat, dan memaksimalkan potensi SEO situs webmu layanan kami. Hubungi Optimaise untuk konsultasi gratis dan temukan bagaimana kami dapat membantu meningkatkan visibilitas onlinemu!
