Saat ini, setiap orang dapat membuat situs web untuk tujuan apa pun. Ini karena kehadiran Content Management System (CMS) seperti WordPress.
Apalagi WordPress tersedia secara gratis dan mudah dipasang, dikembangkan, dan diperbarui. Selain itu, ada banyak tema dan plugin gratis yang dapat dipasang dan disesuaikan dengan mudah, sehingga meminimalkan biaya pengembangan dan waktu implementasi.
Panduan ini dapat sangat berguna jika kamu sudah memutuskan untuk menggunakan WordPress untuk membuat situs web gratis. Simak cara membuat WordPress gratis dalam langkah demi langkah berikut ini, yuk!
Table of Contents
Kelebihan dari Membuat WordPress Gratis

Salah satu alasan utama mengapa WordPress menjadi pilihan terbaik untuk membuat situs webmu adalah karena fleksibilitasnya.
Baik jika kamu berencana untuk membuat blog pribadi, toko online, atau situs web bisnis, WordPress dapat memenuhi semua kebutuhanmu.
Ini dapat dicapai melalui ketersediaan berbagai plugin, seperti add-on yang meningkatkan fungsi situs webmu.
Dengan beberapa kali klik, plugin ini memungkinkan kamu untuk menambahkan fitur, seperti formulir kontak, integrasi media sosial, fungsi e-commerce, dan banyak lagi.
Namun, ada beberapa alasan lain yang menunjukkan bahwa WordPress adalah platform yang dapat diandalkan dan mudah digunakan. Berikut ini adalah beberapa alasannya:
- Salah satu CMS yang paling populer di dunia adalah WordPress.
- Open source yang mudah untuk diperluas.
- Memiliki fleksibilitas yang tinggi.
- Sangat mudah untuk mengubah tema dan plugin.
- SEO friendly.
- Aman dan mudah digunakan.
Memilih WordPress untuk membuat situs web adalah pilihan yang tepat, terutama bagi pemula. Ia adalah platform yang ideal untuk siapa saja, mulai dari pemula hingga pemilik situs web yang berpengalaman, karena antarmukanya yang ramah pengguna, fleksibilitas, keramahannya terhadap mesin pencari, dukungan komunitas, dan skalabilitasnya.
Baca juga: Ingin Membeli Website? Ketahui 6 Hal Penting Ini Dulu!
Cara Membuat WordPress Gratis Bagi Pemula

Sekarang waktunya untuk menunjukkan cara membuat WordPress gratis satu per satu. Untuk melakukannya, kami harus bersabar dan mengikuti semua petunjuk yang diberikan di bawah ini dengan saksama.
Baca juga: Kenali Apa itu Ecommerce Architecture Melalui 5 Hal Ini
Panduan ini membagikan cara membuat situs web gratis di Platform WordPress.com. Simak lebih lanjut ya!
Tentukan Nama Domain

Sebelum membuat situs WordPress, langkah pertama dan terpenting adalah memilih nama domain yang menarik. Sebenarnya, identitas merekmu biasanya tetap sama dengan nama domain atau nama situs webmu.
Karena itu, berhati-hatilah saat memilihnya. Dalam situasi seperti ini, sebaiknya ikuti saran berikut ini saat memilih nama domain untuk situs webmu:
- Coba untuk membuat nama domain yang mudah diingat dan diucapkan.
- Nama harus pendek dan tepat, seperti www.yourgroovysite.com.
- Pastikan tidak ada tanda hubung atau angka di dalamnya.
Daftar ke WordPress

Setelah menentukan nama domain yang sesuai dengan keinginan dan bisnismu, selanjutnya kunjungi situs WordPress.com dan klik tombol “Start” untuk membuat akun baru. Ini akan membawa kamu ke proses pendaftaran.
Di sini kamu akan diminta untuk memilih nama situs yang menggambarkan tujuan atau topik situs webmu. Nama ini akan membantu pengunjung mengenali situs webmu.
Setelah memilih nama yang tepat, masukkan nama tersebut sebagai “Site Title” di menu General Settings. Kamu juga dapat menambahkan sebuah tagline yang menarik di sini. Tagline adalah kalimat singkat yang menggambarkan situs webmu atau memberikan informasi tambahan.
Saat kamu mendaftar, kamu akan mendapatkan alamat situs default seperti yourgroovysite.wordpress.com.
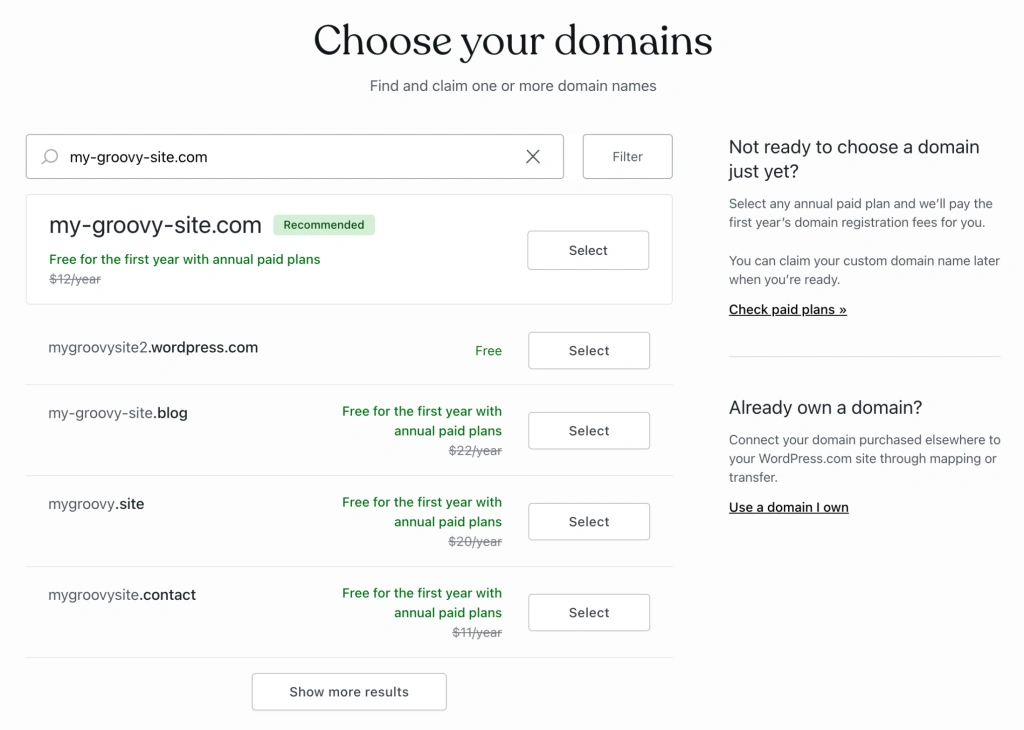
Kamu juga memiliki opsi untuk mendaftarkan domain kustom yang lebih mudah diingat dan profesional, seperti yourgroovydomain.com. Domain kustom ini bisa didaftarkan secara gratis untuk tahun pertama jika kamu memilih paket WordPress.com satu tahun atau lebih.
Kamu bisa memilih domain kustom sekarang dengan meng-klik “Next” atau “Choose my domain later” untuk melanjutkan ke langkah berikutnya dalam pembuatan situs web.
Buat Desain Homepage

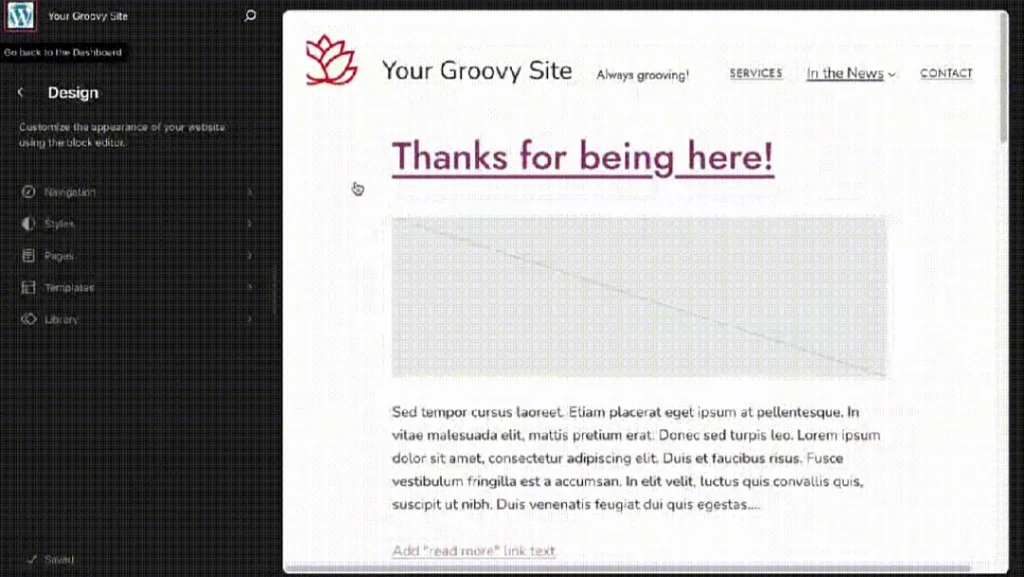
Untuk membuat kesan pertama yang baik pada pengunjung, kamu perlu menyesuaikan halaman depan situs webmu, yang disebut sebagai beranda atau homepage.
Kamu dapat memilih dari berbagai desain cantik yang tersedia di WordPress. Desain ini dapat diubah, ditambah, atau dihapus elemennya sesuai dengan keinginanmu agar sesuai dengan visi dan kebutuhan situs webmu.
Di WordPress, konten situs webmu dibangun menggunakan “blok”. Blok adalah unit dasar yang dapat ditambahkan ke halamanmu untuk membuat tata letak dan konten. Ada berbagai jenis blok yang dapat kamu gunakan, seperti:
- Gambar (images): untuk menambahkan gambar ke halaman.
- Galeri (gallery): untuk menambahkan kumpulan gambar di dalam bentuk galeri.
- Kolom (columns): untuk mengatur konten di dalam kolom.
- Video (video): untuk menambahkan video.
- Tombol pembayaran (payment buttons): untuk menambahkan tombol pembayaran untuk e-commerce atau donasi.
Masih banyak blok lain yang bisa kamu gunakan untuk berbagai kebutuhan kontenmu.
Buat Halaman Penting

Selain homepage, ada dua penting yang paling umum di situs webmu, itu adalah:
- Halaman “Tentang” (about page): halaman ini berisi informasi tentang dirimu atau bisnismu, seperti sejarah, misi, visi, atau timmu.
- Halaman kontak (contact page): halaman ini menyediakan cara bagi pengunjung untuk menghubungi kami, biasanya berisi formulir kontak, alamat email, nomor telepon, dan mungkin peta lokasi.
Untuk membuatnya, mulailah dengan membuka dasbor WordPress. Di menu sebelah kiri, klik “Pages” dan kemudian pilih “Add New Page“.
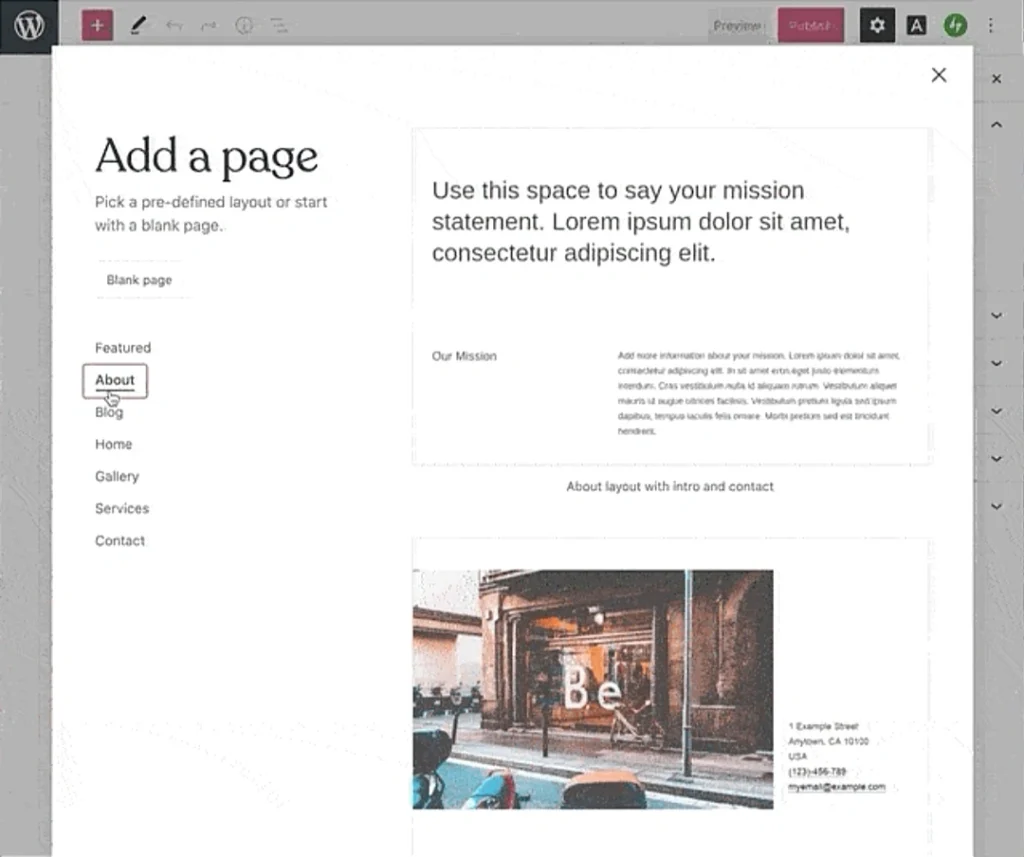
Kamu dapat memilih untuk memulai dengan halaman kosong dan mendesain dari awal, atau kamu bisa menggunakan salah satu tata letak halaman (pre-built page layouts) yang sudah dibuat sebelumnya oleh WordPress. Tata letak ini dirancang untuk membantu kamu untuk membuat halaman yang menarik dengan cepat.
Setelah memilih tata letak, kamu dapat mengubahnya sesuai kebutuhanmu. Ini termasuk mengubah elemen, menambahkan blok baru, dan menghapus elemen.
Siapkan Menu Situs Web

Menu di bagian atas situs web berfungsi sebagai navigasi yang memudahkan pembaca menjelajahi berbagai halaman di situs webmu. Menu ini biasanya berisi tautan ke halaman-halaman penting, seperti Homepage, About Us, Kontak, dan lainnya.
Setelah membuat halaman-halaman, seperti About Page dan Contacts Page di langkah sebelumnya, kamu sekarang perlu menambahkan tautan ke halaman-halaman tersebut ke dalam menu navigasi.
Untuk melakukannya, ikuti saja langkah-langkah untuk membuat menu di WordPress berikut ini:
- Mulailah dengan membuka dasbor situs WordPress milikmu.
- Di menu sebelah kiri, pilih “Appearance” dan kemudian klik “Editor“.
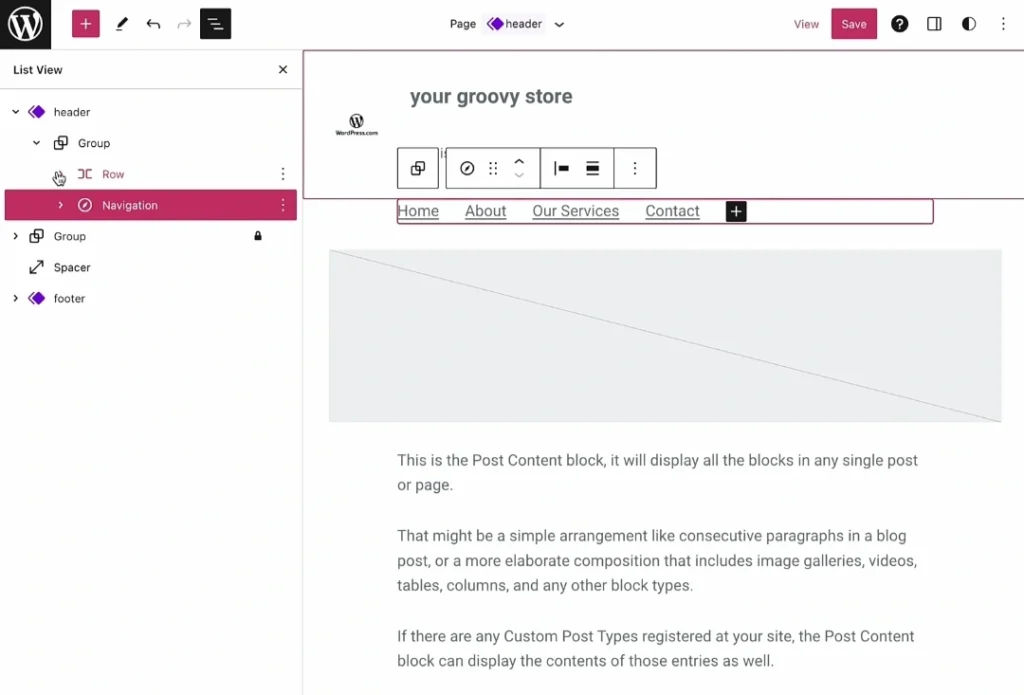
- Di dalam Editor, pilih bagian “Template” atau “Template Part” di mana kamu ingin menu navigasi muncul. Ini bisa di header (bagian atas) atau bagian lain dari situs webmu.
- Klik ikon + (Block Inserter) yang biasanya ada di pojok kiri atas atau di area yang sedang kamu edit.
- Gunakan kolom pencarian untuk mengetik “navigation”.
- Klik pada “Navigation block” untuk menambahkannya ke halaman.
Saat kamu menerbitkan konten baru di situs webmu, pastikan pengunjung bisa dengan mudah menemukannya dengan menambahkan tautan ke menu navigasimu. Jika kamu menggunakan tema Site Editor, kamu bisa menyesuaikan menu dengan tombol dan elemen desain lainnya untuk membuatnya lebih menarik.
Buka dasbor WordPress milikmu dan periksa di bawah menu “Appearance” di sisi kiri. Jika kamu melihat opsi “Editor“, gunakan panduan Site Editor. Tapi, jika tidak ada “Editor“, gunakan panduan WP Admin atau Customizer.
Jika menu “Appearance” milikmu memiliki “Editor” dan “Customizer“, kamu mungkin menggunakan tema Universal. Untuk tema Universal, cara terbaik untuk mengedit item menu adalah dengan menggunakan antarmuka desain Site Editor.
Baca juga: 7 Teknik untuk Melakukan Optimasi Website yang Wajib Kamu Terapkan
Sertakan Akun Media Sosial

Dengan menggunakan blok “Social Icons”, kamu dapat dengan mudah menampilkan logo media sosial yang terhubung ke akunmu, memberikan pengunjung situs webmu akses langsung ke profilmu di berbagai platform media sosial.
Ini adalah beberapa cara untuk enambahkan Ikon Media Sosial ke Situs Web WordPress
- Tambahkan blok social icon:
- Klik ikon + (Block Inserter) di editor.
- Ketik “social icons” di kolom pencarian.
- Klik pada blok “Social Icons” untuk menambahkannya ke halaman atau postinganmu.
- Tambahkan akun media sosial:
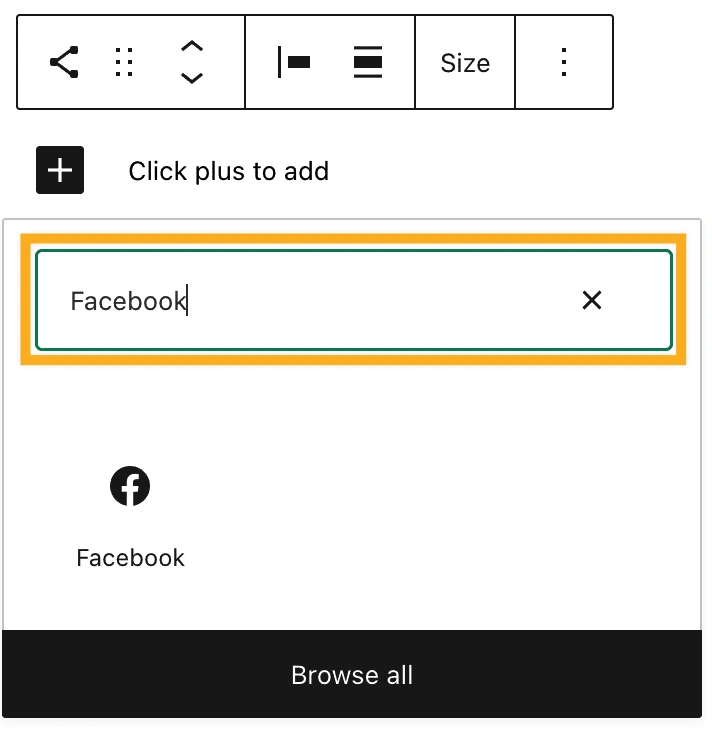
- Setelah blok Ikon Sosial ditambahkan, klik tombol “+” di dalam blok tersebut.
- Cari dan pilih ikon platform media sosial pertama yang ingin kamu tambahkan. Misalnya, Facebook dan Instagram
- Klik ikon tersebut sekali, dan sebuah kotak akan muncul untuk kamu memasukkan URL profil media sosialmu.
- Ketik atau tempel tautan ke profil media sosialmu, lalu klik ikon panah untuk menyimpan.
- Tambahkan ikon media sosial lainnya:
- Klik tombol “+” di sebelah kanan ikon pertama yang kamu tambahkan.
- Ulangi langkah-langkah di atas untuk menambahkan ikon media sosial lainnya.
Dengan menyelesaikan keenam langkah cara membuat WordPress gratis yang dijelaskan sebelumnya, kamu telah berhasil membangun atau mengatur dasar-dasar penting untuk situs webmu.
Namun, untuk memastikan situs webmu mencapai potensinya sepenuhnya, pertimbangkan untuk situs webmu dengan bantuan Optimaise. Sebagai penyedia jasa pembuatan situs web yang berpengalaman, Optimaise dapat membantu kamu dalam menyusun situs web yang sesuai untuk bisnismu. Hubungi Optimaise sekarang untuk mendapatkan solusi situs web yang dipersonalisasi dan efektif!