Mengelola situs web multibahasa memerlukan perhatian khusus untuk memastikan bahwa setiap pengunjung mendapatkan konten yang sesuai dengan bahasa dan preferensi lokal mereka. Salah satu cara terbaik untuk mencapainya adalah dengan menggunakan atribut hreflang.
Dengan menerapkan atribut ini, kamu dapat mengarahkan mesin pencari untuk menampilkan halaman yang tepat kepada pengguna, berdasarkan bahasa dan lokasi mereka. Ini tidak hanya meningkatkan pengalaman pengguna, tetapi juga dapat memperbaiki visibilitas situs webmu.
Di dalam artikel ini, kami akan menjelaskan tiga metode efektif untuk menerapkan hreflang di situs multibahasamu, sehingga kamu dapat memastikan bahwa setiap pengunjung merasa diperhatikan dan mendapatkan konten yang relevan. Yuk, simak bersama!
Table of Contents
Apa Itu Hreflang?

Hreflang adalah atribut HTML yang membantu menentukan bahasa dan, kadang-kadang, lokasi geografis dari halaman web.
Atribut ini sangat berguna jika situs webmu memiliki versi halaman yang sama dalam beberapa bahasa, karena ia membantu mesin pencari memilih versi mana yang akan ditampilkan kepada pengguna berdasarkan bahasa atau lokasi mereka.
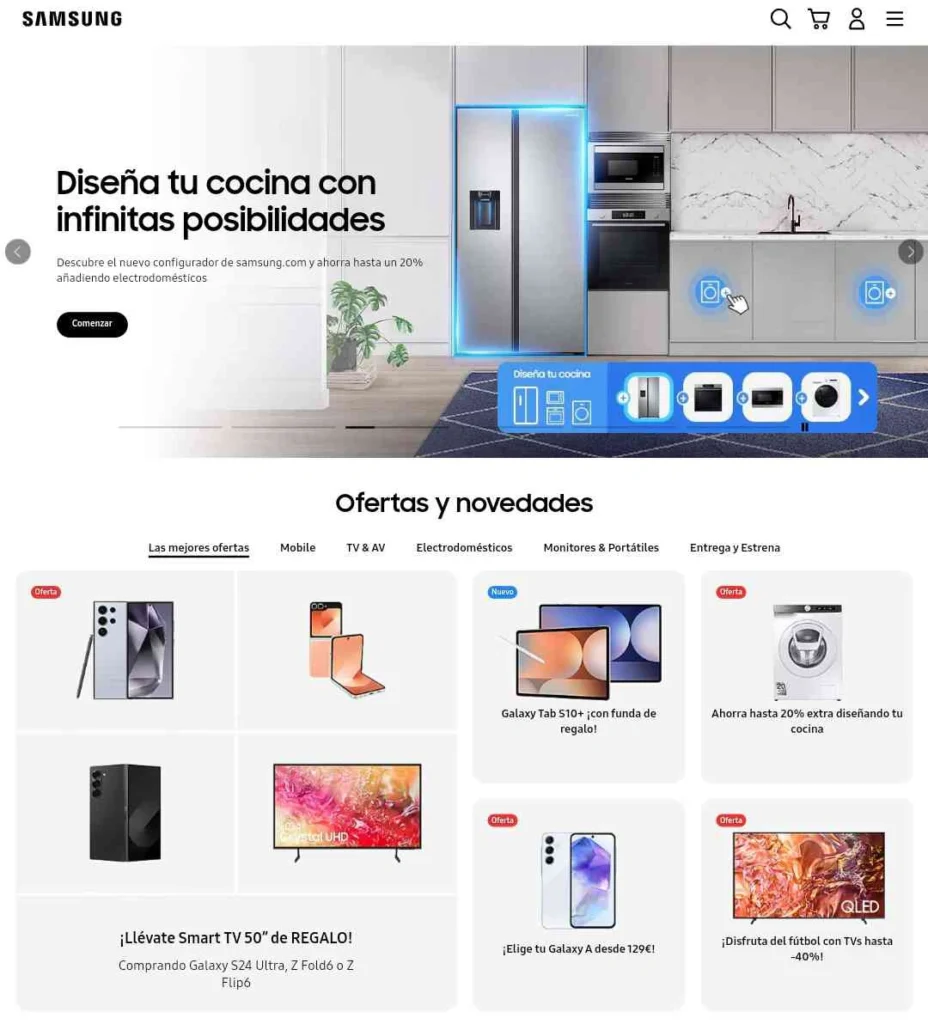
Contohnya, Samsung menggunakan tag hreflang untuk mengatur konten di berbagai wilayah. Tapi, penting untuk diingat bahwa hreflang adalah sinyal bagi mesin pencari, bukan perintah yang pasti. Ini berarti tidak ada jaminan bahwa mesin pencari akan selalu menampilkan versi halaman yang spesifik.
Baca juga: Ketahui 4 Cara Menemukan Branded Keywords dan Bagaimana Penggunaannya
Selain itu, hanya Google dan Yandex yang mengakui penggunaan atribut ini. Sering kali, orang mencampuradukkan istilah “hreflang tags” dan “hreflang attributes”. Meskipun istilah terakhir lebih tepat, tapi keduanya pada umumnya dapat digunakan dengan cara yang sama.
Mengapa Hreflang Penting dalam SEO

Jika kamu telah meluangkan waktu untuk menerjemahkan konten ke berbagai bahasa, tentunya kamu ingin mesin pencari menampilkan versi yang paling relevan kepada pengguna. Baik Google maupun Yandex menggunakan tag hreflang untuk membantu mereka dalam hal ini.
Menawarkan konten di dalam bahasa asli pengguna mesin pencari dapat meningkatkan pengalaman mereka. Ini biasanya mengarah pada lebih sedikit pengunjung yang meninggalkan halamanmu kembali ke hasil pencarian, waktu tinggal yang lebih lama, dan bounce rate yang lebih rendah, semua ini dapat berdampak positif pada SEO dan peringkat halaman.
Seperti yang dijelaskan oleh Gary Illyes dari Google, atribut ini juga dapat memengaruhi peringkat langsung, karena halaman-halaman dalam grup hreflang saling berbagi sinyal peringkat. Halaman yang paling relevan akan menentukan posisi dalam hasil pencarian, tapi halaman yang paling sesuai untuk pengguna akan muncul di SERP.
Ini menjadi alasan kuat untuk mengimplementasikannya jika memungkinkan. Selain itu, ada satu alasan lagi mengapa atribut ini penting, yakni menghindari konten duplikat.
Misalnya, jika kamu memiliki 2 versi halaman, satu untuk pembaca di Inggris dengan ejaan Inggris British dan satu untuk pembaca di Inggris Australia dengan ejaan Inggris Australia, kedua halaman ini hampir identik. Google dapat menganggapnya sebagai konten duplikat dan memilih salah satu untuk diindeks.
Tapi dengan menggunakan hreflang, kamu dapat membantu Google memahami hubungan antara halaman-halaman tersebut, mencoba menampilkan versi yang sesuai dalam hasil pencarian, meskipun tidak ada jaminan. Di mana ia berfungsi sebagai sinyal, bukan perintah yang pasti.
Seperti Apa Hreflang
Kamu menggunakan hreflang ketika memiliki beberapa versi dari halaman yang sama. Dalam hal ini, kamu akan melihat beberapa tag yang dituliskan berdampingan, bukan hanya satu tag saja, dan semua tag tersebut akan memiliki atribut “alternate”.
Tag ini memiliki sintaksis yang sederhana dan konsisten, seperti ini:
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />Ini adalah penjelasan dari setiap bagian kode tersebut dengan kata-kata yang lebih mudah dipahami:
- link rel=”alternate”: tautan ini menunjukkan bahwa halaman yang dimaksud adalah versi alternatif dari halaman yang sedang dibuka.
- hreflang=”x”: bagian ini menunjukkan bahwa versi alternatif menggunakan bahasa yang berbeda, yaitu bahasa yang diwakili oleh huruf x.
- href=”https://example.com/alternate-page”: ini adalah URL di mana kamu dapat menemukan halaman alternatif tersebut.
Umumnya, urutan atribut dalam HTML tidak terlalu penting. Tapi, untuk menjaga keteraturan dan konsistensi dalam kode situs webmu, sebaiknya kamu tetap mengikuti pola yang sama. Ini akan memudahkan kamu dan orang lain yang bekerja dengan kodemu di masa depan.
Cara Membuat Tag Hreflang
Membuat hreflang sangat sederhana, kamu hanya perlu menemukan kode bahasa yang sesuai dan mengisi tag tersebut. Atribut ini menggunakan kode dua huruf dari bahasa ISO 639-1.
Misalnya, jika Optimaise ingin menambahkan tag untuk versi bahasa Inggris dari posting blognya yang membahas alat riset keyword gratis, tag yang dihasilkan akan terlihat seperti ini:
<link rel="alternate" hreflang="en" href="https://optimaise.co.id/en/keyword-research-tools/" />Dalam contoh ini:
- hreflang=”en” menunjukkan bahwa ini adalah versi dalam bahasa Inggris.
- href=”https://optimaise.co.id/en/keyword-research-tools/” adalah URL di mana versi bahasa Inggris dari artikel tersebut dapat ditemukan.
Kamu juga bisa memilih untuk hanya menentukan bahasa, tetapi jika ingin lebih spesifik, tag ini juga mendukung penambahan informasi mengenai wilayah atau negara. Kode untuk wilayah ini menggunakan format 2 huruf dari ISO 3166-1 alpha-2.
Misalnya, jika kamu ingin menargetkan penutur bahasa Inggris di lokasi tertentu, kamu bisa menggunakan format seperti ini:
- Untuk penutur bahasa Inggris di Inggris:
- <link rel=”alternate” hreflang=”en-gb” href=”https://example.com/uk/hello” />
- Untuk penutur bahasa Inggris di Amerika Serikat:
- <link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/hello” />
Sintaksis untuk ini adalah hreflang=”language-country”. Dengan cara ini, kamu dapat lebih tepat dalam menargetkan audiens yang berbicara bahasa tertentu di lokasi tertentu.
Cara Menerapkan Hreflang

Hreflang tag memang mudah untuk diterapkan, dan ada beberapa cara untuk melakukannya yang akan kita bahas sebentar lagi. Tapi, apa pun metode yang kamu pilih, ini adalah 3 aturan penting yang harus selalu diingat:
- Bbekerja secara berpasangan. Artinya, jika kamu menambahkan tag pada halaman berbahasa Inggris yang mengarah ke versi bahasa Italia, maka halaman bahasa Italia juga harus memiliki tag yang mengarah balik ke halaman berbahasa Inggris. Ini menunjukkan kepada mesin pencari bahwa kamu mengelola kedua halaman tersebut dan mengakui hubungan antara keduanya.
- Setiap halaman harus menyertakan dirinya sendiri dalam hreflang tag. Menurut Google, setiap versi bahasa harus mencantumkan semua versi lainnya, termasuk dirinya sendiri. Jadi, setiap halaman perlu memiliki tag yang menunjukkan dirinya sebagai salah satu versi yang tersedia.
- X-default tag digunakan untuk menentukan halaman default atau cadangan yang akan ditampilkan jika tidak ada versi bahasa lain yang sesuai dengan pengguna. Meskipun tidak wajib, Google menyarankan untuk menggunakan x-default ini.
Berikut terdapat beberapa cara untuk bisa menerapkan atribut ini.
Terapkan dalam HTML
Jika kamu masih baru dalam menggunakan atribut ini, maka metode paling sederhana dan cepat adalah dengan menambahkan HTML hreflang tag langsung ke bagian <head> di halaman webmu. Kamu hanya perlu menyisipkan tag yang sesuai, seperti yang telah dijelaskan sebelumnya.
Misalnya, kamu memiliki blog dalam beberapa bahasa yang membahas tentang manfaat olahraga. Kamu ingin memastikan bahwa mesin pencari menampilkan halaman yang sesuai dengan bahasa pengguna yang ada di Amerika, Spanyol, dan Prancis.
Ini adalah URL untuk masing-masing versi bahasa:
- Bahasa Inggris: https://example.com/blog/benefits-of-exercise/
- Bahasa Spanyol: https://example.com/es/blog/beneficios-del-ejercicio/
- Bahasa Prancis: https://example.com/fr/blog/avantages-de-l-exercice/
Hanya saja metode ini prosesnya bisa memakan waktu dan mudah menjadi berantakan, terutama jika kamu memiliki banyak bahasa.
Misalnya, jika artikel tersebut diterjemahkan ke dalam bahasa Jerman, maka kamu harus kembali ke setiap versi bahasa lainnya dan menambahkan tag untuk Spanyol di masing-masing halaman.
Terapkan dalam HTTP Header
Untuk halaman yang bukan HTML, seperti file PDF, kamu tidak bisa menambahkan hreflang tag di bagian <head> karena tidak ada kode HTML di dalamnya. Tapi, kamu masih bisa menentukan bahasa dokumen menggunakan HTTP header.
Cara ini juga bisa dipakai untuk halaman web biasa, tetapi lebih sering digunakan untuk konten non-HTML seperti PDF.
Bayangkan kamu telah membuat versi PDF dari panduan riset pasar dalam 3 bahasa, yakni Inggris, Prancis, dan Italia. Kemudian, kamu ingin memastikan bahwa mesin pencari tahu bahasa setiap dokumen dan menampilkannya kepada pengguna yang sesuai.
Untuk melakukannya, kamu bisa menggunakan HTTP header seperti ini:
HTTP/1.1 200 OK Content-Type: application/pdf Link:
<https://example.com/guides/market-research-guide.pdf>; rel="alternate"; hreflang="x-default",
<https://example.com/guides/en/market-research-guide.pdf>; rel="alternate"; hreflang="en",
<https://example.com/guides/fr/guide-de-recherche-de-marche.pdf>; rel="alternate"; hreflang="fr",
<https://example.com/guides/it/guida-alla-ricerca-di-mercato.pdf>; rel="alternate"; hreflang="it"Dalam header ini, kamu menentukan beberapa URL PDF untuk berbagai bahasa dan menandai bahasa setiap dokumen dengan atribut ini. Ini membantu mesin pencari memahami bahasa dari setiap file PDF, dan mengarahkan pengguna ke versi yang sesuai dengan bahasa mereka.
Baca juga: 7 Strategi B2B SEO yang Dapat Mengubah Pengunjung Menjadi Pelanggan
Terapkan dalam XML Sitemap
Menggunakan hreflang tag di dalam sitemap sebenarnya cukup praktis, terutama jika kamu memiliki banyak versi bahasa di berbagai halaman web.
Kamu bisa menggunakan atribut xhtml:link untuk menambahkan tag langsung ke dalam sitemap, sehingga kamu tidak perlu memasukkan tag ini ke setiap halaman HTML secara manual.
Misalnya, jika kamu memiliki situs yang menawarkan resep dalam berbagai bahasa, seperti Bahasa Inggris, Spanyol, dan Prancis, kode hreflang di sitemap bisa terlihat seperti ini:
<url>
<loc>https://example.com/recipes/chocolate-cake/</loc>
<xhtml:link rel="alternate" hreflang="x-default"
href="https://example.com/recipes/chocolate-cake/" />
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/recipes/chocolate-cake/" />
<xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/recetas/pastel-de-chocolate/" />
<xhtml:link rel="alternate" hreflang="fr" href="https://example.com/fr/recettes/gateau-au-chocolat/" /></url>Dengan menggunakan sitemap, semua informasi hreflang ini ditempatkan dalam satu file, sehingga lebih mudah diatur dan tidak mempengaruhi performa halamanmu.
Jadi, jika ada perubahan pada varian bahasa atau halaman baru ditambahkan, kamu hanya perlu mengedit sitemap tanpa mengutak-atik setiap halaman secara terpisah. Selain itu, metode ini tidak akan memperlambat situs webmu seperti jika tag dimasukkan langsung ke dalam HTML halaman.
Jika kamu mencari bantuan dalam mengelola situs multibahasa dan optimasi SEO, Optimaise adalah pilihan yang tepat. Sebagai digital marketing agency di Malang, kami menawarkan berbagai layanan, termasuk jasa SEO yang efektif dan pembuatan website yang menarik dan responsif.
Dengan tim ahli kami, kamu dapat memastikan bahwa situs webmu mencapai audiens yang tepat di seluruh dunia. Hubungi Optimaise hari ini untuk mendiskusikan kebutuhan digital marketingmu!
