Jika websitemu memuat konten dalam beberapa bahasa, maka kamu wajib menggunakan atribut hreflang.
Tag hreflang adalah atribut HTML sederhana, tetapi bisa menjadi tantangan untuk dipahami. John Mueller dari Google bahkan mengatakan bahwa atribut ini termasuk jenis kode yang paling rumit dan sedikit menantang untuk dipahami.
Tetapi jangan biarkan itu membuatmu ragu. Di dalam guide ini kami akan mengupas tuntas tentang apa itu hreflang dan mengapa itu penting untuk websitemu, Yuk, simak ulasannya berikut ini.
Table of Contents
Apa Itu Tag Hreflang?

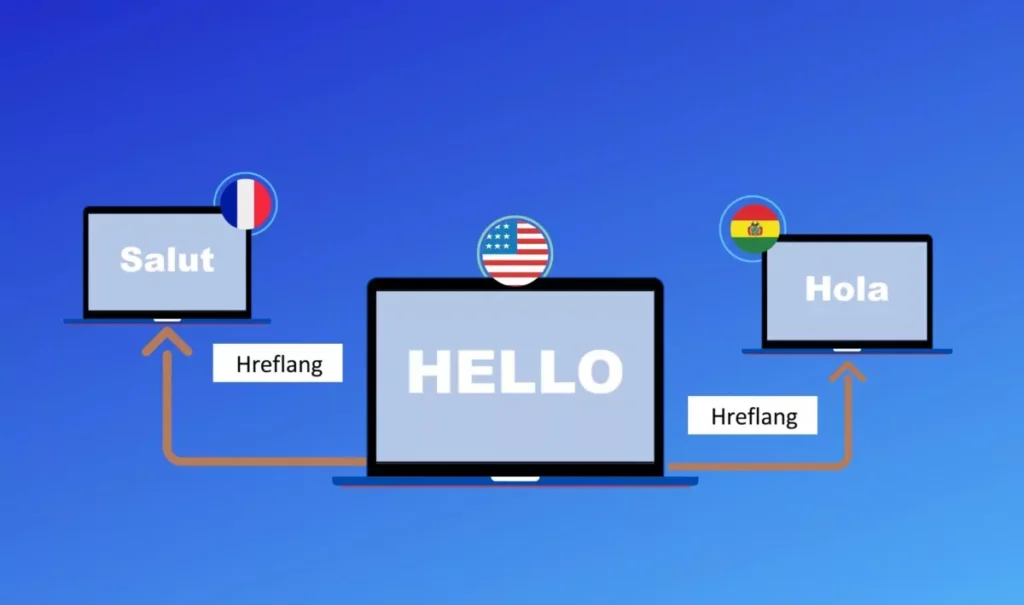
Hreflang merupakan atribut HTML yang digunakan untuk menentukan bahasa dan penargetan geografis suatu halaman web.
Jika kamu memiliki versi halaman yang sama dalam beberapa bahasa berbeda, kamu bisa menggunakan tag hreflang untuk memberi tahu mesin pencari seperti Google tentang variasi tersebut.
Ini membantu mereka menyajikan versi yang tepat kepada pengguna mereka. Kode ini membantumu menyajikan konten dengan bahasa berbeda tanpa membuat halaman terpisan dan melakukan penerjemahan manual.
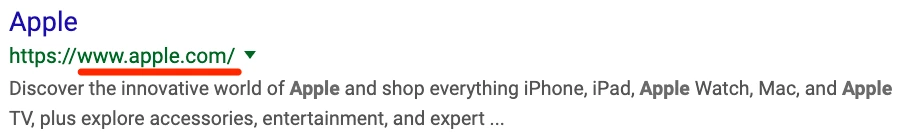
Contohnya, jika kamu mencari “situs web resmi Apple” di Amerika Serikat, ini adalah hasil pertama:

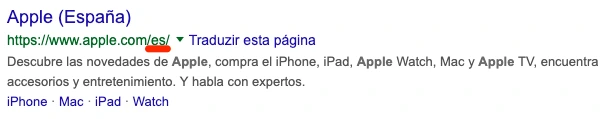
Jika kamu melakukan hal yang sama di Spanyol, versi halaman ini akan muncul:

Mengapa Hreflang Penting untuk SEO?

Dalam praktek penerapan SEO, keberadaan Hreflang ternyata punya peranan yang penting banget. Berikut adalah beberapa kegunaan utama dari Hreflang:
Penerjemah Konten Otomatis ke Berbagai Bahasa

Jika kamu telah menghabiskan waktu untuk menerjemahkan kontenmu ke beberapa bahasa, maka kamu ingin mesin pencari menampilkan versi yang paling sesuai kepada pengguna mereka. tag hreflang digunakan oleh Google dan Yandex untuk membantu melakukan hal ini.
Berbeda dengan Bing yang menyatakan bahwa hreflang adalah sinyal lemah bagi mereka dan bahwa mereka lebih mengandalkan atribut HTML content-language, tautan, dan siapa yang mengunjungi situsmu untuk menentukan bahasa.
Tapi, mereka tetap merekomendasikan penggunaannya dalam dokumentasi resmi mereka. Begitupula dengan browser Baidu yang menggunakan atribut konten pemrograman bahasa HTML.
Melayani pengguna mesin pencari dengan bahasa asli mereka juga meningkatkan pengalaman mereka.
Hal ini sering kali menghasilkan lebih sedikit orang yang meninggalkan halamanmu dan kembali ke hasil pencarian (dwell time yang lebih tinggi), bounce rate yang lebih rendah, waktu yang lebih lama di halaman, dll. Alhasil, Google pun akan menilai websitemu berguna dan meningkatkan peringkatnya.
Mengatasi Resiko Konten Duplikat

Satu alasan kuat lainnya untuk menggunakan tag hreflang adalah ia akan membantumu mengatasi resiko munculnya konten duplikat.
Misalnya, kamu punya dua versi halaman: satu ditujukan untuk pembaca di Inggris dengan ejaan bahasa Inggris Britania, dan satu ditujukan untuk pembaca di Amerika Serikat dengan ejaan bahasa Inggris Amerika.
Kedua halaman ini hampir identik, dan oleh karena itu, Google mungkin melihatnya sebagai konten duplikat dan memilih satu versi untuk diindeks.
Nah, adanya hreflang ini membantu Google memahami hubungan antara halaman-halaman ini. Mereka akan mencoba menampilkan versi yang benar di hasil pencarian, tetapi itupun bukan suatu jaminan.
Perlu kamu ketahui bahwa atribut hreflang hanya berperan sebagai sinyal untuk Google, bukan tag yang bersifat direktif. Kami sarankan kamu menggunakan lokalisasi untuk konten halaman yang menggunakan bahasa yang sama dalam kluster hreflang.
Beberapa istilah lokalisasi yang bisa kamu pakai dalam penerapan tag hreflang antara lain: lokalisasi mata uang (misalnya, USD vs. GBP), varian bahasa (misalnya, trashcan vs. bin untuk versi Amerika Serikat vs. Inggris), dan sebagainya.
Kamu nggak perlu khawatir untuk halaman yang diterjemahkan karena mereka nggak dianggap sebagai duplikat oleh Google.
Tetapi, tag hreflang juga punya dampak langsung pada peringkat karena halaman dalam kluster hreflang saling berbagi sinyal peringkat.
Halaman yang merupakan kecocokan terbaik akan menentukan posisi peringkat, tetapi halaman yang paling relevan untuk pengguna akan ditampilkan di hasil pencarian.
Baca juga: Panduan Belajar SEO
Kapan Menggunakan Tag Hreflang?

Kamu perlu menggunakan tag hreflang ketika situs webmu ditujukan untuk audiens dari berbagai negara atau berbicara dalam berbagai bahasa.
Tag ini sangat berguna untuk membantu Google menampilkan versi halaman yang paling sesuai dengan bahasa dan lokasi pengguna.
Ini adalah beberapa kondisi di mana kamu sebaiknya menggunakan tag hreflang:
- Situsmu menargetkan pengguna dari berbagai wilayah
- Misalnya, kamu memiliki situs yang ditujukan untuk pengguna di Prancis, Jerman, Belgia, dan Swiss. Jika situs tersebut tersedia dalam bahasa Prancis, Jerman, Belanda, Italia, dan Romansh, maka kamu perlu membuat tag hreflang untuk mencocokkan kombinasi bahasa dan negara seperti:
- Pengguna berbahasa Jerman dari Jerman, Belgia, dan Swiss
- Pengguna berbahasa Prancis dari Prancis, Belgia, dan Swiss
- Pengguna berbahasa Belanda dari Belgia
- Pengguna berbahasa Italia dan Romansh dari Swiss
Ini menunjukkan bahwa halamanmu punya banyak versi berbeda, bukan duplikat, dan membantu mesin pencari menampilkan versi yang tepat ke pengguna yang tepat.
- Misalnya, kamu memiliki situs yang ditujukan untuk pengguna di Prancis, Jerman, Belgia, dan Swiss. Jika situs tersebut tersedia dalam bahasa Prancis, Jerman, Belanda, Italia, dan Romansh, maka kamu perlu membuat tag hreflang untuk mencocokkan kombinasi bahasa dan negara seperti:
- Situs tersedia dalam beberapa bahasa dasar
- Bahkan jika situsmu tidak menargetkan banyak negara, tapi tersedia dalam beberapa bahasa, seperti Inggris, Jerman, atau Spanyol, tag hreflang tetap penting. Ini memastikan pengguna bisa melihat halaman dalam bahasa yang mereka pahami, dan Google tidak salah mengira halaman tersebut sebagai konten duplikat.
- Situs memiliki versi per negara
- Jika kamu punya versi khusus untuk Inggris dan AS, kamu sebaiknya gunakan hreflang agar Google menampilkan konten yang paling relevan berdasarkan wilayah pengguna, termasuk mata uang atau gaya bahasa lokal.
Seperti Apa Tampilan dari Hreflang?

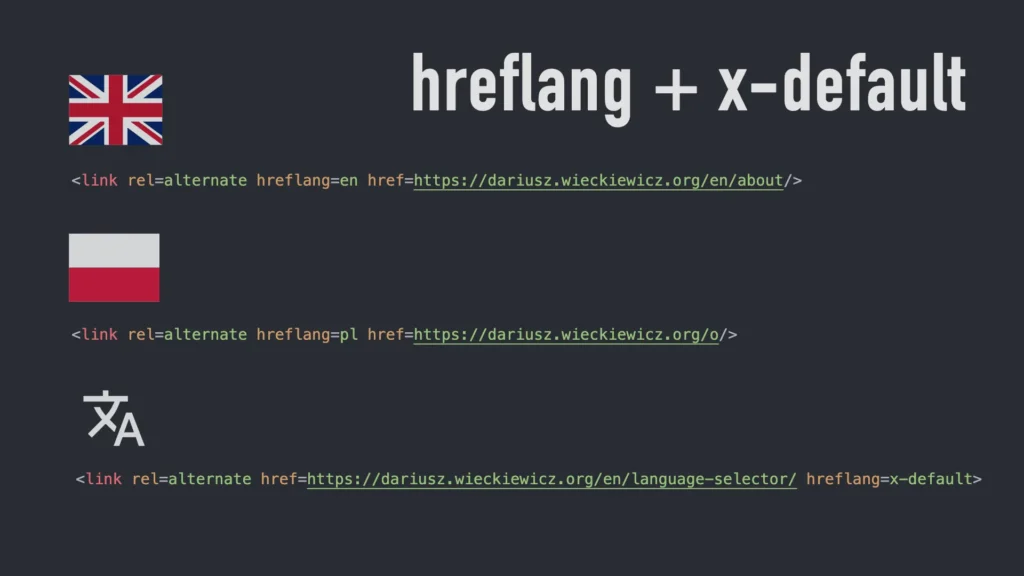
Salah satu ciri-ciri utama dari tag hreflang adalah ia menggunakan sintaks yang sederhana dan konsisten. Yaitu:
<link rel="alternate" hreflang="x" href="https://contoh.com/halaman-alternatif" />Kode tag di atas terbagi menjadi 3 bagian utama dengan makna masing-masing, yaitu:
- link rel=”alternate”: Tautan dalam tag ini adalah versi alternatif dari halaman ini.
- hreflang=”x”: Ini alternatif karena berada dalam bahasa yang berbeda, dan bahasa itu adalah x.
- href=”https://contoh.com/halaman-alternatif”: Halaman alternatif dapat ditemukan di URL ini.
Cara Membuat Tag Hreflang

Membuat tag hreflang sama mudahnya dengan mencari kode untuk bahasa yang dipilihmu dan mengisi tag tersebut. Hreflang mendukung kode bahasa ISO 639-1 yang terdiri dari dua huruf. Untuk lebih jelasnya, simak contoh berikut ini:
MIsalnya, kamu ingin menambahkan tag hreflang dari versi bahasa Inggris pada konten artikelmu ke versi bahasa Jerman. Kamu hanya perlu menambahkan kode tag hreflang “de” untuk bahasa Jerman. nilah tag hreflang yang akan kamu dapatkan:
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />Cara Menggunakan Tag Hreflang

Untuk menggunakan tag hreflang, ada 3 cara yang bisa kamu pakai, yaitu:
- Menggunakan HTML Tag
- Header HTTPS
- XML Sitemaps
Yuk, simak ulasan lengkapnya berikut ini.
Menggunakan Tag Hreflang Melalui HTML

Menggunakan kode HTML untuk menerapkan tag hreflang adalahcara termudah dan paling kami rekomendasikan. Yang perlu kamu lakukan hanyalah menambahkan kode hreflang sesuai dengan kebutuhan pada bagian <head> dari websitemu.
Sebagai contoh, berikut adalah rangkaian kode hreflang yang digunakan pada situs Ahrefs yang menyajikan konten 3 bahasa, yaitu Bahasa Inggris, Bahasa Jerman, dan Bahasa China:
<link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
<link rel="alternate" hreflang="x-default" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
Kenapa metode ini disukai? Selain gampang diimplementasikan, kamu juga bisa menambahkan atribut hreflang sebanyak-banyaknya sesuai dengan kebutuhanmu. Tapi, metode ini memang memakan waktu yang lebih lama dan bisa mengakibatkan tampilan websitemu jadi berantakan jika terjadi kesalahan.
Menggunakan Header HTTP untuk Implementasi Hreflang

Jika laman websitemu bukan jenis HTML, seperti PDF, tidak mungkin untuk mengimplementasikan hreflang dengan menempatkan tag di dalam <head> HTML. Alasannya, jenis file tersebut nggak memiliki format kode HTML.
Dalam kasus seperti ini, kamu bisa menggunakan header HTTP untuk menentukan bahasa relatif dari varian dokumen. Metode ini juga berfungsi dengan baik untuk halaman web biasa tetapi lebih umum digunakan untuk jenis konten lain.
Mengimplementasikan Tag Hreflang dalam Sitemap XML-mu

Sitemap dapat menyertakan markup yang relevan untuk menentukan hreflang dari suatu halaman dan varian-variannya.
Untuk itu, kamu bisa menggunakan atribut xhtml:link. Hal ini mungkin terlihat sebagai cara paling tidak efisien dan paling menyusahkan untuk mengimplementasikan atribut hreflang, tetapi seringkali sebaliknya.
Alasannya, semuanya ditentukan dalam satu file. Tidak perlu mengedit beberapa dokumen HTML setiap kali kamu membuat perubahan kecil atau menghapus halaman.
Yang lebih penting, tambahan beban dalam header dan kode tambahan dalam HTML berarti bahwa sejumlah besar tag hreflang dapat berdampak pada kecepatan situsmu, sedangkan implementasi melalui sitemap nggak menyebabkan perlambatan yang sama.
Perbedaan Cannonical dan Hreflang

Jika kamu mengelola situs web dengan banyak halaman serupa atau versi bahasa yang berbeda, memahami perbedaan antara tag canonical dan hreflang sangat penting untuk strategi SEOmu.
Secara umum, kedua tag ini membantu Google memahami halaman mana yang harus ditampilkan di hasil pencarian, tapi dengan cara dan tujuan yang berbeda.
Ini adalah perbedaan utamanya:
- Tag Canonical berguna saat kamu memiliki beberapa halaman dengan konten yang identik atau sangat mirip. Tag ini memberi tahu Google halaman mana yang dianggap sebagai versi utama agar tidak mengindeks semuanya sebagai duplikat. Ini membantu kamu menghindari penalti konten duplikat dan memastikan Google fokus meng-crawl halaman yang tepat.
- Tag Hreflang, di sisi lain, digunakan jika kamu memiliki versi halaman dalam berbagai bahasa atau untuk berbagai wilayah. Misalnya, kamu punya halaman yang sama dalam bahasa Indonesia dan Inggris, tag hreflang membantu Google menampilkan versi yang sesuai dengan bahasa dan lokasi pengunjung.
Dengan kata lain, canonical itu soal memilih satu halaman utama dari beberapa halaman serupa, sedangkan hreflang itu soal menyesuaikan konten berdasarkan bahasa dan lokasi pengguna.
Namun, perlu kamu tahu bahwa penggunaan keduanya secara tidak tepat bisa menimbulkan masalah. Salah konfigurasi bisa bikin halaman yang salah muncul di hasil pencarian, menurunkan peringkat, atau bahkan mengganggu pengalaman pengguna.
Jadi, pastikan kamu menggunakan tag-tag ini dengan cermat agar performa SEO situsmu tetap optimal.
Nah, itulah ulasan menarik tentang tag hreflang dan cara implementasinya yang perlu kamu tahu. Untuk memahami lebih dalam mengenai Hreflang dan unsur-unsur SEO lainnya, kamu bisa membaca panduan belajar SEO dari Optimaise.
Selain itu, Optimaise juga menyediakan jasa SEO yang bisa kamu pakai untuk meningkatkan performa optimasi situsmu secara maksimal. Tersedia banyak paket layanan SEO dengan harga beragam yang bisa kamu sesuaikan dengan kebutuhanmu, lho. Yuk!
