Dalam optimasi website, penguatan konten dan riset keyword bukan satu-satunya hal yang penting. Penataan unsur-unsur di dalam website tersebut juga turut berperan penting dalam memastikan optimasi situs memberikan hasil yang maksimal.
Nah, salah satu unsur penting dalam hal optimasi situs adalah cumulative layout shift atau CLS. Apa itu dan bagaimana cara mengoptimisasinya? Yuk, simak lebih lengkap ulasan berikut.
Table of Contents
Apa itu Cumulative Layout Shift dan Rumus Mengukurnya

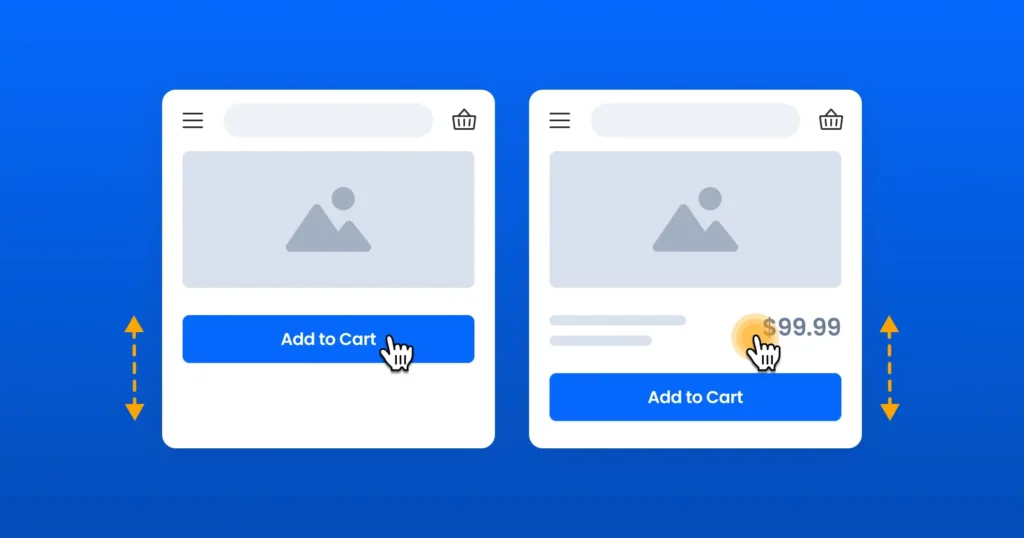
Cumulative layout shift (CLS) mengukur stabilitas visual sebuah halaman saat dimuat. Ini dilakukan dengan melihat seberapa besar elemen-elemen dan sejauh mana pergeserannya. CLS adalah salah satu dari 3 metrik Core Web Vitals yang digunakan Google untuk mengukur pengalaman pengguna halaman.
Lalu, bagaimana cara menghitung cumulative layout shift? CLS dihitung selama jendela 5 detik di mana pergeseran paling banyak terjadi. Berikut adalah cara mengukurnya:
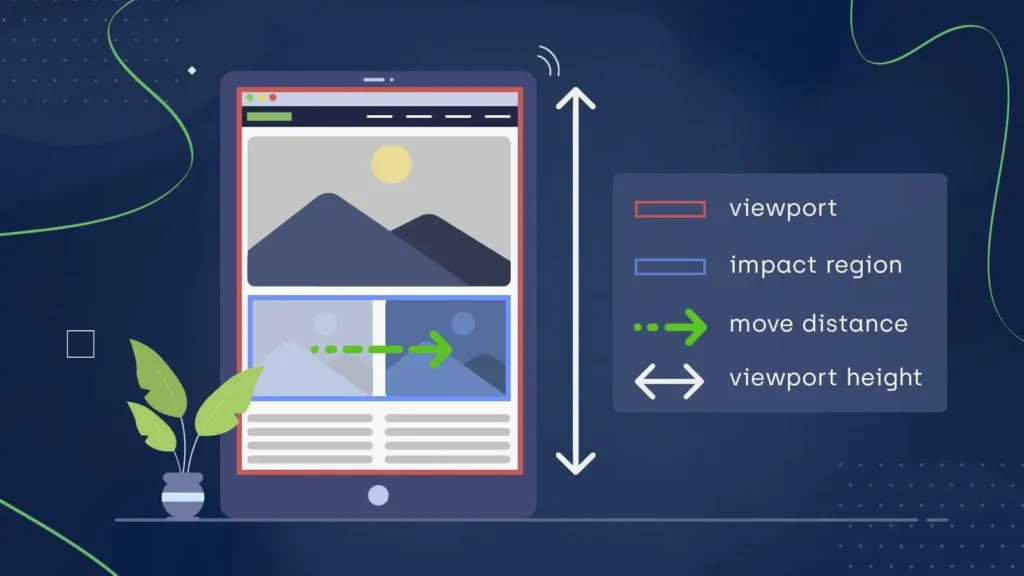
Rumus pergeseran layout = fraksi dampak x fraksi jarakAtau dalam kata-kata yang lebih dapat dimengerti, ini adalah:
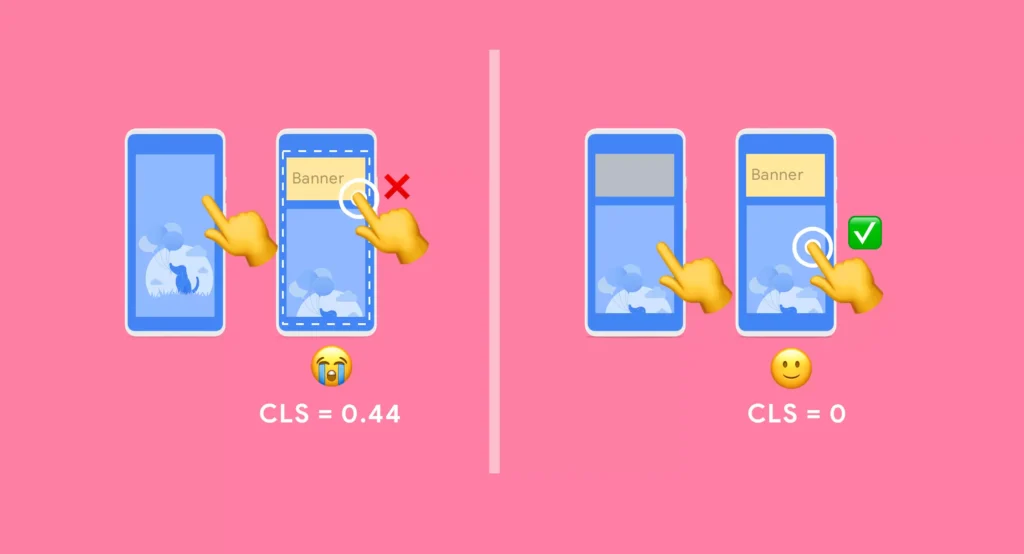
Rumus pergeseran layout = % dari viewport yang berubah * jarak yang ditempuh oleh elemen yang tidak stabilAlasan cumulative layout shift penting adalah karena halaman yang bergeser saat dimuat dapat mengganggu, terutama saat mencoba mengklik sesuatu pada halaman yang bergeser dan akhirnya pengunjung jadi meng-klik sesuatu yang tidak diinginkan. Hal ini tentunya annoying banget dan mengakibatkan pengunjung websitemu lebih memilih untuk menekan tombol “Back”.
Faktor-faktor Penyebab Cumulative Layout Shift

Pernahkah kamu merasa kesal saat sedang membaca artikel atau hendak meng-klik tombol, tiba-tiba halaman web bergeser tanpa alasan yang jelas? Situasi ini disebabkan oleh cumulative layout shift (CLS), salah satu metrik penting dalam pengalaman pengguna. Jika kamu pernah mengalaminya, kamu tidak sendirian.
CLS sering kali terjadi karena beberapa faktor yang bisa muncul tanpa kamu sadari, tapi dampaknya cukup besar, terutama dalam membuat pengalaman browsing menjadi kurang nyaman.
Untuk mengatasi hal tersebut, kamu perlu mengetahui jika CLS bisa disebabkan oleh beberapa faktor, antara lain:
- Gambar tanpa dimensi.
- Iklan, embed, dan iframes tanpa dimensi.
- Penyisipan konten dengan JavaScript.
- Penerapan font atau gaya yang terlambat dalam proses muat.
Skor Cumulative Layout Shift yang Baik Seperti Apa?

Skor CLS yang baik adalah kurang dari atau sama dengan 0,1 dan sebaiknya berdasarkan data Chrome User Experience Report (CrUX). Data ini berasal dari pengguna sebenarnya dari Chrome yang berada di situs kamu dan telah memilih untuk berbagi informasi ini. Kamu memerlukan 75% dari muatan halaman untuk memiliki skor CLS 0,1 atau lebih rendah.
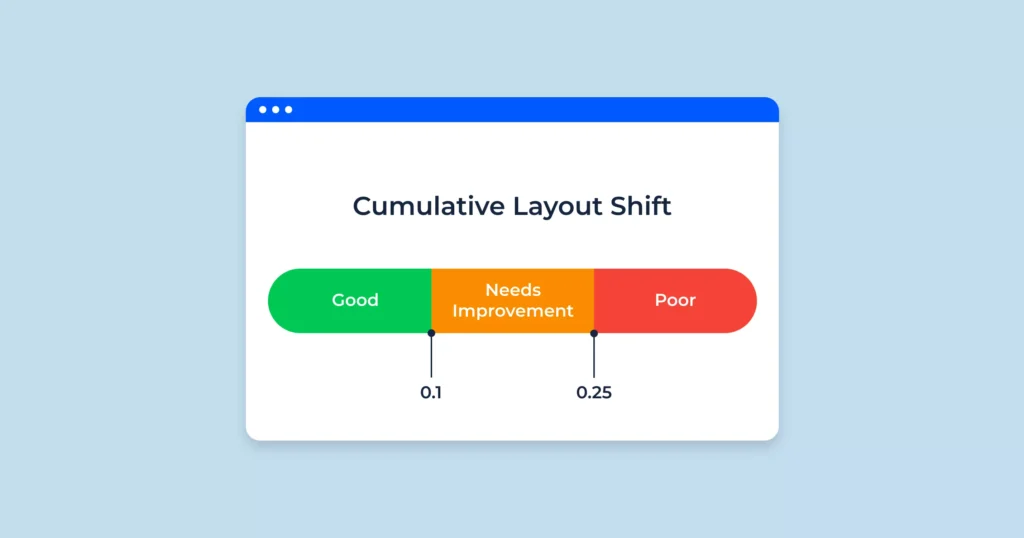
Halaman kamu dapat diklasifikasikan ke dalam salah satu dari kategori berikut:
- Baik: <= 0,1
- Perlu perbaikan: > 0,1 dan <= 0,25
- Buruk: > 0,25
Ada berbagai cara untuk mengukur CLS, yaitu dengan menggunakan jenis 2 data berikut, yaitu data lapangan (field data) dan data laboratorium (lab data).
Data lapangan berasal dari Chrome User Experience Report (CrUX), yaitu data dari pengguna nyata Chrome yang memilih untuk berbagi data mereka. Ini memberi kamu ide terbaik tentang kinerja CLS di dunia nyata. Ini juga yang sebenarnya akan diukur oleh Google untuk Core Web Vitals.
Data laboratorium didasarkan pada tes dengan kondisi yang sama untuk membuat tes dapat diulang. Google tidak menggunakan ini untuk Core Web Vitals. Tapi, ini berguna untuk pengujian karena data CrUX/field adalah rata-rata selama 28 hari, sehingga membutuhkan waktu untuk melihat dampak perubahan.
Alat terbaik untuk mengukur CLS tergantung pada jenis data yang kamu inginkan (lab/field) dan apakah kamu menginginkannya untuk satu atau banyak URL. Simak penjelasan berikut ini!
Mengukur Cumulative Layout Shift untuk Satu URL

Salah satu caranya pengukurannya adalah dengan mengukur cumulative layout shift (CLS) pada URL tertentu. Dengan memahami nilai CLS, kamu bisa melihat apakah elemen-elemen pada halaman webmu stabil atau sering berpindah-pindah saat dimuat.
Untuk mengukur CLS dengan satu jenis URL, Pagespeed Insights menarik data lapangan tingkat halaman yang tidak dapat kamu tanyakan di dataset CrUX. Ia juga menjalankan tes laboratorium untukmu berdasarkan Google Lighthouse dan memberikan data asal sehingga kamu dapat membandingkan kinerja halaman tersebut dengan keseluruhan situs.
Mengukur CLS untuk Banyak URL atau Seluruh Situs

Untuk mengukur cumulative layout shift untuk banyak URL maupun keseluruhan situs, kamu bisa mendapatkan data CrUX di Google Search Console yang dibagi ke dalam kategori baik, perlu perbaikan, dan buruk.
Memasuki salah satu isu memberikan pemecahan masalah untuk grup halaman yang terdampak. Grup-grup tersebut adalah halaman dengan nilai yang serupa yang kemungkinan besar menggunakan template yang sama. Kamu membuat perubahan sekali di template, dan itu akan diperbaiki di seluruh halaman dalam grup.
Jika kamu menginginkan data laboratorium dan lapangan secara besar, satu-satunya cara untuk mendapatkannya adalah melalui PageSpeed Insights API. Kamu dapat terhubung dengannya dengan mudah menggunakan Ahrefs Site Audit dan mendapatkan laporan yang merinci kinerjamu. Ini gratis untuk situs yang sudah diverifikasi dengan akun Ahrefs Webmaster Tools (AWT).
Perhatikan bahwa data Core Web Vitals yang ditampilkan akan ditentukan oleh user-agent yang kamu pilih untuk crawling selama pengaturan. Jika kamu merangkak dari perangkat seluler, kamu akan mendapatkan nilai CWV seluler dari API.
Baca juga: Panduan Belajar SEO untuk Pemula
Cara Meningkatkan Performa Cumulative Layout Shift

Jika halamanmu sering bergeser saat dimuat, itu bisa membuat pengguna frustrasi dan meninggalkan situsmu lebih cepat. Tapi tenang, ada banyak cara yang bisa kamu lakukan untuk meningkatkan performa CLS.
Terutama saat kamu mendapati halaman situsmu memiliki skor cumulative layout shift yang rendah, jangan terburu berkecil hati. Karena, ada beberapa cara yang bisa kamu pakai untuk meningkatkan skor tersebut. Yuk, kita bahas bagaimana caranya!
Mengatur Ruang untuk Gambar dan Konten Lainnya

Untuk gambar, yang perlu kamu lakukan adalah mengatur ruang sehingga tidak ada pergeseran dan gambar hanya mengisi ruang tersebut. Ini dapat berarti menetapkan tinggi dan lebar gambar dengan menentukannya dalam tag <img> seperti ini:
<img src=“kucing.jpg" width="640" height="360" alt=“kucing bermain" />
Untuk gambar responsif, kamu perlu menggunakan format srcset seperti ini:
<img
width="1000"
height="1000"
src="kucing-lucu.jpg"
srcset="kucing-lucu.jpg 1000w, kucing-2000.jpg 2000w, kucing-3000.jpg 3000w"
alt="kucing bermain bola" />
Kamu juga ingin mengatur ruang yang diperlukan untuk video dan iframe. Untuk konten dinamis seperti iklan, kamu akan ingin mengatur ruang maksimum yang diperlukan.
Ada juga properti CSS yang relatif baru bernama aspect-ratio yang akan memungkinkan kamu menetapkan lebar dinamis berdasarkan ukuran layar, dan browser akan menghitung tinggi yang sesuai untukmu.
Caranya adalah dengan menambahkan placeholder atau tempat penampung di lokasi di mana iklan akan muncul. Placeholder ini memastikan bahwa saat iklan dimuat, elemen lain di halaman tidak terganggu.
Misalnya, jika kamu ingin menampilkan iklan di bagian atas artikel, tambahkan elemen HTML seperti ini:
<div id="ad-placeholder"></div>Tempatkan elemen ini di lokasi yang sesuai, seperti di bagian atas artikel.
Selanjutnya, gunakan CSS untuk menentukan ukuran placeholder tersebut. Misalnya, jika iklan berukuran 728×90 piksel, kamu bisa membuatnya seperti ini:
#ad-placeholder {
width: 728px;
height: 90px;
background-color: #f0f0f0; /* Memberi tanda visual bahwa sesuatu akan dimuat */
}Placeholder ini akan mengambil ruang yang sesuai dengan ukuran iklan sebelum iklan dimuat, sehingga tidak mengacaukan tata letak halaman. Warna latar belakang membantu pengguna memahami bahwa konten akan muncul di area tersebut.
Untuk membuatnya responsif, kamu bisa menggunakan persentase untuk lebar dan padding untuk menjaga aspect-ratio. Misalnya:
#ad-placeholder {
width: 100%;
height: 0;
padding-bottom: 12.5%;
background-color: #f0f0f0;
}
@media (min-width: 768px) {
#ad-placeholder {
width: 728px;
height: 90px;
padding-bottom: 0;
}
}Kode ini memastikan placeholder akan menyesuaikan ukurannya sesuai dengan layar pengguna. Untuk layar kecil, ia menggunakan lebar penuh dengan aspect-ratio yang ditentukan oleh padding.
Sementara untuk layar lebih besar, ia kembali ke ukuran tetap. Dengan pendekatan ini, kamu bisa menjaga tata letak halaman tetap stabil sambil mempersiapkan ruang untuk iklan atau konten dinamis lainnya.
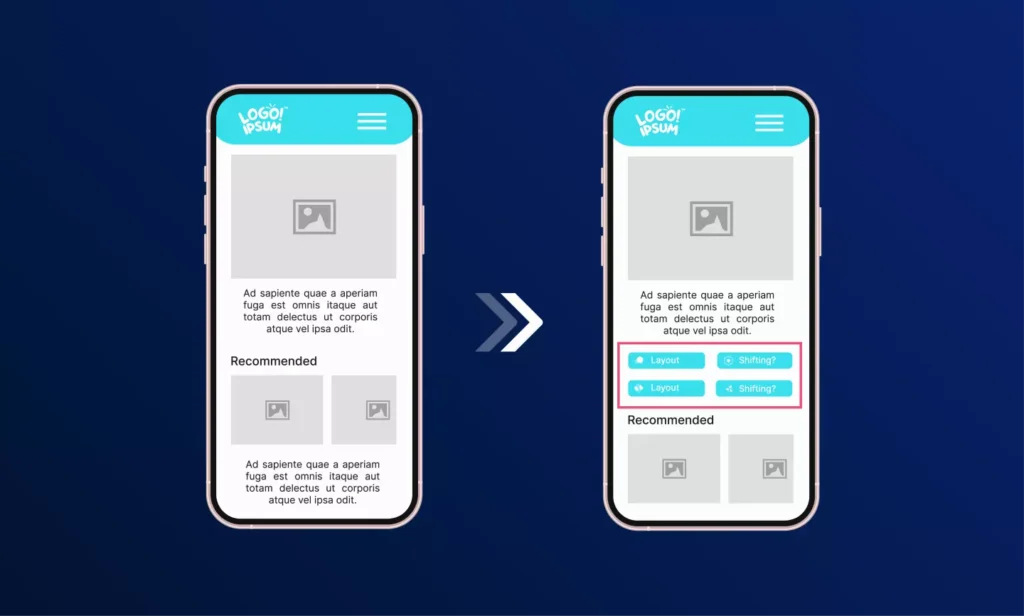
Hindari Menambahkan Konten di Atas Konten yang Sudah Ada

Menambahkan konten baru di bagian atas layar bisa menyebabkan seluruh halaman bergeser ke bawah. Ini sering kali mengganggu pengguna yang sedang membaca atau menjelajahi konten.
Sebagai gantinya, cobalah untuk menempatkan banner promosi atau konten tambahan di area yang belum dilihat oleh pengguna, seperti bagian bawah halaman.
Alternatif lainnya, tampilkan konten tersebut setelah pengguna melakukan tindakan tertentu, misalnya setelah mereka meng-klik sebuah tombol. Dengan cara ini, alur pengguna tetap nyaman dan tidak terganggu oleh pergeseran tata letak mendadak.
Mengoptimalkan Font

Untuk font, tujuannya adalah mendapatkan font di layar secepat mungkin dan tidak menggantinya dengan font lain. Ketika font dimuat atau diubah, kamu akan mendapatkan pergeseran yang terlihat, seperti Flash of Invisible Text (FOIT) atau Flash of Unstyled Text (FOUT).
Jika kamu dapat menggunakan font sistem, lakukan itu. Tidak ada yang perlu dimuat, sehingga tidak ada penundaan atau perubahan yang akan menyebabkan pergeseran.
Jika kamu harus menggunakan font kustom, metode terbaik saat ini untuk meminimalkan CLS adalah dengan menggabungkan <link rel=”preload”> yang akan mencoba mengambil font sesegera mungkin dan font-display, yaitu optional yang akan memberikan waktu kecil bagi font untuk dimuat.
Jika font tidak sempat dimuat, halaman awal hanya akan menampilkan font default. Font kustommu kemudian akan di-cache dan muncul pada muatan halaman berikutnya.
Gunakan Animasi yang Tidak Menyebabkan Perubahan Layout

Animasi memang bisa membuat tampilan websitemu lebih menarik dan dinamis, tapi kamu perlu berhati-hati saat menggunakannya. Tapi, tidak semua animasi ramah terhadap tata letak halaman.
Ada beberapa nilai properti CSS yang menyebabkan pergeseran layout. Contohnya seperti “box-shadow”, “box-sizing”, “top”, “left”, dan lainnya yang sebaiknya tidak dianimasikan. Kami sarankan untuk memakai jenis animasi “transform” untuk menghindari pergeseran layout.
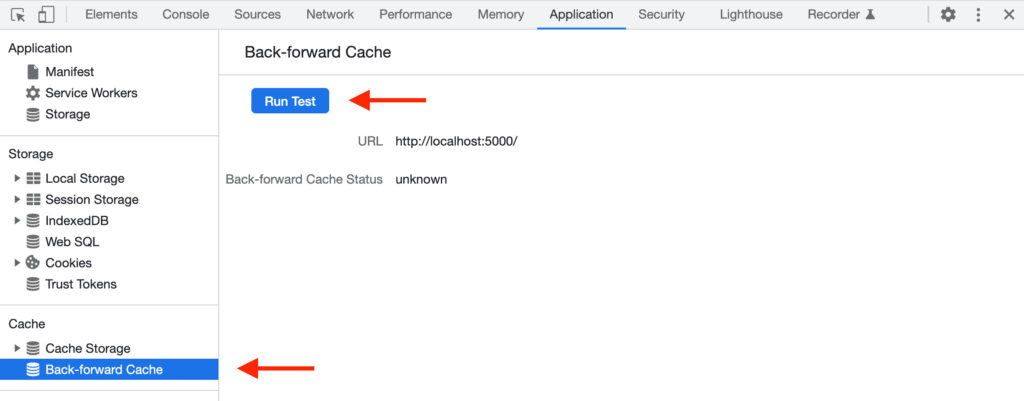
Pastikan Halamanmu Memenuhi Syarat untuk Bfcache

Cache back/forward menyimpan halaman dalam cache browser. Ini memungkinkan pemuatan halaman yang sudah dimuat sebelumnya secara instan, artinya tidak akan terjadi pergeseran layout.
Strategi utamanya meliputi:
- Jangan pernah menggunakan peristiwa unload.
- Minimalkan penggunaan “Cache-Control: no-store”.
- Perbarui data yang kadaluarsa atau sensitif setelah pemulihan “bfcache”.
- Hindari referensi “window.opener”.
- Selalu tutup koneksi terbuka sebelum pengguna menavigasi keluar.
- Uji untuk memastikan halamanmu dapat di-cache.
Mengelola CLS dengan baik adalah kunci untuk menciptakan pengalaman pengguna yang lebih nyaman dan stabil. Dengan memahami faktor penyebab CLS, mengukur performa, dan menerapkan solusi yang tepat, kamu dapat memastikan situs webmu tidak hanya menarik secara visual tetapi juga fungsional.
Ingin nilai cumulative layout shift halaman websitemu meningkat tanpa perlu banyak effort? Gunakan saja jasa SEO dari Optimaise. Paket jasa optimasi website ini mencakup berbagai jenis layanan optimasi yang bisa kamu pilih sesuai dengan kebutuhan. Harga yang ditawarkan pun cukup terjangkau, lho! Hubungi CP kami dan dapatkan penawaran paket SEO terbaik sekarang juga!