Pernah merasa kesal saat membuka sebuah website tapi loadingnya lama? Pengunjung lain pun merasakan hal yang sama. Website yang lambat bisa membuat orang enggan menunggu dan akhirnya meninggalkan halaman sebelum sempat melihat isinya.
Selain itu, Google juga lebih suka website yang cepat, sehingga page speed bisa memengaruhi peringkat di hasil pencarian.
Kalau websitemu terasa lemot, jangan khawatir! Ada beberapa cara efektif untuk mempercepatnya. Yuk, coba terapkan beberapa tips meningkatkan page speed berikut agar websitemu bisa dimuat lebih cepat dan memberikan pengalaman terbaik bagi pengunjung!
Table of Contents
Apa Itu Page Speed?

Page speed (kecepatan halaman) adalah seberapa cepat sebuah halaman web bisa muncul di layar setelah kamu mengaksesnya.
Tapi sebenarnya, page speed bukan cuma satu angka saja, karena halaman web tidak muncul sekaligus, mereka dimuat sedikit demi sedikit.
Jadi, ada beberapa cara untuk mengukurnya:
- Time to First Byte (TTFB): waktu yang dibutuhkan sampai perangkatmu mulai menerima data dari server setelah kamu membuka halaman tersebut.
- First Contentful Paint (FCP): mengukur seberapa cepat kamu bisa melihat elemen pertama dari halaman itu, misalnya gambar atau teks pertama yang muncul.
- First Input Delay (FID): melihat seberapa cepat situs bisa merespons saat kamu mulai berinteraksi, misalnya ketika kamu menekan tombol atau mengetik di kolom pencarian.
- Onload time: waktu total yang dibutuhkan sampai semua elemen halaman selesai dimuat dan bisa digunakan sepenuhnya.
Saat membuka sebuah halaman, mungkin awalnya kamu hanya melihat layar kosong. Lalu, beberapa elemen mulai muncul satu per satu, dan akhirnya seluruh halaman selesai dimuat.
Semua metrik tadi digunakan untuk mengukur proses ini, dan Google punya standar tertentu untuk menentukan apakah sebuah halaman cukup cepat atau tidak.
Baca juga: 9 Strategi Website Architecture agar Situsmu Lebih Mudah Diakses
Semakin cepat halaman dimuat, semakin baik pengalaman pengguna. Jadi, jika kamu punya website, penting untuk memastikan page speed optimal agar pengunjung tidak bosan menunggu.
Pentingnya Page Speed dalam SEO

Page speed atau kecepatan memuat halaman itu penting untuk SEO karena Google menggunakannya sebagai salah satu faktor dalam menentukan peringkat sebuah website, baik di desktop maupun di perangkat seluler.
Google secara terang-terangan mengatakan bahwa halaman yang terlalu lambat cenderung sulit mendapatkan peringkat yang bagus di hasil pencarian. Kenapa? Karena halaman yang lambat bisa membuat pengalaman pengguna jadi buruk.
Bayangkan kalau kamu meng-klik sebuah link, tapi harus menunggu lama sampai halaman terbuka, pasti rasanya menyebalkan, kan? Faktanya, kebanyakan orang akan langsung meninggalkan halaman yang butuh lebih dari tiga detik untuk dimuat.
Karena itulah, Google menyarankan agar website memenuhi standar kecepatan tertentu agar dianggap “Baik”. Kalau halaman websitemu cepat, pengunjung akan lebih nyaman, dan peluang untuk mendapatkan peringkat lebih tinggi di Google juga jadi lebih besar.
Cara Memeriksa Page Speed Situs

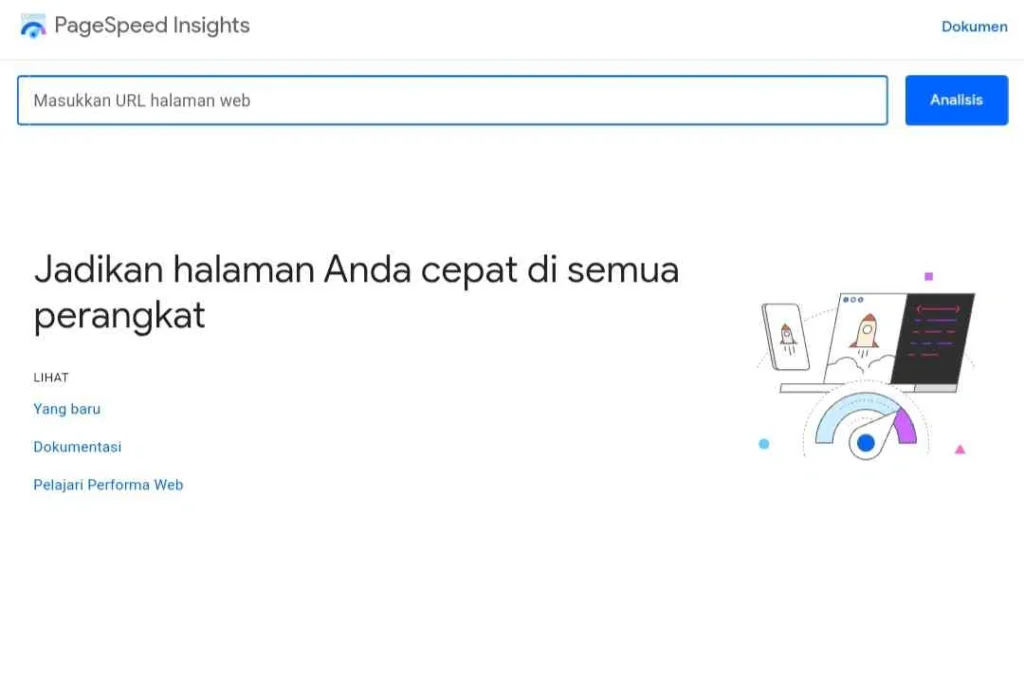
PageSpeed Insights adalah alat gratis dari Google yang bisa membantumu mengukur seberapa cepat halaman websitemu dimuat. Dengan alat ini, kamu bisa:
- Mengecek seberapa cepat halamanmu terbuka
- Melihat data kinerja halaman
- Mendapatkan saran untuk meningkatkan page speed
- Mengukur 3 metrik utama yang berpengaruh pada pengalaman pengguna (Core Web Vitals)
Cara menggunakannya juga gampang:
- Buka situs PageSpeed Insights.
- Masukkan URL halaman yang ingin kamu cek di kolom pencarian.
- Klik tombol “Analyze“.
- Kamu bisa beralih antara laporan “Mobile” dan “Desktop” di bagian atas.
Setelah itu, kamu akan melihat hasil analisis yang menunjukkan apakah halamanmu “Passed” atau “Failed” dalam uji kecepatan dan pengalaman pengguna. Selain itu, ada juga detail metrik kecepatan serta rekomendasi untuk mempercepat halamanmu.
Praktik Terbaik dalam Meningkatkan Page Speed

Ketika berbicara soal page speed, sebenarnya bukan hanya soal kenyamanan, tapi juga faktor penting yang memengaruhi pengalaman pengguna dan peringkat di mesin pencari.
Semakin cepat websitemu dimuat, maka semakin kecil kemungkinan pengunjung meninggalkannya sebelum halaman terbuka sepenuhnya.
Baca juga: Apa yang Terjadi Jika Kamu Melakukan Disavow Pada Toxic Backlinks? Ini 3 Hasil Uji Cobanya
Sebaliknya, jika halaman lambat, bukan hanya pengguna yang frustrasi, tetapi juga bisa menurunkan peringkat websitemu. Untuk itu, ada beberapa praktik terbaik yang bisa kamu terapkan untuk meningkatkan page speed, memastikan websitemu tetap responsif, efisien, dan ramah bagi pengunjung.
Pilih Format Gambar
Memilih format gambar yang tepat bisa membantu mempercepat waktu muat halaman websitemu. Soalnya, setiap format gambar punya ukuran file yang berbeda, dan beberapa bisa dikompresi lebih kecil dari yang lain tanpa mengurangi kualitasnya terlalu banyak.
Ini beberapa format gambar yang umum digunakan:
- JPEG: cocok untuk foto atau gambar dengan banyak warna karena ukurannya lebih kecil dibanding PNG.
- PNG: lebih baik untuk gambar yang butuh detail tajam, seperti logo, desain, atau tangkapan layar.
- GIF: sebenarnya kurang efisien karena lambat dimuat. Kalau butuh animasi, lebih baik gunakan video agar lebih ringan.
- WebP: format yang lebih modern dan lebih kecil dibanding JPEG atau PNG, ia bisa sampai tiga kali lebih ringan. Tapi, ada beberapa browser yang belum bisa menampilkan WebP dengan baik.
Kalau ingin websitemu lebih cepat, pastikan kamu pakai format gambar yang sesuai. Misalnya, untuk foto gunakan JPEG atau WebP, dan untuk logo atau desain pakai PNG atau WebP supaya tetap tajam tapi tidak terlalu berat.
Kompres Gambar
Supaya halaman websitemu bisa dimuat lebih cepat, pastikan gambar yang kamu gunakan sudah dikompresi. Gambar dengan ukuran file terlalu besar bisa memperlambat halaman dan berdampak buruk pada SEO.
Kuncinya adalah mengecilkan ukuran file gambar tanpa mengorbankan kualitasnya. Kamu bisa melakukan ini dengan:
- Gunakan alat gratis seperti PicResize untuk mengecilkan gambar, misalnya jadi 50% lebih kecil.
- Pakai alat seperti ImageOptim untuk mengurangi ukuran file tanpa mengurangi kualitasnya terlalu banyak.
Jangan lupa untuk selalu mengompresi gambar sebelum mengunggahnya ke websitemu. Dengan begitu, halaman bisa dimuat lebih cepat dan pengunjung pun lebih nyaman saat menjelajahinya.
Aktifkan Cache Browser
Mengaktifkan cache browser berarti menyimpan sebagian data websitemu di browser pengguna untuk sementara waktu. Jadi, kalau mereka mengunjungi halamanmu lagi, website akan dimuat lebih cepat karena tidak perlu mengunduh ulang semua elemen dari awal, seperti gambar, file CSS, dan JavaScript.
Dengan cache browser, halaman yang sebelumnya butuh waktu lama untuk dimuat bisa terbuka lebih cepat di kunjungan berikutnya. Ini membantu meningkatkan pengalaman pengguna dan juga performa websitemu.
Kalau kamu menggunakan WordPress, kamu bisa mengaktifkan cache dengan mudah menggunakan plugin, seperti W3 Total Cache dan WP Rocket.
Kecilkan Ukuran JavaScript, CSS, dan HTML
Memperkecil (minifikasi) file JavaScript, CSS, dan HTML bisa membantu meningkatkan page speed. Caranya adalah dengan menghapus elemen yang tidak perlu, seperti spasi, jeda baris, dan komentar, sehingga ukuran file jadi lebih kecil dan lebih cepat diproses oleh browser.
Misalnya, inilah contoh kode CSS sebelum diperkecil:
body {
font: 36px Arial, sans-serif;
}
/* Main container */
#container {
color: white;
background: #ffbd17;
width: 630px;
height: 160px;
display: flex;
justify-content: center;
align-items: center;}
/* Content */
#content {
background: #333; flex: 0 0 10px;
}Dan ini hasilnya setelah diminifikasi:
body{font:36px Arial,sans-serif}#container{color:#fff;background:#ffbd17;width:630px;height:160px;display:flex;justify-content:center;align-items:center}#content{background:#333;flex:0 0 10px}Dengan menghapus karakter yang tidak diperlukan, ukuran file jadi lebih kecil dan halaman bisa dimuat lebih cepat.
Bagaimana cara tahu kalau kode perlu diminifikasi?Kamu bisa menggunakan alat seperti Site Audit Semrush, yang akan menunjukkan halaman mana yang masih memiliki kode JavaScript atau CSS yang belum diperkecil.
Untuk mengecilkan kode, kamu bisa Menggunakan alat online seperti MinifyCSS atau JavaScript Minifier. Kalau websitemu berbasis WordPress, plugin seperti WP Rocket bisa mengecilkan kode secara otomatis.
Manfaatkan Content Delivery Network
Menggunakan CDN (Content Delivery Network) bisa membantu websitemu dimuat lebih cepat, terutama untuk pengunjung dari berbagai lokasi di dunia.
CDN adalah jaringan server yang tersebar di berbagai negara. Saat seseorang mengakses websitemu, CDN akan mengirimkan versi cache dari halaman tersebut melalui server yang paling dekat dengan lokasi mereka.
Misalnya, jika websitemu dihosting di Los Angeles, tapi ada pengunjung dari Australia, tanpa CDN mereka harus mengakses data langsung dari server di Los Angeles, yang bisa memakan waktu lebih lama.
Tapi kalau kamu menggunakan CDN, pengunjung Australia akan mendapatkan halaman dari server terdekat di Australia, sehingga proses pemuatan jadi lebih cepat. Pengunjung tidak perlu menunggu lama, sehingga lebih nyaman menjelajahi websitemu.
Beberapa layanan CDN yang populer antara lain Cloudflare dan Jetpack.
Tingkatkan Waktu Respons Server
Kalau server websitemu lambat merespons, halaman akan butuh waktu lebih lama untuk dimuat. Ini terjadi karena setiap kali seseorang mengakses situsmu, browser mereka mengirimkan permintaan ke server, lalu server harus mengambil dan mengirimkan file yang diperlukan.
Kalau server bekerja terlalu lambat, pengunjung harus menunggu lebih lama. Lalu, bagaimana cara meningkatkan kecepatan respons server?
Begini caranya:
- Kalau saat ini kamu pakai shared hosting yang mengharuskan berbagi sumber daya dengan banyak pengguna lain, pertimbangkan untuk pindah ke VPS (Virtual Private Server) atau bahkan dedicated hosting yang lebih cepat dan stabil.
- Pastikan kode dan konfigurasi server berjalan dengan efisien. Jika websitemu menggunakan database besar, coba indeks tabel database atau tingkatkan ke sistem database yang lebih cepat.
- Meningkatkan RAM dan daya pemrosesan (CPU) bisa membantu server menangani lebih banyak permintaan dengan lebih cepat.
- Jika kamu tidak yakin apa yang perlu diperbaiki, tanyakan ke penyedia hosting atau minta bantuan pengembang untuk mengoptimalkan servermu.
Baca juga: Optimalkan Situsmu dengan Menganalisis Log File dalam 2 Langkah Mudah
Kurangi Redirect
Mengurangi redirect bisa meningkatkan page speed, karena setiap redirect menambah langkah ekstra dalam proses pemuatan halaman.
Redirect terjadi saat seseorang mengklik satu URL, tetapi secara otomatis diarahkan ke URL lain. Misalnya, kalau kamu memperbarui sebuah artikel, pengunjung yang mengakses link lama akan diarahkan ke versi terbaru.
Jika ada halaman lama yang sudah dihapus, redirect bisa membawa pengunjung ke halaman baru yang masih relevan, sehingga mencegah halaman error (404).
Masalah yang bisa terjadi dengan redirect, di mana kadang-kadang, pengalihan tidak dilakukan secara efisien dan malah membentuk redirect chains.
Misalnya, jika URL A mengarah ke URL B, lalu B mengarah ke URL C, ini akan memperlambat waktu muat karena browser harus mengikuti beberapa langkah sebelum mencapai tujuan akhirnya.
Solusinya adalah menghapus redirect yang tidak perlu dan mengarahkan URL lama langsung ke URL final tanpa perantara.
Kurangi atau Percepat Permintaan HTTP
Setiap kali seseorang membuka halaman websitemu, browser mereka mengirimkan permintaan HTTP ke server untuk mengambil berbagai elemen, seperti teks, gambar, video, dan file lainnya.
Setelah server menerima permintaan ini, ia mengirimkan kembali file yang dibutuhkan agar halaman bisa ditampilkan dengan lengkap. Tapi, jika halaman memiliki terlalu banyak elemen yang harus dimuat, browser perlu mengirim banyak permintaan HTTP tambahan, yang akhirnya memperlambat waktu muat dan membuat pengunjung harus menunggu lebih lama.
Untuk melihat jumlah permintaan HTTP di sebuah halaman, kamu bisa menggunakan Google Chrome. Caranya:
- buka halaman websitemu, klik kanan, lalu pilih “Inspect” untuk membuka Chrome DevTools.
- Selanjutnya, klik tab “Network“, lalu muat ulang halaman.
Di sini, kamu bisa melihat semua permintaan HTTP yang dikirim, termasuk file gambar, CSS, JavaScript, dan plugin, serta melihat ukuran dan waktu muat masing-masing file. Jumlah total permintaan juga bisa ditemukan di sudut kiri bawah.
Meningkatkan page speed bukan hanya soal membuat website lebih cepat, tetapi juga tentang memberikan pengalaman terbaik bagi pengguna dan meningkatkan peringkat di mesin pencari. Jika kamu ingin websitemu lebih cepat, lebih mudah ditemukan di Google, dan lebih unggul dari kompetitor, Optimaise siap membantu!
Sebagai digital agency Malang, kami menyediakan jasa SEO Malang dan jasa SEO Bali yang bisa membantumu mengoptimalkan website agar lebih cepat, lebih efektif, dan lebih menguntungkan. Hubungi Optimaise sekarang dan tingkatkan performa websitemu!