Memiliki website yang cepat dan responsif adalah hal yang tidak bisa ditawar. Performa website bukan hanya tentang seberapa cepat halaman dimuat, tetapi juga tentang memberikan pengalaman yang memuaskan bagi pengunjung.
Apakah kamu sudah tahu apa saja faktor utama yang memengaruhi performa website dan bagaimana cara meningkatkannya?
Mari simak artikel ini untuk mendapatkan pemahaman mendalam dan langkah-langkah praktis untuk membuat websitemu dapat berjalan dengan optimal!
Table of Contents
Mengapa Performa Website Penting?

Performa website bukan hanya soal kecepatan loading, tetapi juga bagaimana keseluruhan situs memberikan pengalaman yang lancar dan memuaskan bagi pengguna.
Website yang lambat atau tidak responsif dapat mengakibatkan pengunjung merasa frustrasi dan meninggalkan situs tersebut.
Sehingga pada akhirnya akan mengurangi tingkat kepuasan, meningkatkan bounce rate, serta mempengaruhi konversi dan pendapatan.
Karena itu, memahami dan mengoptimalkan performa website adalah tugas krusial bagi setiap pemilik website dan developer.
Baca juga: Ketahui Jumlah Karakter Maksimum untuk Meta Description di SEO Melalui 6 Hal Ini
Faktor-faktor yang Mempengaruhi Performa Website

Mempelajari faktor-faktor yang mempengaruhi performa website adalah langkah penting untuk memastikan bahwa webmu berfungsi dengan optimal dan memberikan pengalaman pengguna yang memuaskan.
Memahami dan mengelola faktor-faktor ini tidak hanya membantu meningkatkan efisiensi web tetapi juga berpotensi mengangkat visibilitas dan kepuasan pengunjung.
Mari kita telusuri lebih dalam untuk mengidentifikasi area yang perlu diperbaiki dan mengoptimalkan performa websitemu secara keseluruhan.
Kecepatan Loading Halaman
Kecepatan loading halaman adalah salah satu faktor utama yang memengaruhi pengalaman pengguna. Website yang memuat dengan cepat cenderung memberikan pengalaman yang lebih baik dan mengurangi tingkat bounce rate.
Sebaliknya, halaman yang lambat dapat membuat pengguna frustrasi dan meninggalkan web sebelum sepenuhnya memuat, yang bisa merugikan peringkat SEO dan konversi.
Responsivitas Mobile
Seiring dengan meningkatnya penggunaan perangkat mobile, responsivitas website menjadi semakin penting. Website yang tidak dioptimalkan untuk perangkat mobile dapat menyebabkan pengalaman pengguna yang buruk dan menurunkan peringkat SEO.
Pengguna cenderung meninggalkan situs yang sulit dinavigasi atau tampilannya tidak sesuai di perangkat mereka, yang meningkatkan bounce rate dan mengurangi waktu yang dihabiskan di halaman.
Untuk memastikan bahwa websitemu mobile–friendly, pastikan desainnya responsif, artinya konten dan layoutnya secara otomatis menyesuaikan dengan berbagai ukuran layar.
Gunakan juga font yang mudah dibaca, tombol yang cukup besar untuk di-tap, dan pastikan elemen penting, seperti menu dan form mudah diakses.
Penggunaan Gambar dan Media
Gambar dan media berukuran besar dapat memperlambat loading halaman. Karena itu, optimasi gambar dan media sangat penting untuk menjaga kecepatan website.
Menggunakan format gambar yang lebih efisien seperti WebP, mengompresi ukuran file tanpa mengorbankan kualitas, dan menentukan dimensi gambar yang sesuai adalah beberapa langkah yang bisa diambil.
Selain itu, menggunakan teknik lazy loading untuk menunda pemuatan gambar hingga pengguna menggulir ke bagian yang memuatnya juga bisa membantu mempercepat waktu muat awal halaman.
Kualitas Kode dan Struktur
Kualitas kode dan struktur website juga memengaruhi performa. Kode yang bersih dan terstruktur dengan baik dapat meningkatkan kecepatan loading dan mempermudah pemeliharaan.
Menggunakan praktik coding yang efisien, seperti minifikasi CSS, JavaScript, dan HTML, dapat mengurangi ukuran file dan mempercepat rendering halaman.
Selain itu, kamu juga perlu mengeliminasi kode yang tidak terpakai dan mengurangi penggunaan skrip eksternal yang berat dapat mengurangi waktu loading.
Strukur website yang terorganisir, seperti penggunaan file CSS eksternal dan manajemen dependensi yang baik juga dapat mempercepat waktu muat halaman dan meningkatkan pengalaman pengguna secara keseluruhan.
Hosting dan Server
Pilihlah layanan hosting yang cepat dan andal untuk memastikan website dapat diakses dengan cepat oleh pengguna.
Hosting berkualitas tinggi dengan server yang memiliki uptime yang baik dan bandwidth yang cukup akan membantu menjaga ketersediaan web dan mengurangi waktu loading.
Selain itu, pertimbangkan untuk menggunakan Content Delivery Network (CDN) untuk menyebarkan konten ke beberapa server di berbagai lokasi geografis.
Ini memungkinkan pengguna untuk mengakses web dari server terdekat, sehingga mengurangi latensi dan mempercepat waktu akses.
Pastikan juga untuk memilih paket hosting yang sesuai dengan kebutuhan websitemu, apakah itu shared hosting, VPS, atau dedicated server, tergantung pada tingkat trafik dan kompleksitas web.
Cara Mengukur Performa Website

Mengukur performa website adalah langkah penting untuk memahami seberapa baik website berfungsi dan di mana perlu dilakukan perbaikan. Tanpa proses pengukuran, sulit untuk mengidentifikasi area yang memerlukan perbaikan dan mengevaluasi efektivitas strategi optimasi.
Dengan berbagai alat dan metrik yang tersedia, kamu dapat memahami bagaimana website berfungsi di dunia nyata dan bagaimana pengguna berinteraksi dengan kontenmu.
Ini adalah beberapa metrik utama yang dapat digunakan:
- Time to First Byte (TTFB) mengukur waktu yang dibutuhkan server untuk mengirimkan byte pertama data ke browser pengguna. Semakin rendah TTFB, semakin cepat website mulai memuat. GTmetrix, Pingdom, dan WebPageTest menyediakan data ini di laporan performa mereka.
- Fully Loaded Time ini mengukur waktu yang diperlukan untuk memuat seluruh konten halaman, termasuk elemen-elemen, seperti gambar dan skrip. GTmetrix, Pingdom, dan WebPageTest juga memberikan metrik ini.
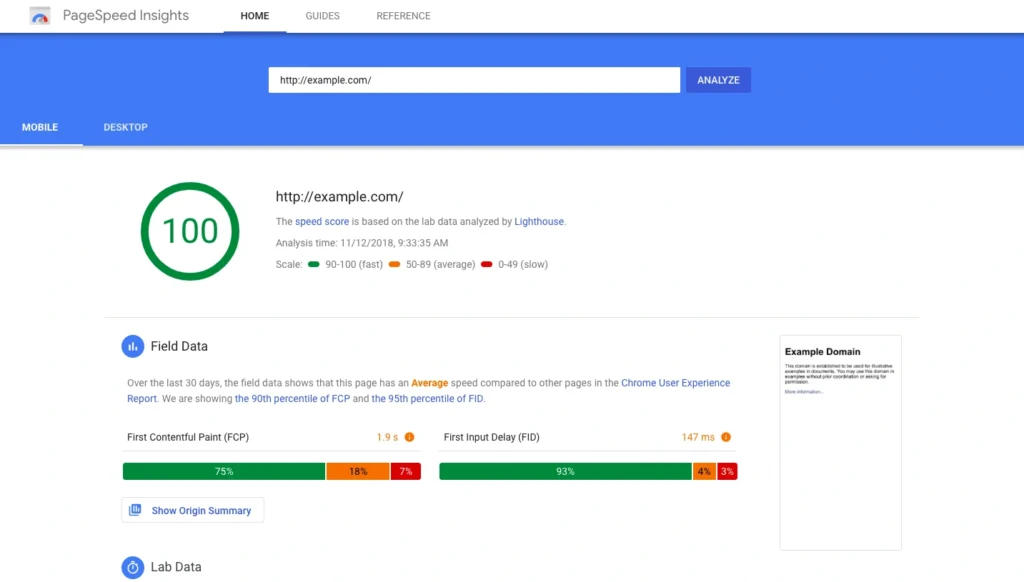
- First Contentful Paint (FCP) mengukur waktu yang diperlukan untuk menampilkan konten pertama di layar. Metrik yang bisa kamu temukan di Google PageSpeed Insights, Lighthouse, dan WebPageTest ini memberikan indikasi awal tentang seberapa cepat pengguna dapat mulai berinteraksi dengan konten.
- Largest Contentful Paint (LCP) mengukur waktu yang diperlukan untuk memuat elemen terbesar di halaman, seperti gambar atau video. Metrik dari Google PageSpeed Insights, Lighthouse, dan WebPageTest ini penting untuk pengalaman pengguna yang baik.
- Cumulative Layout Shift (CLS) mengukur stabilitas tata letak halaman. Layout shift yang sering dapat mengganggu pengalaman pengguna. Sama seperti FCP dan LCP, kamu bisa menemukan metrik ini di Google PageSpeed Insights, Lighthouse, dan WebPageTest.
Baca juga: Optimalkan Kecepatan Situs dengan 5 Strategi Efektif Ini
Cara Meningkatkan Performa Website

Ketika setiap detik begitu penting dalam dunia digital, maka memperbaiki performa websitemu bukanlah sekadar opsional, tetapi sebuah keharusan.
Bayangkan pengunjungmu datang ke webmu yang lambat dan tidak responsif, mereka mungkin hanya memiliki beberapa detik untuk berinteraksi sebelum pergi mencari alternatif yang lebih cepat.
Mengoptimalkan performa website melibatkan lebih dari sekadar mempercepat loading halaman, ini tentang menciptakan pengalaman yang mulus dan memikat yang mendorong keterlibatan dan konversi.
Optimasi Gambar
Menggunakan format yang lebih ringan, seperti WebP, dan mengompresi gambar dapat mengurangi ukuran file dan mempercepat loading halaman.
Selain itu, pastikan gambar dioptimalkan memiliki dimensi yang sesuai dengan tampilan web sehingga tidak memuat informasi yang berlebihan.
Teknik lazy loading juga dapat bermanfaat, karena menunda pemuatan gambar yang tidak terlihat oleh pengguna hingga mereka menggulir ke area tertentu.
Minifikasi dan Penggabungan File
Dengan mengurangi ukuran file CSS, JavaScript, dan HTML, minifikasi dan penggabungan dapat mempercepat loading halaman secara signifikan.
Ini karena minifikasi akan menghapus spasi, komentar, dan karakter yang tidak perlu dari kode, dan penggabungan mengompilasi banyak file menjadi satu file untuk mengurangi jumlah permintaan HTTP.
Dengan cara ini, browser dapat memproses kode dengan lebih cepat dan mengurangi waktu yang diperlukan untuk memuat elemen halaman.
Penggunaan Content Delivery Network (CDN)
Dengan mendistribusikan salinan webmu ke berbagai lokasi geografis, CDN (Content Delivery Network) dapat membantu mengurangi waktu loading dengan menyajikan konten dari server yang paling dekat dengan pengguna.
Ini dapat mengurangi jarak data yang harus ditempuh, yang mempercepat waktu akses dan mengurangi latensi.
Karena CDN dapat mengurangi beban pada server utama dan meningkatkan ketahanan situs dengan mengatasi lonjakan trafik dan potensi serangan DDoS
Di mana server CDN yang terdekat dengan pengguna akan mengirimkan data lebih cepat dibandingkan dengan server asal yang mungkin jauh dari lokasi pengguna. Ini tentu sangat membantu web dengan audiens global.
Implementasi Caching
Menggunakan caching, baik di sisi server maupun browser, dapat mempercepat loading halaman bagi pengguna yang kembali.
Caching di sisi server menyimpan data sementara, seperti hasil query database dan file statis, sehingga server tidak perlu memproses permintaan yang sama berulang kali. Cara ini mampu mengurangi beban pada server dan mempercepat waktu respons.
Di sisi browser, caching memungkinkan file, seperti gambar, CSS, dan JavaScript disimpan di perangkat pengguna, sehingga halaman tidak perlu memuat ulang elemen-elemen ini setiap kali pengguna mengunjungi web.
Pemilihan Hosting yang Tepat
Memilih layanan hosting yang berkualitas dapat meningkatkan kecepatan dan keandalan website. Layanan hosting yang baik menawarkan server dengan performa tinggi, uptime yang konsisten, dan bandwidth yang cukup untuk menangani trafik web.
Selain itu, banyak penyedia hosting yang juga menawarkan fitur tambahan, seperti caching server, optimasi database, dan dukungan teknis yang dapat lebih meningkatkan performa website.
Pemantauan dan Analisis
Memantau performa website secara teratur menggunakan alat, seperti Google PageSpeed Insights, GTmetrix, atau Lighthouse dapat membantu mengidentifikasi masalah dan peluang perbaikan.
Alat-alat ini menyediakan wawasan mendalam tentang berbagai metrik performa, seperti waktu muat halaman, kecepatan interaktif, dan stabilitas visual.
Selain itu, alat-alat ini juga sering menawarkan saran yang spesifik untuk perbaikan, sehingga memungkinkan kamu untuk menerapkan perubahan yang dapat meningkatkan performa dan memastikan bahwa webmu selalu berada dalam kondisi optimal.
Jika kamj ingin memastikan bahwa kontenmu tidak hanya informatif tetapi juga menarik dan sesuai dengan standar SEO, pertimbangkan untuk bekerja dengan Optimaise.
Sebagai penyedia jasa penulisan artikel, Optimaise menawarkan keahlian dalam membuat konten yang efektif dan relevan, membantu kamu menyampaikan informasi dengan cara yang menarik dan meningkatkan visibilitas onlinemu. Hubungi Optimaise hari ini untuk solusi konten yang dapat mendukung tujuan bisnismu!