Menurut data dari statista.com, ada sekitar 5,3 miliar orang yang menggunakan internet. Artinya, terdapat lebih banyak keberagaman di dunia online, banyaknya kebutuhan yang berbeda-beda, dan adanya kebutuhan mendesak bagi organisasi-organisasi yang hadir secara online untuk menjadi lebih inklusif dan lebih mudah diakses.
Berbicara tentang pengguna internet, sebagai pemilik bisnis online, tentu kamu harus tahu pentingnya website accessibility. Istilah satu ini bisa kamu pelajari lebih lanjut di artikel ini.
Table of Contents
Mengenal Apa Itu Website Accessibility

Aksesibilitas berkaitan dengan peningkatan pengalaman pengguna termasuk pengguna disabilitas. Konten selalu berubah serta mengalami pembaruan. Namun aksesibilitas teknologi secara dinamis terus mendukung website dengan segala perubahannya.
Jadi, apa sebenarnya website accessibility? Website accessibility mengacu pada pengembangan dan desain situs yang bisa digunakan oleh semua orang dengan segala kemampuan. Misalnya, situs harus bisa mengakomodir kebutuhan pengguna dengan beragam kebutuhan, termasuk mereka dengan disabilitas dalam pendengaran atau lainnya.
Baca juga: Ranking Factors Teratas 2024 Berdasarkan Analisis SERP Terkini
Fitur-fitur aksesibilitas seperti kontras warna, teks besar, dan kompatibilitas dengan layar pengguna, kursor yang lebih besar, atau lainnya sangat perlu kamu perhatikan. Bahkan menjadi tanggung jawab organisasi atau perusahaan guna memastikan situs bisa pengguna navigasi dengan mudah tanpa pengecualian bagi grup tertentu.
Baca juga: SEO Leads dan 4 Cara Mendapatkannya Melalui Inbound Marketing
Setiap orang berhak mendapatkan apa yang mereka perlukan, termasuk berbelanja online atau menonton video tanpa keterbatasan. Meskipun memiliki keterbatasan, misalnya dalam pendengaran, penglihatan, atau gangguan kognitif, semua pengguna internet memiliki hak yang sama, yaitu mendapatkan apa yang mereka cari atau inginkan.
Pentingnya Website Accessibility

Dengan menawarkan aksesibilitas yang lebih baik, kamu akan lebih siap memenuhi kebutuhan pengguna yang beragam. Hal tersebut berdampak pada pengalaman pengguna yang lebih baik bagi para pengunjung dan klien.
Siapapun bisa mulai belajar apa itu Search Engine Optimization (SEO) melalui panduan belajar SEO untuk pemula.
Cara Cek Website Accessibility

Mengingat pentingnya aksesibilitas situs web, kamu bisa melakukan pengecekan. Dengan begitu, kamu bisa melakukan peningkatan secara manual.
Berikut adalah beberapa cara yang bisa kamu coba untuk cek website accessibility:
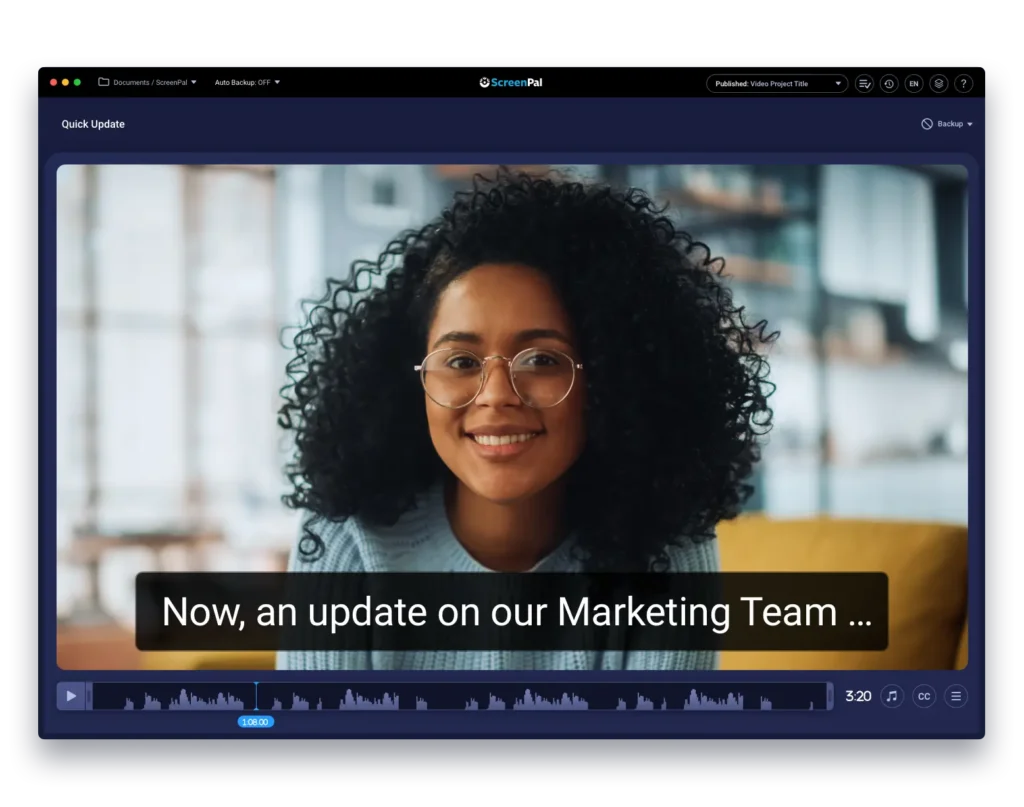
Tambahkan Closed Caption atau Subtitle pada Konten Video dan Audio

Closed caption atau subtitle merupakan kata-kata atau kalimat yang sinkron dengan konten visual atau audio. Tujuannya membantu audiens yang memiliki kesulitan pendengaran dapat menikmati konten yang mereka tonton. Hal tersebut bahkan dapat memberikan dampak baik pada upaya SEO yang kamu lakukan.
Kebanyakan platform video menawarkan pilihan untuk menyalakan closed caption saat orang-orang melihat konten kamu. Jadi, pastikan pilihan tersebut menyala dan review ulang konten untuk memastikan fitur tersebut bekerja.
Sertakan Alt Text pada Gambar

Untuk mengecek website accessibility, jangan lupa untuk menyertakan alt text pada gambar, yaitu deskripsi yang ditulis untuk konten non teks seperti gambar dan video. Yang digunakan oleh teknologi bantu seperti screen reader untuk menafsirkan objek di layar bagi pengguna.
Kamu bisa menambahkan alt text sebelum membagikan konten. Namun, pastikan alt text jelas dan informatif. Selain itu, kamu bisa mengidentifikasi alt text yang hilang dengan menggunakan alat scanner aksesibilitas gratisan.
Selain menginformasikan konten mana yang tidak memiliki alt text, alat tersebut juga akan memberitahukan bahwa alt text yang kamu gunakan benar sudah dapat diakses.
Pastikan Kontras Warna

Kontras warna adalah perbedaan cahaya antara fitur di latar depan dan latar belakang situs kamu. Semakin besar perbedaannya, semakin mudah orang membaca dan menjelajahi website kamu.
Kontras warna yang kuat sangat membantu bagi orang-orang dengan gangguan penglihatan dan buta warna, namun juga bagi sebagian besar orang agar tidak membuat mata mereka tegang.
Menurut The Web Content Accessibility Guidelines (WCAG), kontrak warna yang optimal untuk teks dan gambar adalah 4.5:1. Sedangkan untuk teks berukuran besar dan gambar dari teks besar sebaiknya menggunakan rasio kontras tidak kurang dari 3:1.
Uji Navigasi Keyboard

Navigasi keyboard memungkinkan orang menggunakan situs web kamu tanpa bergantung pada mouse. Ini memungkinkan orang untuk menggulir, membuka tautan, dan melakukan tindakan menggunakan kontrol keyboard. Hal ini penting bagi individu dengan mobilitas terbatas.
Navigasi keyboard memerlukan indikasi visual yang jelas tentang lokasi pengguna pada suatu halaman dan tindakan apa yang dapat mereka ambil. Misalnya, menu drop-down mungkin perlu muncul agar pengguna dapat memilih input untuk formulir.
Tujuan pengecekan navigasi keyword adalah:
- Mencoba melengkapi tugas pada situs web hanya menggunakan keyword
- Membuat catatan apabila ada flow yang tidak cukup jelas atau adanya elemen yang tidak bisa dijangkau
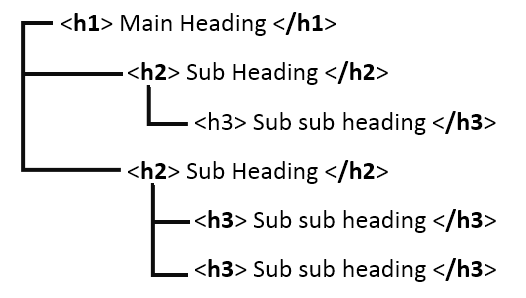
Gunakan Gaya Heading dengan Benar

Gaya judul adalah struktur H1, H2, H3, dll. yang menentukan hierarki konten di situs web yang kamu kelola. Ini tidak hanya membuat teks terlihat lebih rapi, tetapi juga membantu pengguna memahami alur teks dan pesan secara keseluruhan.
Pada saat yang sama, judul ini memberi informasi kepada pembaca layar dan mendukung pengguna tunanetra yang membaca situs web.
Kamu dapat memeriksa struktur heading melalui backend situs web kamu atau dengan klik kanan dan pilih “periksa” di halaman web mana pun.
Bahkan, tersedia sejumlah alat gratis dapat menampilkan halaman yang tidak memiliki gaya judul. Jadi, kamu bisa menggunakan alat tersebut untuk mempermudah pekerjaan pengecekan aksesibilitas situs web.
Baca Juga: 3 Cara Mudah Menggunakan Ubersuggest untuk Optimasi Website
Alat untuk Menguji Aksesibilitas Website

Bagi kamu yang ingin menguji atau mengecek aksesibilitas situs, terdapat banyak alat dan sumber yang bisa dimanfaatkan. Alat tersebut bisa secara otomatis mengecek dan menyederhanakan cara kamu dalam membuat dan menjalankan strategi aksesibilitas.
Salah satunya adalah accessibility scan and monitor, yaitu aplikasi dari accessibility compliance platform UserWay. Alat ini menggunakan AI untuk mengecek WCAG dan ADA situs, termasuk tautan, gambar, video, dan formulir yang tidak ramah akses.
Ada juga alat lain yang bisa kamu gunakan, yaitu AI Accessibility Widget yang bisa secara otomatis menemukan dan memperbaiki pelanggaran kepatuhan aksesibilitas. Dengan begitu, kamu bisa memastikan bahwa situs kamu selalu mengikuti standar aksesibilitas.
Jenis-jenis Pengujian Aksesibilitas

Kamu bisa memfokuskan pengujian aksesibilitas pada pengguna. Pengujian bisa tetap berpusat pada manusia. Terdapat beberapa kelompok yang bisa kamu jadikan sebagai orientasi pengujian, yaitu orang dengan gangguan penglihatan, pendengaran, mobilitas, dan memiliki keterbatasan kognitif.
Untuk bisa melakukan pengujian tersebut, kamu bisa melakukan pengujian dengan berbagai cara, termasuk pengujian manual, otomatis, dan pengguna.
Atasi Masalah Website Accessibility Sekarang Juga

Aksesibilitas adalah perjalanan berkelanjutan, bukan sebuah tujuan. Semakin cepat ditangani, semakin cepat pula kamu bisa mengidentifikasi area mana yang harus ditingkatkan. Bahkan kamu bisa memutuskan perubahan seperti apa yang harus dilakukan agar mempunyai situs web yang inklusif.
Apakah melakukan website accessibility tampak sulit untuk dilakukan? Jika demikian, kamu bisa mempercayakan semua kebutuhan optimasi kepada sang ahli. Yaitu dengan menghubungi Optimaise untuk mendapatkan jasa SEO Malang terbaik.
