Sebagai upaya meningkatkan pengalaman pengguna di situs webmu, penerapan Accelerated Mobile Pages (AMP) menjadi sebuah langkah yang penting.
Apalagi dalam era yang didominasi oleh perangkat mobile ini, pengalaman pengguna yang optimal bisa dianggap sebagai landasan utama kesuksesan sebuah situs web.
Melalui AMP yang dioptimalkan, situs webmu dapat meraih keunggulan dalam hal kecepatan akses dan ketersediaan konten yang memastikan bahwa pengunjung dapat dengan mudah menavigasi dan menikmati informasi dengan efisien, bahkan ketika menggunakan perangkat mobile.
Peningkatan kecepatan pemuatan halaman tidak hanya mendukung kepuasan pengguna, tetapi juga dapat memiliki dampak positif pada peringkat pencarian sehingga akhirnya bisa meningkatkan visibilitas situsmu.
Dengan memahami konsep dasar dan mengikuti panduan langkah demi langkah ini, kamu dapat memastikan bahwa situs webmu tidak hanya bersaing dalam hal konten, tetapi juga dalam hal kecepatan dan pengalaman pengguna.
Table of Contents
Apa itu AMP?

AMP atau yang sebelumnya dikenal sebagai Accelerated Mobile Pages adalah suatu kerangka kerja HTML yang bersifat sebagai sumber terbuka yang dirancang khusus untuk menciptakan halaman web yang dioptimalkan untuk perangkat seluler dan dapat dimuat dengan cepat.
Dapat dianggap bahwa halaman Accelerated Mobile Pages pada dasarnya merupakan versi yang lebih ringkas dan efisien dari halaman web konvensional.
Proyek ini pertama kali digagas oleh Google sebagai respons terhadap Facebook Instant Articles dan Apple News. Kedua platform tersebut memungkinkan penerbit untuk membuat konten yang dapat diakses dengan cepat dan mudah dikonsumsi oleh pengguna.
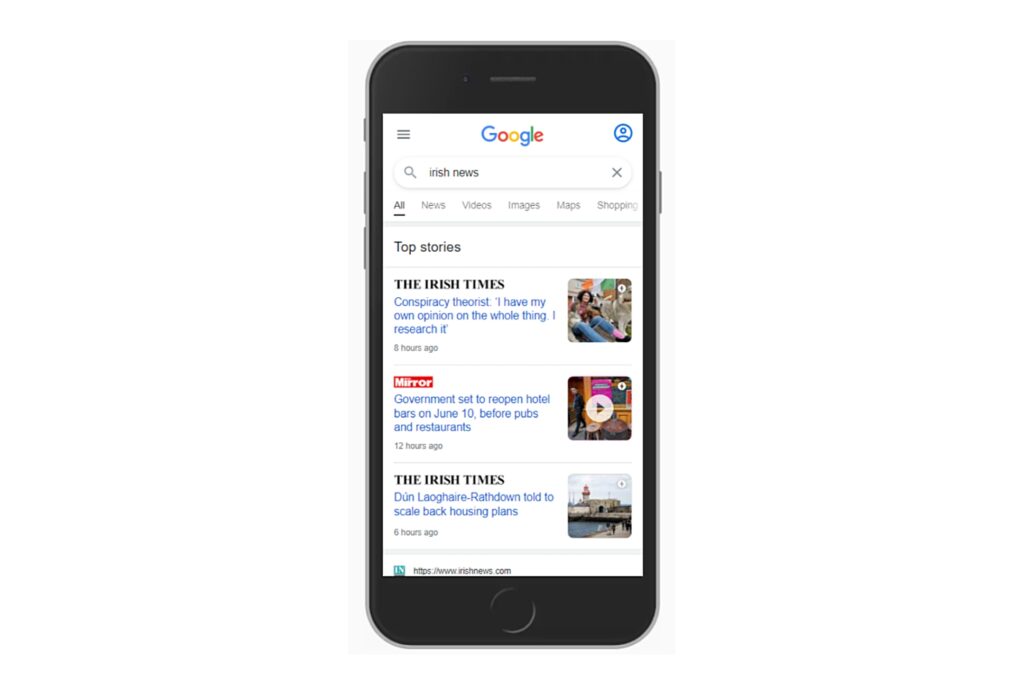
Google memperkenalkan halaman Accelerated Mobile Pages dalam hasil pencarian seluler pada tahun 2016 yang terbatas pada bagian “Berita Utama” di bagian atas halaman hasil pencarian. Meskipun awalnya ditujukan untuk penerbit berita, Accelerated Mobile Pages sejak itu berkembang untuk mencakup berbagai jenis halaman web.
Bagaimana Cara Kerja AMP?

Kerangka kerja AMP atau Accelerated Mobile Pages dirancang dengan tiga komponen dasar yang berperan penting dalam meningkatkan kecepatan dan responsivitas halaman web pada perangkat seluler:
- HTML AMP adalah varian HTML yang dioptimalkan khusus untuk memastikan halaman dapat dimuat dengan cepat. HTML AMP mengandung batasan tertentu dengan menghilangkan atau memodifikasi elemen dan atribut tertentu yang dapat memperlambat pemuatan halaman. Dengan menggunakan HTML AMP, pembuat situs dapat menciptakan halaman web yang lebih efisien dan responsif.
- JavaScript AMP mencakup penggunaan JavaScript yang dioptimalkan untuk meningkatkan kinerja halaman web. JavaScript AMP dirancang agar bekerja secara efisien pada perangkat seluler untuk memastikan bahwa interaktivitas halaman tetap cepat dan lancar tanpa mengorbankan kecepatan pemuatan.
- AMP Cache adalah layanan penyimpanan cache yang disediakan oleh Accelerated Mobile Pages. Ini memungkinkan konten halaman web Accelerated Mobile Pages disimpan dan diambil dengan lebih cepat oleh server cache, mengurangi waktu yang diperlukan untuk memuat halaman saat pengguna mengaksesnya. Dengan menggunakan AMP Cache, konten dapat diakses lebih efisien, terutama pada koneksi internet yang lambat.
Secara bersama-sama, ketiga komponen ini bekerja untuk menciptakan pengalaman pengguna yang lebih baik pada perangkat seluler dengan memastikan halaman web dimuat dengan cepat dan merespons dengan lancar.
Kelebihan dan Kelemahan Accelerated Mobile Pages

Dalam mengejar pengoptimalan performa dan responsivitas laman web, penggunaan Accelerated Mobile Pages telah menjadi pilihan yang penting. Namun, sebagaimana halnya dengan teknologi apapun, AMP juga membawa sejumlah kelebihan dan kelemahan yang perlu dipertimbangkan dengan cermat.
Untuk membimbing keputusanmu dengan bijak dalam mengimplementasikan Accelerated Mobile Pages, mari eksplorasi lebih lanjut kelebihan dan kelemahan yang menyertainya. Berikut ini adalah beberapa kelebihannya:
- Halaman Accelerated Mobile Pages dapat dimuat seketika sehingga meningkatkan waktu respon dan mengoptimalkan pengalaman pengguna.
- Proses pembuatan halaman ini relatif mudah, memungkinkan pembuat situs dengan berbagai tingkat keahlian untuk mengadopsinya.
- Secara khusus dirancang untuk meningkatkan pengalaman pengguna pada perangkat seluler yang membantu mengatasi kendala kecepatan akses di platform mobile.
- Meskipun terbatas, halaman Accelerated Mobile Pages tetap memungkinkan penggunaan desain khusus yang dapat disesuaikan dengan kebutuhan situs.
- Berbagai platform, termasuk mesin pencari, seperti Google dan Bing, mendukung Accelerated Mobile Pages sehingga memberikan visibilitas yang lebih besar.
Baca juga: Catat! 9 Cara Menurunkan Bounce Rate
Di sisi lain, beberapa kekurangan Accelerated Mobile Pages bisa kamu ketahui melalui penjelasan berikut ini:
- Google tidak lagi menampilkan ikon lencana Accelerated Mobile Pages di hasil pencariannya sehingga mengurangi identifikasi konten Accelerated Mobile Pages.
- Elemen desain pada halamannya sangat dibatasi untuk mempertahankan fokus pada kecepatan sehingga membatasi fleksibilitas desain situs.
- Halamannya hanya memperbolehkan satu tag iklan per halaman. Membatasi opsi monetisasi dan penempatan iklan yang kompleks.
Cara Mengatur Accelerated Mobile Pages di Website

Kamu dapat membuat halaman AMP dengan mengikuti markup HTML atau menggunakan CMS melalui plugin atau fungsi khusus.
Dengan mengadopsi pendekatan manual menggunakan markup HTML, kamu memiliki kendali penuh atas setiap elemen pada halaman Accelerated Mobile Pages yang memungkinkan penyesuaian yang lebih mendalam sesuai kebutuhan spesifik situsmu.
Baca juga: 7+ Kelebihan dan Kekurang Aged Domain, Yuk Simak!
Sementara itu, banyak CMS menyediakan plugin atau fungsi khusus yang memungkinkan pembuat situs membuat halaman Accelerated Mobile Pages tanpa perlu menguasai secara detail markup HTML.
Pilihan antara pendekatan manual dan menggunakan CMS tergantung pada tingkat kendali dan kenyamanan yang diinginkan oleh pengguna.
Nah, kalau kamu menggunakan salah satu di antara keduanya ataupun keduanya sekalipun, berikut ini adalah panduan cara mengatur Accelerated Mobile Pages di website. Simak lebih lanjut, yuk!
Cara Membuat Halaman AMP dengan Markup HTML

Dengan memahami dasar-dasar penulisan markup HTML yang mengikuti pedoman Accelerated Mobile Pages, kamu dapat memberikan pengalaman pengguna yang optimal pada perangkat seluler.
Mari kita telaah cara membuat halaman AMP dengan markup HTML, memulai dari kode dasar hingga penataan gaya, dan memastikan halaman kamu memenuhi standar mesin pencari.
Kode Dasar
Untuk memulai penggunaan Accelerated Mobile Pages, berikut adalah kode dasar untuk markup halaman Accelerated Mobile Pages.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical"
href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport"
content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-
animation:none;animation:none}</style></noscript>
</head>
<body>
<h1 id="hello">Hello AMPHTML World!</h1>
</body>
</html>Pada bagian kepala halaman, terdapat tag <head> yang berisi informasi penting seperti pengaturan karakter, tautan ke script Accelerated Mobile Pages dasar, judul halaman, dan tautan ke versi biasa HTML dari halaman tersebut. Selain itu, ada tag <style amp-boilerplate> yang bertanggung jawab untuk efek animasi sebelum halaman sepenuhnya dimuat.
Secara keseluruhan, kode ini dirancang untuk memastikan halaman dapat dimuat dengan cepat di perangkat seluler dengan memanfaatkan fitur-fitur khusus dari Accelerated Mobile Pages. Meskipun tampak sederhana, keberadaan tag dan atribut tertentu mendukung kecepatan pemuatan dan responsivitas halaman.
Menambahkan Gambar
Jika kamu ingin menyisipkan gambar ke dalam halaman Accelerated Mobile Pages, kamu perlu mengganti tag HTML biasa dengan tag yang sesuai dengan Accelerated Mobile Pages, yaitu <amp-img> sebagai pengganti dari <img>. Untuk mencoba fungsionalitas ini, kamu bisa menyalin dan menempelkan kode berikut ke dalam bagian badan (<body>) halaman Accelerated Mobile Pages:
<amp-img src="https://source.unsplash.com/random/600x400" width="600" height="400"></amp-img>Kode tersebut menggunakan <amp-img> untuk menampilkan gambar yang diambil secara acak dari Unsplash dengan ukuran 600×400 piksel. Kamu dapat menyesuaikan atribut src, width, dan height sesuai dengan gambar yang ingin kamu tampilkan.
Menambahkan Gaya
Langkah berikutnya adalah menambahkan gaya atau tata letak halamanmu. Pemformatan gaya ini biasanya dilakukan menggunakan properti CSS. Namun, dalam konteks Accelerated Mobile Pages, semua CSS ditempatkan dalam tag khusus bernama <style amp-custom> yang terletak di dalam tag <head> dokumenmu.
Contohnya, kamu dapat mencoba menambahkan gaya berikut ke halamanmu:
<style amp-custom>
h1 {
margin: 1rem;
}
body {
background-color: blue;
}
</style>Dalam contoh ini, gaya CSS diterapkan pada elemen <h1> dan elemen <body>. Aturan CSS menentukan bahwa judul level satu (<h1>) memiliki margin sebesar 1rem, sementara latar belakang seluruh halaman (<body>) diberikan warna hijau.
JavaScript
AMP memberikan dukungan khusus untuk penggunaan JavaScript melalui komponen bernama <amp-script>. Ini memberikan kemampuan untuk menulis dan menjalankan kode JavaScript milikmu sendiri dengan memastikan bahwa kinerja Accelerated Mobile Pages tetap terjaga.
Keunggulan dari penggunaan <amp-script> adalah memungkinkan kamu membuat halaman secara cepat tanpa perlu mengkodekan JavaScript atau menggunakan perpustakaan eksternal yang mungkin dapat mempengaruhi kinerja halaman.
Dengan kata lain, Accelerated Mobile Pages menyediakan alat yang memungkinkan pengembang memanfaatkan JavaScript secara spesifik, memastikan bahwa penerapan tersebut tidak mengorbankan kecepatan dan responsivitas halaman.
Baca juga: 8 Cara Tepat Menggunakan Canonical URL untuk Berbagai CMS
Kamu dapat memeriksa panduan Accelerated Mobile Pages yang merinci cara menggunakan JavaScript khusus, dan mengikuti tutorial AMP JS untuk memulai penggunaan fitur ini dengan lebih mendalam.
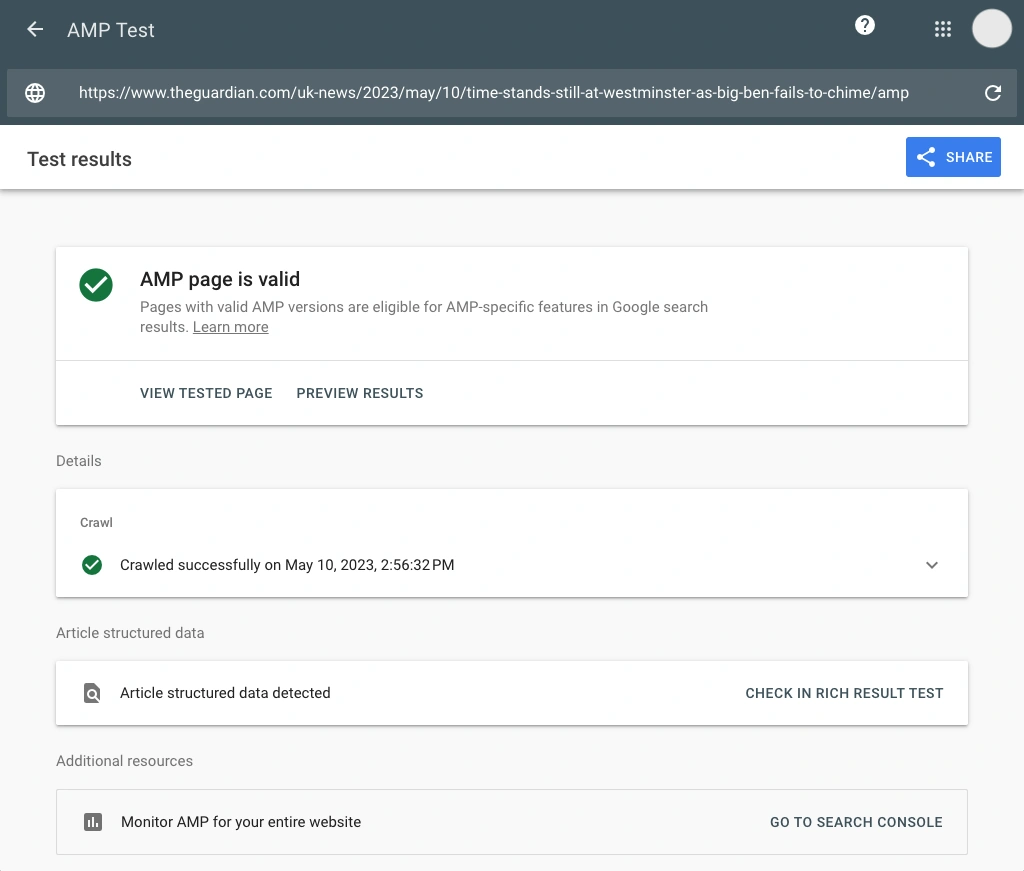
Review dan Validasi
Halaman AMP yang valid menunjukkan bahwa halaman tersebut mengikuti pedoman ketat, memastikan bahwa hal itu memenuhi syarat untuk disimpan dalam cache dan memberikan pengalaman pengguna yang optimal. Sebelum memvalidasi halaman Accelerated Mobile Pages, penting untuk mengikuti praktik terbaik berikut:
- Jika kamu mengoptimalkan untuk Google, patuhi pedoman resmi mereka untuk halaman Accelerated Mobile Pages.
- Pastikan terdapat tautan dari halaman AMP ke versi non-AMP (canonical) atau sebaliknya.
- Gunakan markup data terstruktur yang serupa di halaman AMP dan versi non-AMP, serta pastikan untuk menguji fungsionalitasnya dengan Rich Results Test.
- Periksa file robots.txt untuk memastikan tidak ada pemblokiran terhadap halaman AMP.
- Ikuti panduan SEO internasional hreflang jika diperlukan.
- Sebelum melakukan peninjauan, gunakan AMP Test Tool untuk memverifikasi bahwa halamanmu mematuhi semua persyaratan.
Untuk panduan lebih rinci, kamu dapat merujuk ke tutorial resmi Accelerated Mobile Pages tentang cara memvalidasi halaman Accelerated Mobile Pages. Jika kamu masih baru dalam pengembangan web, ada pula kursus AMP dari Google yang dapat membantumu memahami konsep ini dengan lebih baik.
Cara Membuat Halaman AMP dengan CMS

Jika kamu mengelola konten melalui sistem manajemen konten (CMS), seperti Drupal, Joomla, atau WordPress, kamu dapat memanfaatkan keuntungan Accelerated Mobile Pages untuk meningkatkan responsivitas dan kecepatan halaman.
Sebagai contoh, mari kita lihat bagaimana kamu dapat menggunakan Accelerated Mobile Pages dengan WordPress.
- Buka dasbor WordPress.
- Pergi ke “Plugin” dan klik “Tambah Baru”.
- Cari “AMP” di kotak pencarian.
- Temukan plugin “AMP for WordPress” (umumnya dikembangkan oleh Automattic) dan instal serta aktifkan.
- Setelah mengaktifkan plugin, buka atau tambahkan halaman baru atau posting di WordPress.
- Di dalam editor, kamu akan melihat opsi “Mulai Pembuat Halaman AMP”. Klik pada opsi ini untuk masuk ke pembuat halaman khusus untuk AMP.
- Dalam pembuat halaman Accelerated Mobile Pages, kamu dapat memilih tata letak yang sudah ada atau membuat tata letak khusus sendiri. Beberapa plugin menyertakan elemen seret dan lepas, memudahkan kamu mengatur struktur halaman tanpa perlu pengetahuan koding yang mendalam.
- Klik ikon roda gigi atau opsi pengaturan setiap elemen halaman untuk mengeditnya.
- Pastikan untuk menyimpan setiap perubahan yang kamu buat saat mengonfigurasi tata letak dan elemen halaman.
- Setelah selesai mengonfigurasi halaman, publikasikan halaman tersebut.
- Kamu kemudian dapat melihat versi Accelerated Mobile Pages dari halaman tersebut dengan menambahkan “amp” di akhir URL halaman (contoh: https://namadomain.com/namahalaman/amp).
Setelah mengaplikasikan beberapa cara membuat halaman Accelerated Mobile Pages di website ini, tahap selanjutnya tentu memantau dan meningkatkan halaman Accelerated Mobile Pages melalui audit situs secara berkala menjadi praktik terbaik untuk memastikan kinerja optimal dan pengalaman pengguna yang baik.
Mengoptimalkan halaman AMP bukan hanya tentang kepatuhan terhadap pedoman, tetapi juga tentang meningkatkan efisiensi dan kinerja keseluruhan situs. Dalam menghadapi kompleksitas ini, pilihan yang bijak adalah mencari bantuan dari penyedia jasa SEO yang berpengalaman. Jangan ragu untuk menjelajahi layanan dari Optimaise!