JavaScript merupkan bahasa pemrograman yang umum digunakan untuk mengembangkan sebuah situs web yang interaktif dan dinamis. Dengan kata lain, JavaScript atau JS memungkinkan kamu menambahkan fitur-fitur kompleks, seperti efek visual, penyematan media sosial, dan pop-up ke halaman web. Beberapa contoh penggunaan Javascript melibatkan validasi formulir, animasi, manipulasi elemen HTML, dan komunikasi dengan server.
Hubungan JavaScript dengan konten SEO friendly dapat mempengaruhi sejauh mana mesin pencari seperti Google dapat mengindeks dan memahami situs web kamu. Seiring perkembangan teknologi, mesin pencari telah menjadi lebih canggih dalam mengindeks konten web yang menggunakan JavaScript, namun beberapa tantangan tentu masih ada. Untuk mengenali lebih dalam hubungan antar keduanya, sebaiknya kenali dulu JavaScript melalui ulasan berikut ini, yuk.
Table of Contents
Apa Itu JavaScript?

JavaScript adalah bahasa pemrograman yang memainkan peran krusial dalam membuat situs web dan aplikasi web menjadi lebih hidup dan dinamis. Bayangkan, situs web sebagai buku cerita yang telah ditulis terstruktur oleh HTML serta dihiasi dengan efek dan font dari CSS.
Ketika kamu membaca buku cerita tersebut, JavaScript memungkinkan halaman untuk bergerak, memunculkan tokoh atau elemen baru sehingga memberikan kesan yang interaktif kepada pembaca. Ini membuat JavaScript tak terpisahkan dari HTML dan CSS.
Baca juga: 5 Tipe Schema Markup dan Cara Mengaplikasikannya
Begitu juga di dunia web, JavaScript memberikan sentuhan interaktif pada situs web, membuatnya lebih dari sekadar tampilan statis, seperti halaman yang berubah tanpa perlu di-refresh, animasi yang bergerak, atau formulir yang validasi secara langsung.
Dengan JavaScript, situs web menjadi lebih dari sekadar kumpulan halaman-halaman diam; ia menjadi panggung aksi yang responsif, mempersembahkan konten secara dinamis, dan memberikan pengalaman yang interaktif kepada pengunjungnya. Jadi, setiap kali kamu melihat situs web yang bergerak dan merespons interaksi kamu, bayangkan bahwa JavaScript adalah penggerak di belakang layar.
Apa Saja Kegunaan JavaScript?

Seperti yang telah kita tahu, JavaScript memang sebuah bahasa pemrograman yang paling umum digunakan untuk membuat website. Tapi, selain digunakan untuk membuat sebuah website menjadi lebih dinamis, sebenarnya JavaScript memiliki kegunaan lain yang tak kalah menariknya sehingga membuatnya menjadi bahasa pemrograman yang sangat vital dalam dunia teknologi saat ini. Beberapa penggunaan JavaScript yang paling umum meliputi:
Pengembangan Web Interaktif
JavaScript digunakan secara luas untuk membuat situs web menjadi lebih dinamis dan interaktif. Dengan menggunakan JS, pengembang dapat menambahkan elemen-elemen seperti animasi, jendela pop-up, bilah pencarian, tombol, audio, video, widget obrolan, dan elemen interaktif lainnya ke halaman web.
Melalui penerapan JavaScript, pengembang dapat menciptakan situs web yang dinamis dan interaktif dengan berbagai fitur tambahan. Misalnya, JavaScript memungkinkan penggunaan animasi yang menarik, menciptakan pengalaman pengguna yang lebih menarik.
Jendela pop-up dapat ditambahkan untuk menyampaikan informasi penting atau meminta konfirmasi dari pengguna. Audio dan video dapat diintegrasikan ke halaman web untuk memberikan konten multimedia yang lebih kaya. Pengembang dapat menyesuaikan elemen-elemen ini agar sesuai dengan tujuan dan kebutuhan spesifik situs web.
Game dan Aplikasi Berbasis Web
JavaScript mendominasi dunia game dan aplikasi berbasis web karena dapat dijalankan langsung di browser tanpa memerlukan instalasi tambahan. Dengan performa yang cepat dan kemampuan untuk menangani fungsi dan proses sederhana dengan efisien, JavaScript memungkinkan pembuatan game mulai dari yang sederhana hingga yang kompleks, serta aplikasi interaktif lainnya, seperti editor gambar, chatbot, dan kalkulator.
Pengembangan Aplikasi Seluler
Dengan bantuan kerangka kerja, seperti React Native, Ionic, dan NativeScript, JavaScript memungkinkan pengembang untuk membuat aplikasi seluler asli dan hybrid untuk platform Android dan iOS. Kecepatan, efisiensi, dan popularitas JavaScript membuatnya menjadi pilihan yang ideal untuk pengembangan aplikasi seluler.
Keunggulan umumnya melibatkan pengembangan lintas platform, reusabilitas kode, dukungan komunitas yang kuat, pengembangan yang cepat, dan kepopuleran JavaScript yang memudahkan pembelajaran.
Pemrograman Sisi Server
JavaScript dapat digunakan untuk pemrograman sisi server, memungkinkan pengembang membangun aplikasi web yang cepat, terukur, dan interaktif. Pemrograman sisi server memungkinkan halaman web untuk diperbarui secara dinamis tanpa perlu me-refresh halaman secara keseluruhan. Contoh nyata termasuk umpan berita di Facebook dan hasil pencarian di situs e-commerce seperti Amazon.
Kecerdasan Buatan (Artificial Intelligence)
JavaScript membuka pintu untuk pengembangan aplikasi dan sistem yang memanfaatkan kecerdasan buatan (AI). Perpustakaan seperti TensorFlow.js dan Brain.js memberikan sarana untuk membuat dan melatih model pembelajaran mesin secara efektif menggunakan JavaScript.
Dengan bantuan TensorFlow.js pengembang dapat membuat aplikasi yang melibatkan analisis sentimen, memproses dan menganalisis bahasa manusia, serta membangun sistem rekomendasi. Pemanfaatan JavaScript dalam AI tidak terbatas pada itu saja, bahkan, aplikasi chatbot canggih seperti ChatGPT juga menggunakan JavaScript.
Dengan demikian, JavaScript membuktikan dirinya sebagai alat yang sangat efektif dalam memanfaatkan kemajuan teknologi kecerdasan buatan, memungkinkan pengembang untuk menciptakan aplikasi yang cerdas dan responsif dalam berbagai konteks, dari analisis sentimen hingga sistem rekomendasi dan interaksi dengan chatbot.
Baca juga: 4 Cara Membuat Meta Deskripsi yang Benar dan SEO-Friendly
JavaScript dan SEO
Sebelumnya, kita telah membahas penggunaan JavaScript dalam pengembangan web, termasuk pembangunan aplikasi seluler, animasi, game, dan bahkan implementasi kecerdasan buatan dengan perpustakaan seperti TensorFlow.js dan Brain.js.
Namun, walaupun JavaScript membawa keunggulan dalam pengalaman pengguna dan fungsionalitas situs web, mesin telusur, seperti Google, Bing, dan lainnya masih menghadapi tantangan ketika merayapi dan mengindeks konten yang dihasilkan oleh JavaScript. SEO JavaScript muncul sebagai solusi untuk memastikan bahwa mesin telusur dapat dengan efisien dan efektif menjelajahi, merender, dan mengindeks halaman web yang dibuat dengan JavaScript.
Hubungannya dengan konsep sebelumnya adalah bahwa, sementara JavaScript memberikan interaktivitas dan dinamisme pada situs web, perlu ada upaya tambahan untuk memastikan bahwa mesin telusur dapat dengan baik memahami, mengindeks, dan mengevaluasi halaman-halaman tersebut. Umumnya, pengoptimalan SEO JavaScript melibatkan strategi untuk:
- Memastikan bahwa konten yang dimuat melalui JavaScript diakses dengan baik.
- Pemuatan halaman dilakukan dengan benar.
- Tautan internal diimplementasikan secara optimal.
- Setiap masalah JavaScript yang mungkin muncul dapat diidentifikasi dan diperbaiki.
Bagaimana Proses Google Melakukan Crawling dan Mengindeks JavaScript?

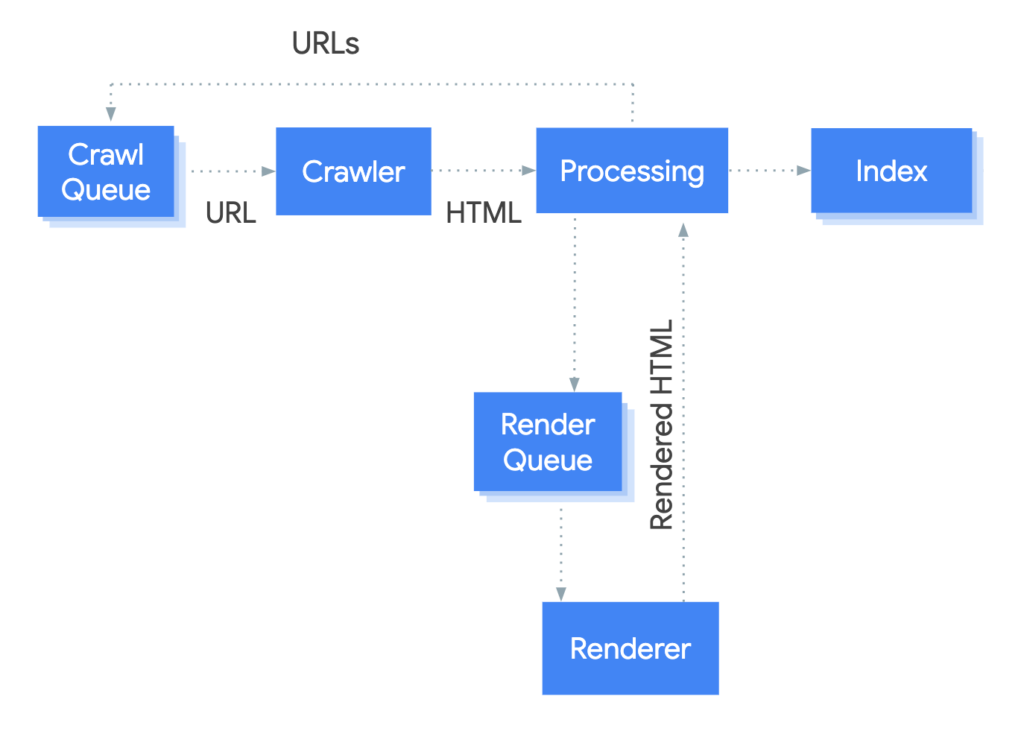
Google menggunakan proses yang kompleks untuk melakukan crawling dan indexing pada situs web yang menggunakan JavaScript. Berikut adalah beberapa langkah umum yang diambil oleh Google untuk menangani hal ini:
Crawling (Mengambil Informasi)
- Googlebot pertama-tama mengambil dan menjelajahi halaman HTML situs web seperti yang dilakukan pada situs web statis biasa.
- Googlebot mencari dan menemukan referensi ke file JavaScript dalam HTML. Ini bisa termasuk pemanggilan JavaScript di tag <script> atau melalui pemuatan eksternal (external scripts).
- Googlebot menggunakan pengindeks rendering HTML dan JavaScript untuk mengatasi halaman web yang memerlukan pemrosesan JavaScript untuk memperoleh kontennya.
Rendering (Memproses JavaScript)
- Google menggunakan Chrome untuk merender halaman web dan mengeksekusi JavaScript. Proses ini memungkinkan Google untuk memahami dan mengambil konten yang dibangun menggunakan JavaScript.
- Setelah JavaScript dieksekusi, Googlebot menyusun struktur halaman, termasuk elemen-elemen yang dihasilkan oleh JavaScript, dan meneruskan hasilnya ke proses indexing.
Indexing (Menyimpan Informasi)
- Googlebot mengumpulkan dan mengindeks konten yang dihasilkan oleh HTML dan JavaScript. Ini termasuk kata kunci, tag, dan elemen-elemen lainnya yang dapat mempengaruhi peringkat situs web.
- Google juga mengumpulkan informasi struktur data dan metadata halaman untuk membantu pemahaman konteks dan memberikan hasil yang lebih baik di hasil pencarian.
Setelah melalui ketigo proses ini, Google secara berkala mengunjungi situs web untuk memeriksa perubahan dan memastikan informasi yang diindeks tetap terkini. Tapi, perlu diingat bahwa algoritma Google dapat berubah, dan pembaruan ini sering kali dapat mempengaruhi cara Googlebot mengatasi JavaScript dan memahami kontennya.
Baca juga: 6 Cara Optimasi SEO On Page Paling Mudah!
Cara Mengoptimalkan Konten JavaScript di Website Agar SEO Friendly

Setelah mengetahui proses Google dalam Crawling dan mengindeks setiap konten, sekarang saatnya kamu harus tahu bagaimana cara untuk membuat konten JavaScript pada website milikmu SEO friendly dan memastikan proses crawling, rendering, dan indexing oleh mesin pencari berjalan dengan baik, perlu diterapkan strategi yang cermat.
Temukan Kesalahan Rendering Menggunakan Google Search Console

Setelah meluncurkan situs web, belum tentu Googlebot dapat sepenuhnya merender atau memproses kontennya dengan benar. Meskipun situs web dapat terlihat dengan baik ketika diakses melalui browser, Googlebot memiliki perilaku rendering yang berbeda dan mungkin mengalami kesulitan dalam menangani halaman web yang menggunakan teknologi JavaScript kompleks.
Baca juga: 6 Layanan Jasa SEO Terbaik untuk Optimasi Situsmu
Untuk memahami bagaimana Googlebot melihat dan merender halaman website milikmu, kamu dapat menggunakan alat inspeksi URL di Google Search Console. Langkah-langkah untuk menggunakan Google Search Console (GSC) dalam menemukan kesalahan rendering yang mungkin dihadapi oleh Googlebot pada halaman JavaScript dapat dijelaskan sebagai berikut:
- Masuk ke akun Google Search Console dan masukkan URL situs web yang ingin kamu periksa.
- Pada menu sebelah kiri, pilih “Test Live URL”.
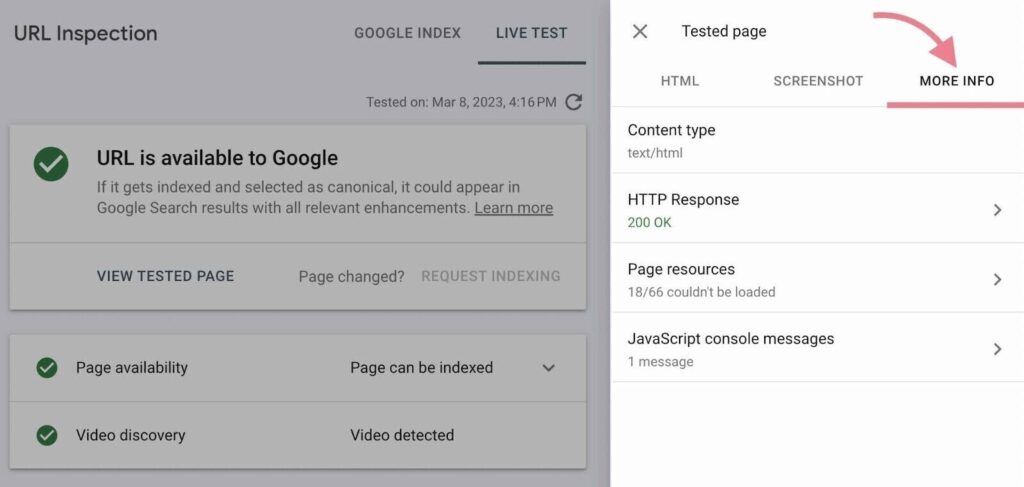
- Setelah satu atau dua menit, alat ini akan menampilkan tab “Live Test”. Sekarang, klik “View Tested Pages,” dan kamu akan melihat kode halaman dan tangkapan layar.
- Periksa apakah ada perbedaan atau konten yang hilang dengan mengeklik tab “More Info”.
Alasan umum Google tidak dapat merender halaman JavaScript adalah karena file robots.txt situs milikmu memblokir rendering. Ini sering kali terjadi secara tidak sengaja. Namun, jika itu terjadi, tambahkan kode berikut ini ke file robot.txt untuk memastikan tidak ada sumber daya penting yang diblokir:
User-Agent: Googlebot
Allow: .js
Allow: .cssDengan mengikuti langkah-langkah ini, kamu dapat menggunakan Google Search Console untuk mendeteksi dan memperbaiki kesalahan rendering yang mungkin menghambat proses indeksasi oleh Googlebot pada halaman JavaScript.
Pastikan Google Mengindeks Konten JavaScript

Setelah kamu mengonfirmasi bahwa halaman web milikmu telah dirender dengan benar, pastikan halaman tersebut diindeks untuk memastikan konten JavaScript dapat ditemukan oleh mesin pencari. Untuk melakukan ini, kamu dapat memeriksanya melalui Google Search Console (GSC) atau menggunakan perintah “site:” di mesin pencari itu sendiri melalui cara berikut ini:
- Gunakan perintah “site:”. Contohnya, ganti optimaise.co.id ini dengan URL laman yang ingin kamu menjadi “site:optimaise.co.id/page-URL/”. Jika halaman diindeks, kamu akan melihatnya muncul di halaman Google. Tapi, jika tidak, berarti halaman web milikmu tidak ada dalam indeks Google.
- Selanjutnya, periksa apakah bagian konten yang dihasilkan JavaScript diindeks dengan gunakan perintah “site:” dengan menyertakan cuplikan konten JavaScript di halaman. Contohnya, “site:optimaise.co.id/page-URL/ “snippet of JS content”. Jika konten JS diindeks, kamu akan melihatnya dalam cuplikan.
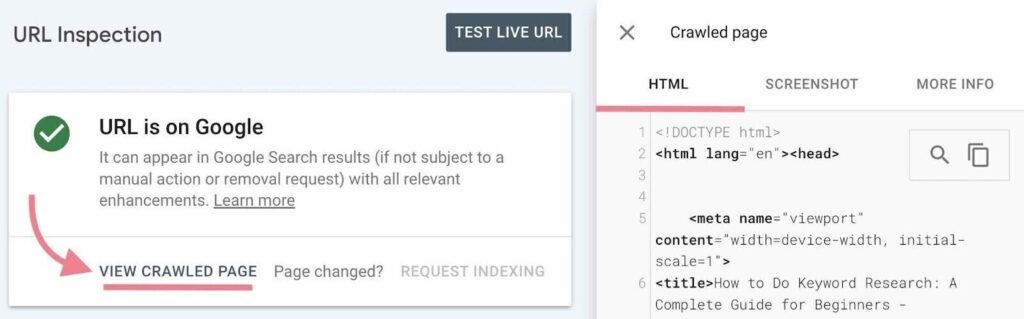
- Kamu juga bisa menggunakan Google Search Console untuk melihat konten JavaScript dengan URL Inspection Tool. Caranya, klik “View Crawled Page”. Periksa kode sumber HTML halaman dan pindai untuk mencari cuplikan konten JavaScript.
Namun, kalau kamu tidak melihat konten JavaScript milikmu, pertimbangkan beberapa kemungkinan alasan:
- Konten tidak dapat dirender dengan benar.
- URL tidak dapat ditemukan karena JS menghasilkan tautan internal yang hanya terbentuk setelah interaksi.
- Waktu tunggu halaman habis saat Google mengindeks konten.
Lakukan Audit Website

Melakukan audit secara teratur pada situs merupakan praktik terbaik dalam implementasi SEO teknis yang efektif. Audit membantu kamu memantau kesehatan dan kinerja situs web, serta memastikan bahwa elemen-elemen kritis, termasuk konten JavaScript, dapat dirayapi dan diindeks dengan baik oleh mesin pencari.
Dalam proses audit website, beberapa aspek kritis dinilai untuk memastikan kesehatan dan performa optimal. Beberapa elemen utama yang dinilai dalam audit website meliputi pemeriksaan konfigurasi file robots.txt dan sitemap.xml untuk panduan mesin pencari, pemeriksaan status kode HTTP, evaluasi struktur URL, hingga performa keyword.
Untuk melakukan tahapan ini, kamu bisa menggunakan berbagai tools, seperti SEMrush, Ahrefs, Google Analytics, dan masih banyak lagi. Tapi, Jika kamu masih bingung perihal audit dan optimasi SEO website milikmu, tak perlu khawatir.
Sebagai penyedia Jasa SEO terbaik di Malang, Optimaise menawarkan layanan komprehensif mulai dari SEO audit, optimasi on-page, penanganan aspek teknikal, hingga strategi link building dan media placement. Jangan biarkan potensi websitemu menjadi terbatas, hubungi Optimaise untuk solusi SEO yang efektif dan berkelanjutan.
