Saat akan membuat sebuah website, pastinya ada beberapa langkah-langkah penting yang harus kamu lalui. Salah satunya adalah membuat prototype website. Sayangnya, banyak banget desainer website yang melewatkan langkah penting ini.
Padahal, melalui prototipe ini, kamu nggak hanya bisa melihat tampilan dari sebuah website saja. Kamu juga bisa memastikan fitur-fitur menu yang dimuat di dalam website tersebut berfungsi dengan baik sebelum kamu meluncurkannya secara live. Yuk, cari tahu bagaimana cara membuat prototipe atau dummy website berikut ini.
Table of Contents
Apa Itu Prototype Website?

Sebelum menguak lebih dalam mengenai cara membuat prototype website, beberapa dari kamu mungkin belum akrab dengan istilah satu ini.
Prototipe website, atau yang lebih dikenal dengan sebutan dummy adalah model pertama dari sebuah situs web yang menunjukkan penampilan dari situs tersebut beserta fitur-fitur yang ada di dalamnya.
Dengan menggunakan situs dummy, seorang web developer bisa memastikan konsep desain serta fungsi fitur-fitur yang ada di dalam situs tersebut berfungsi dengan baik sebelum meluncurkannya untuk diakses masyarakat umum.
Tentunya, ada beberapa kelebihan yang bisa kamu rasakan dengan memanfaatkan prototype website saat membuat situs bisnis atau situs untuk blog pribadimu.
Salah satunya, kamu bisa menyempurnakan desain serta fitur-fitur yang sudah dirancang pada website tersebut agar bisa berfungsi secara maksimal.
Dengan demikian, kamu nggak akan mengorbankan terlalu banyak waktu dan biaya tambahan untuk memperbaiki tampilan maupun fitur-fitur situs yang nggak berjalan sesuai keinginan.
Perbedaan Prototype Website dan Wireframe

Dalam proses merancang website, kamu akan menemukan dua istilah penting, yaitu wireframe dan prototype. Meskipun keduanya sama-sama digunakan di tahap awal pengembangan, tujuan dan bentuknya sangat berbeda.
Wireframe adalah kerangka dasar dari halaman website yang fokus pada struktur dan tata letak. Di tahap ini, kamu hanya menggunakan placeholder, seperti kotak abu-abu atau teks dummy, untuk menunjukkan posisi elemen seperti header, tombol, atau gambar.
Wireframe membantu kamu dan tim mendapatkan gambaran menyeluruh mengenai susunan konten, dan biasanya digunakan untuk mendapatkan persetujuan awal dari pemangku kepentingan.
Berbeda dengan itu, prototype adalah versi yang lebih nyata dari desain akhir. Di sini, kamu sudah menggunakan tampilan visual yang mendekati hasil akhir website.
Prototype memungkinkan kamu melakukan interaksi langsung, seperti mengeklik tombol atau berpindah antar halaman, sehingga kamu bisa menguji alur pengalaman pengguna secara menyeluruh.
Dari interaksi ini, kamu akan mendapatkan umpan balik yang berguna untuk penyempurnaan desain sebelum masuk ke tahap pengembangan.
Langkah-langkah Membuat Prototype Website

Nah, sekarang kamu sudah tahu kan apa itu prototype untuk website beserta manfaatnya. Cara untuk membuat prototipe ini membutuhkan beberapa langkah yang harus kamu tempuh demi mendapatkan hasil yang maksimal. Yuk, simak ulasan langkah-langkahnya di bawah ini.
Siapkan Kebutuhan Desain

Sebelum membuat dummy, pastikan kamu sudah mempunyai konsep dari desain websitemu. Yang nggak kalah penting, kamu juga harus sudah mempersiapkan kebutuhan desain dari situs tersebut. Soalnya, desain yang kamu rancang nantinya akan menjadi dasar dari pembuatan prototipe website ini.
Baca juga: Bagaimana Cara Kerja DNS? Yuk, Cari Tahu!
Dalam membuat konsep dasar website, kamu perlu mempertimbangkan beberapa faktor, seperti tujuan website itu dibuat, target audiens, serta tata letak halaman situs yang ideal.
Kamu bisa mencari inspirasi dengan cara mempelajari situs-situs yang dibuat oleh kompetitor dan melakukan riset mendalam untuk mengetahui desain website yang populer pada masa ini.
Dengan demikian, kamu jadi mendapatkan gambaran yang lebih baik mengenai jenis website sesuai dengan kebutuhan bisnismu.
Buat Wireframe dan Mockup

Setelah kamu sudah menemukan konsep desain website yang sesuai, langkah selanjutnya adalah merancang wireframe dan mockup situs untuk setiap halaman di dalam websitemu.
Mulai dari bagian “Home” atau laman beranda, laman produk atau Products page, Tentang Kami (About Us), serta laman Kontak.
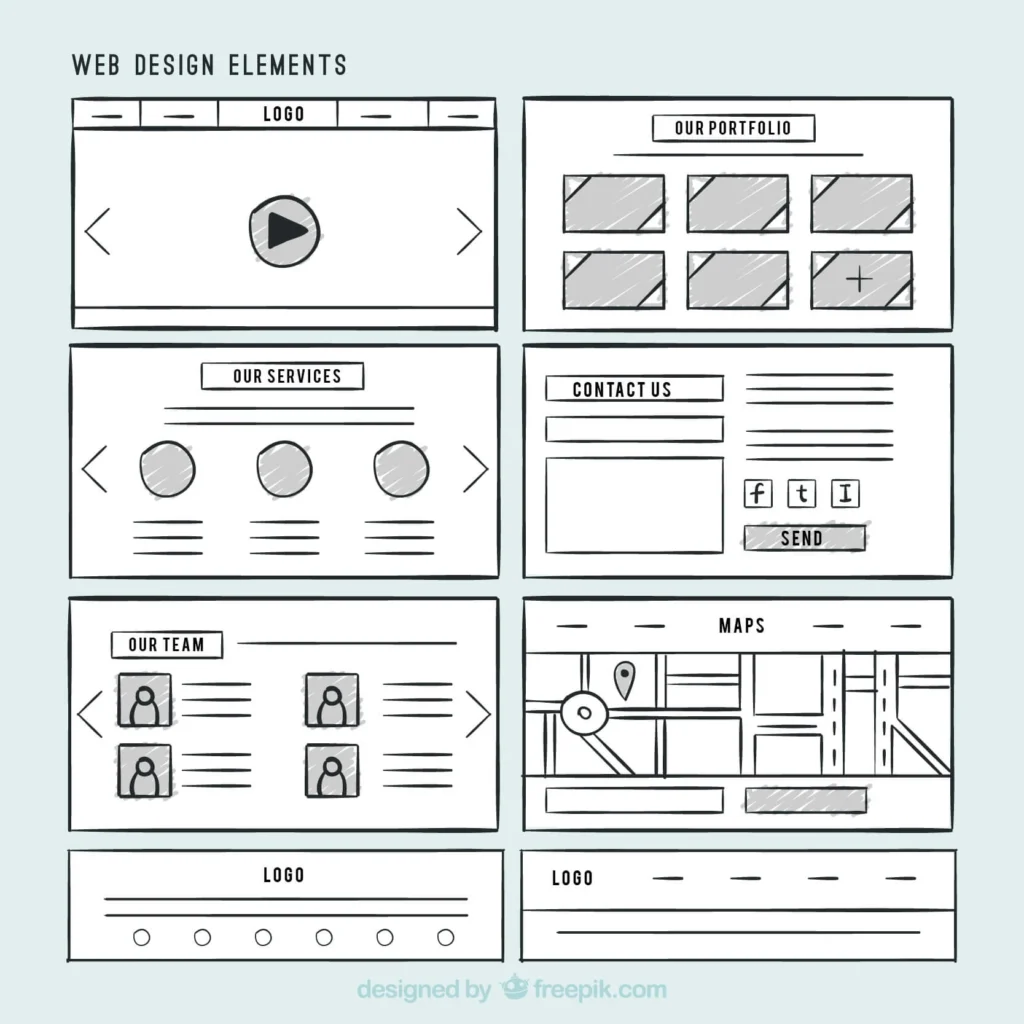
Wireframe adalah sebuah sketsa sederhana yang terdiri dari kotak dan garis yang merupakan perwakilan dari elemen-elemen di dalam website tersebut. Sedangkan, mockup adalah gambaran atau tampilan visual yang terdiri dari gambaran website yang lebih utuh.
Baik wireframe dan mockup adalah unsur penting yang akan membantumu mendapatkan visualisasi yang lebih jelas dari situs yang akan kamu buat.
Pilih Prototype Tool untuk Website

Jika kamu sudah membuat konsep dasar desain website beserta mockup dan wireframe, saatnya lanjut ke tahap selanjutnya. Di tahap ini, kamu perlu memilih website prototype tool yang sesuai dengan kebutuhan.
Untuk menemukan tool yang sesuai, ada banyak banget pilihan yang tersedia. Beberapa tools terpopuler untuk membuat prototype adalah Figma, Adobe XD, Balsamiq Cloud, FluidUI, Invision, Miro, dan Proto. Pilih saja salah satu sesuai kenyamananmu, ya!
Baca juga: 5 Rekomendasi DNS Tercepat untuk Tingkatkan Performa Internet
Cara Membuat Prototype Website Menggunakan Tool Figma

Salah satu rekomendasi tool yang sangat kami rekomendasikan untuk membuat website dummy adalah Figma. Tool ini termasuk pilihan terbaik, bahkan bagi para pemula.
Soalnya, tool ini menawarkan tampilan antarmuka yang ramah terhadap pengguna dan gampang banget dinavigasikan. Bagi kamu yang menggunakan Figma untuk membuat prototype website, berikut caranya.
Buat Struktur Prototype

Setelah tool Figma terinstall di dalam perangkat komputermu, bukalah tool tersebut. Di tahap ini, kamu akan membuat struktur atau rancangan dasar dari website.
Di dalam struktur inilah kamu akan menyusun tata-letak cikal-bakal halaman websitemu supaya terlihat lebih rapi dan indah. Tahapan-tahapan yang perlu kamu lakukan adalah:
- Membuat frame utama untuk websitemu. Figma menyediakan berbagai template frame gratis yang bisa kamu pilih dan gunakan secara gratis. Atau, kalau kamu ingin sedikit bereksperimen, bisa mengustomisasi frame utama sesuai dengan ukuran dan desain yang kamu inginkan
- Tambahkan bagian header, body, dan footer. Masing-masing bagian nantinya akan menyimpan fitur dan bagian yang spesifik. Misalnya, pada bagian header nantinya akan diletakkan logo serta menu navigasi yang memudahkan pengunjung.
- Sedangkan, footer berisi tautan ke bagian halaman website yang lain. Di bagian ini juga biasanya menjadi lokasi untuk penempatan kontak. Sedangkan, bagian konten berada di bagian body. Ulangi langkah pertama dan langkah ini untuk semua halaman pada websitemu
- Jangan lupa untuk menyertakan konsep desain untuk tampilan melalui mobile atau HP. Website yang mengusung fitur mobile responsive memang jauh lebih diutamakan. Apalagi, saat ini semakin banyak orang yang mengakses informasi dari sebuah situs melalui perangkat smartphone.
- Jadi, pastikan situsmu juga mengusung desain yang responsif dengan fungsi fitur dan menu yang optimal terlepas dari perangkat yang digunakan pengunjung.
Tambahkan Elemen UI

Tak ketinggalan, jangan lupa untuk menyertakan elemen UI atau User Interface di dalam prototype websitemu. UI adalah tampilan yang membuat visual dari sebuah website kelihatan menarik.
Aspek ini biasanya mencakup bentuk dan lokasi tombol navigasi, warna layout, serta font yang ditampilkan pada website tersebut.
Di sisi lain, ada UX atau User Experience yang nggak boleh kamu lewatkan saat membuat UI. Pastikan tampilan UI yang kamu buat nggak hanya menarik, tetapi juga mendukung unsur-unsur dari UX, yaitu:
- Gampang diakses
- Intuitif
- Mempunyai fungsi dasar untuk membantu pengunjung menemukan hal yang mereka cari.
Tambahkan Konten

Setelah puas dengan tampilan UI dan aspek-aspek lain dari prototipe situsmu, sekarang saatnya menambahkan konten di dalamnya.
Untuk mempermudahmu dan pengunjung situsmu nanti, ada baiknya untuk membagi bagian untuk konten menjadi beberapa bagian.
Masing-masing bagian nantinya akan membahas topik yang terfokus serta tujuan yang jelas. Misalnya, konten bagian “Produk” membahas berbagai macam kategori produk yang kamu jual.
Jangan lupa untuk menambahkan pelengkap berupa gambar, deskripsi produk yang lengkap dan jelas, dan tentunya cantumkan harga.
Periksa Semua Bagian

Setelah selesai menata semua bagian yang ada, jangan lupa untuk menekan tombol “Preview” pada masing-masing halaman.
Dengan demikian, kamu bisa mengetahui apakah tampilan situs tersebut sudah sesuai dengan keinginanmu. Jika terdapat kesalahan atau ada hal-hal yang ingin ditambahkan, cukup ulangi saja langkah-langkah di atas sesuai kebutuhan.
Alat untuk Membuat Prototype Website

Saat kamu ingin membangun sebuah website, langkah pertama yang sering terlupakan tapi sangat penting adalah membuat prototype.
Dengan menggunakan prototype, kamu bisa menguji alur pengguna, memperbaiki kekurangan desain, dan menyampaikan ide dengan lebih jelas kepada rekan tim atau klienmu.
Untungnya, sekarang sudah banyak alat gratis uji coba yang bisa kamu manfaatkan untuk membuat prototype website dengan mudah, cepat, dan bahkan tanpa harus menulis kode. Di bawah ini ada beberapa alat yang bisa kamu pertimbangkan.
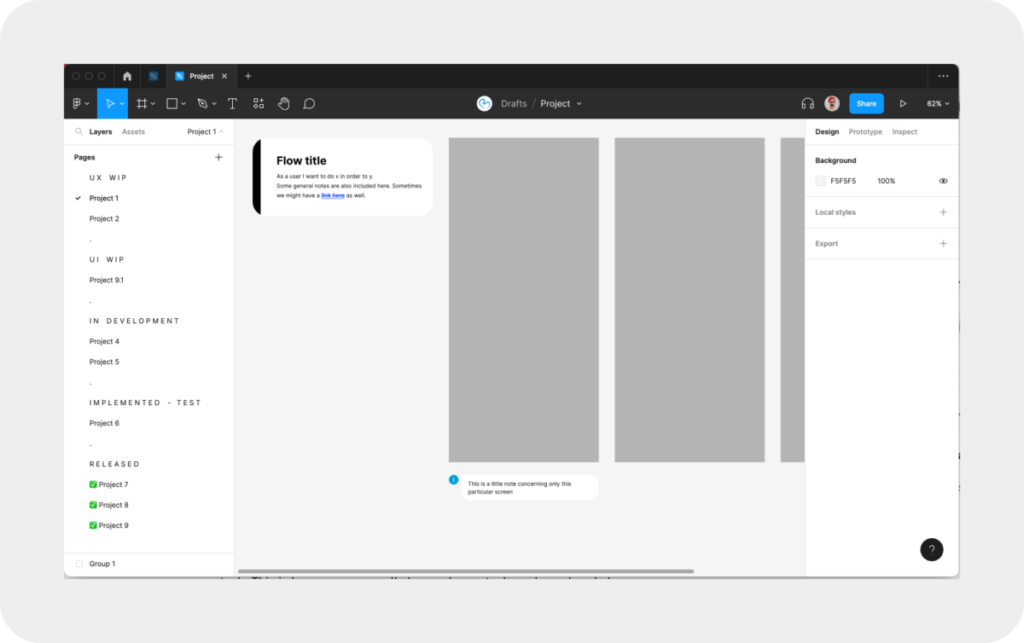
Figma
Jika kamu mencari alat prototipe yang modern, kolaboratif, dan mudah digunakan, Figma adalah pilihan yang sangat direkomendasikan. Dengan Figma, kamu bisa mendesain interface, membuat interaksi antar halaman, hingga menguji prototype secara langsung.
Salah satu keunggulan utama Figma adalah fitur kolaborasi real-time, artinya kamu dan timmu bisa mengedit proyek yang sama secara bersamaan, mirip seperti Google Docs.
Selain itu, Figma punya komunitas global yang aktif. Kamu bisa mengunduh komponen desain siap pakai dari komunitas, seperti tombol, ikon, atau layout yang sedang tren seperti glassmorphism. Ini bisa mempercepat proses desain kamu secara signifikan.
Figma juga mendukung integrasi dengan berbagai aplikasi seperti Slack, Notion, Maze, dan GitLab untuk mendukung alur kerja kamu.
UXPin
UXPin dirancang untuk kamu yang ingin membuat prototype dengan tingkat kesamaan tinggi terhadap produk akhir.
Platform ini memungkinkan kamu untuk membuat desain interaktif dan fungsional tanpa perlu coding, tapi tetap punya fleksibilitas bagi developer karena desainnya berbasis kode. Ini berarti hasil desain kamu bisa lebih mudah diterjemahkan ke dalam bentuk nyata oleh developer.
UXPin juga mendukung kolaborasi tim, jadi kamu dan rekan-rekanmu bisa bekerja pada satu proyek secara bersamaan. Ada versi gratis yang bisa kamu gunakan, dengan fitur dasar seperti pembuatan prototipe dan editor desain.
Vectr
Kalau kamu baru mulai dan butuh alat ringan untuk membuat wireframe dan maket sederhana, Vectr adalah pilihan yang ramah pemula.
Meskipun tidak secanggih Figma atau UXPin dalam hal interaksi, Vectr tetap berguna untuk membuat desain dasar. Kamu bisa membuat gambar vektor, menambahkan teks, ikon, dan menyusun tata letak secara visual.
Yang menarik dari Vectr adalah sifatnya yang sepenuhnya gratis, tanpa biaya tambahan atau langganan tersembunyi. Alat ini cocok untuk kamu yang butuh solusi cepat dan praktis tanpa harus mempelajari fitur kompleks.
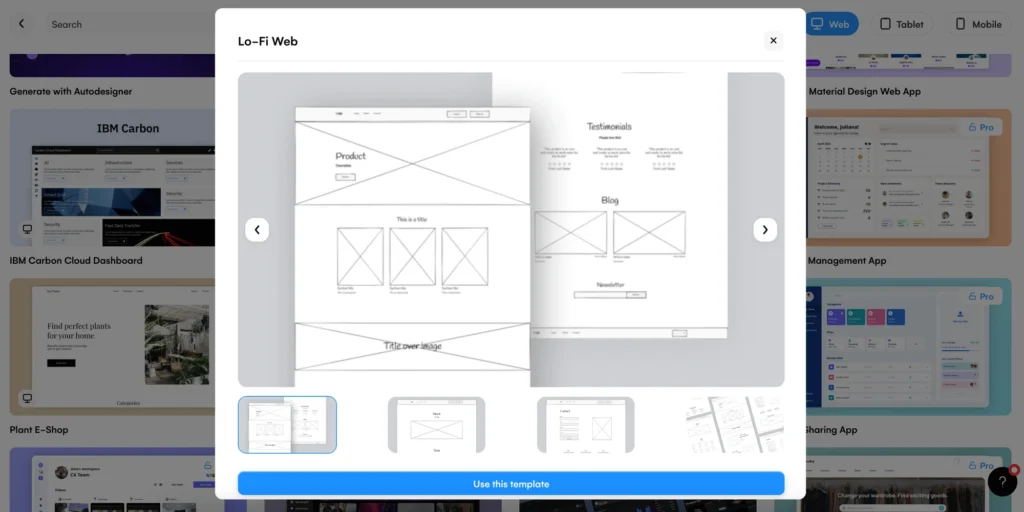
Mockflow
Mockflow adalah alat yang dirancang untuk membantu kamu membuat wireframe, prototipe, hingga dokumen desain produk secara terstruktur.
Jika kamu suka pendekatan yang lebih sistematis, Mockflow bisa jadi pilihan yang tepat. Kamu bisa membuat ruang kerja terpisah untuk setiap tahap proses desain, mulai dari brainstorming, pembuatan konsep, feedback, hingga eksekusi.
Mockflow menyediakan berbagai template dan preset yang bisa mempercepat pembuatan wireframe. Bahkan, kamu bisa mengekspor mockup ke HTML, sehingga membantu tim developer dalam proses implementasi. Integrasinya dengan alat seperti Google Workspace, Trello, dan JIRA membuatnya semakin fleksibel.
Justinmind
Untuk kamu yang ingin membuat prototype dengan visual menarik tanpa perlu pengalaman coding, Justinmind adalah solusi yang layak dicoba.
Alat ini menyediakan antarmuka seret dan lepas, lengkap dengan animasi, transisi, dan elemen interaktif. Ini sangat cocok bagi kamu yang ingin menghasilkan prototype fidelitas tinggi yang terlihat seperti produk jadi.
Kamu juga akan menemukan banyak elemen siap pakai, jadi tidak perlu mendesain semuanya dari awal. Justinmind terintegrasi dengan berbagai alat desain populer, seperti Figma, Sketch, dan Adobe XD, sehingga bisa disesuaikan dengan alur kerja kamu.
Webflow
Jika kamu menginginkan alat desain visual yang bisa langsung menghasilkan website nyata, Webflow mungkin adalah pilihan terbaik.
Dengan Webflow, kamu tidak hanya membuat prototype, kamu bisa membuat website secara langsung dan mengatur animasi, layout, hingga elemen responsif.
Webflow memungkinkan kamu bekerja dengan antarmuka visual, tapi juga menyediakan opsi untuk menambahkan elemen berbasis kode jika dibutuhkan.
Yang menarik, kamu bisa menggunakan Webflow secara gratis untuk dua proyek sekaligus. Ini cukup untuk memulai dan belajar cara kerja platform ini.
Komunitas Webflow juga sangat aktif, jadi kamu bisa dengan mudah mendapatkan dukungan jika menghadapi kendala.
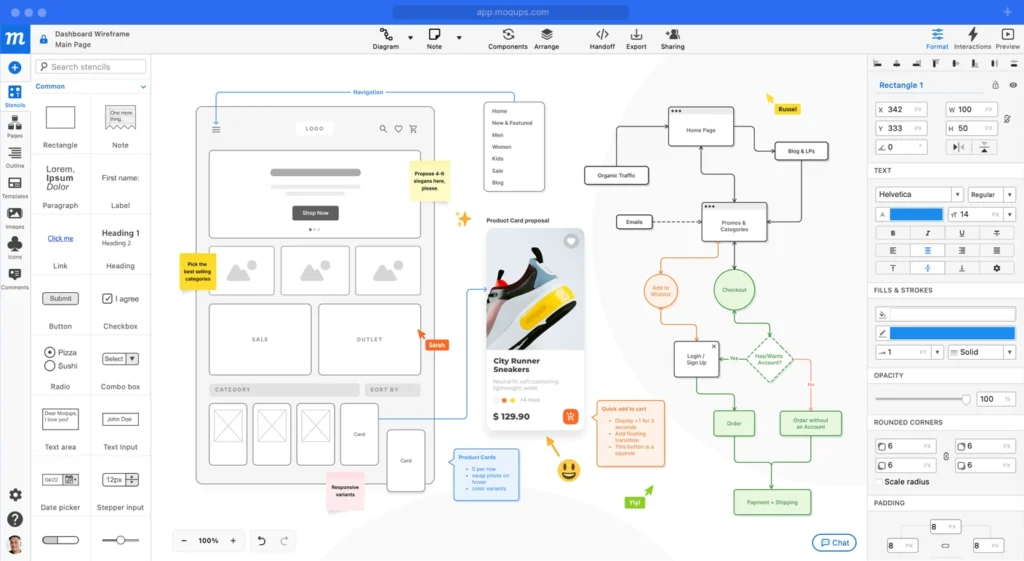
Moqups
Moqups cocok untuk kamu yang mencari satu alat untuk menggambar ide, membuat wireframe, hingga membangun prototype dengan antarmuka yang ramah pengguna.
Dengan sistem drag-and-drop, kamu bisa dengan cepat menempatkan elemen UI di kanvas. Ada juga perpustakaan stensil dan ikon yang sangat lengkap, jadi kamu tidak perlu mencari elemen satu per satu.
Selain itu, Moqups memungkinkan kamu untuk berkolaborasi secara real-time, sehingga cocok untuk kerja tim. Walaupun versi gratisnya memiliki keterbatasan, fitur yang ditawarkan sudah cukup untuk proyek-proyek kecil dan presentasi awal ke klien.
Bagaimana? Semoga ulasan mengenai prototype website di atas bermanfaat buat kamu, ya! Ingin tahu cara yang lebih cepat untuk mendapatkan website bisnis terbaik tanpa harus utak-atik?
Hubungi Optimaise dan pilih layanan jasa pembuatan website yang kami sediakan. Dengan mengambil paket pembuatan website, tim web developer dari Optimaise akan mengurus segala hal yang berkenaan dengan pembuatan situs bisnismu.
Mulai dari pembuatan prototype hingga sentuhan akhir, kamu hanya perlu menunggu sambil duduk manis! Mulai dari harga Rp4.500.000, kamu sudah bisa mendapatkan website bisnis dengan tampilan dan fitur-fitur profesional beserta email bisnis, domain, hosting, dan SSL gratis dari kami! Jangan lewatkan kesempatan ini, ya!
