User experience, atau pengalaman pengunjung saat mengakses situsmu adalah salah satu aspek penting dalam mengoptimasi sebuah situs. Salah satu tool yang bisa kamu gunakan untuk mendapatkan estimasi yang akurat adalah core web vitals. Web Vitals adalah kelompok metrik yang digunakan untuk mengukur user experience atau pengalaman pengguna dari segi performa, interaktivitas, kecepatan muatan, dan stabilitas visual dari sebuah laman website. Tool ini bakal berguna banget buat kamu. Makanya, simak ulasan lengkap mengenainya berikut ini.
Table of Contents
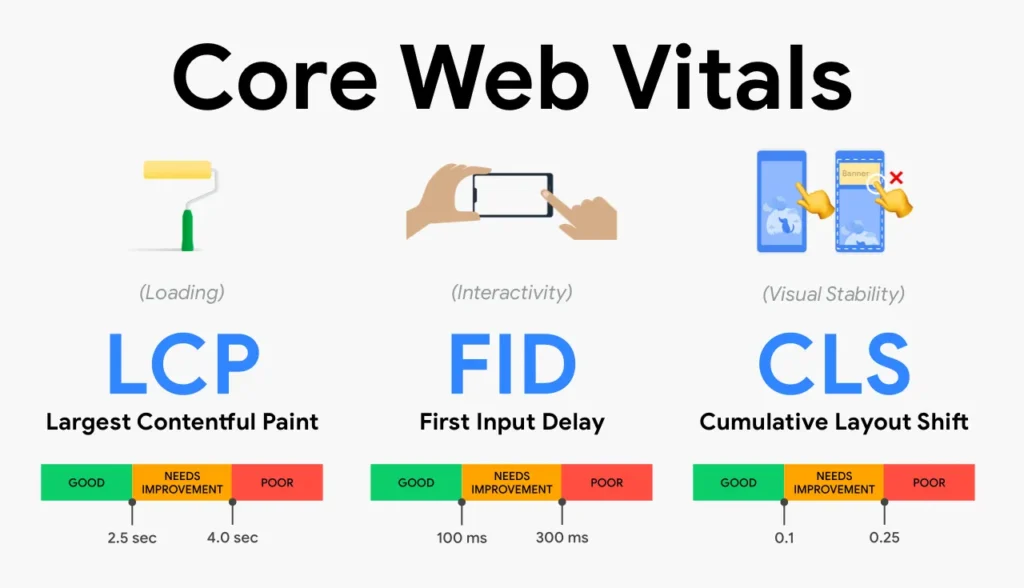
3 Unsur Core Web Vitals

Dalam menjalankan tugasnya, core web vitals terdiri dari 3 unsur metrik. Unsur-unsur tersebut adalah Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), dan First Input Delay (FID). Di bulan Maret 2024 mendatang, kabarnya tool ini akan mendapatkan metrik baru dari Interaction Next Paint (INP) yang akan menjadi pengganti dari FID. Masing-masing metrik punya peranan penting yang membuat performa tool ini jadi semakin optimal. Yuk, kenali lebih dekat di sini.
Largest Contentful Paint (LCP)

Large Contentful Paint (LCP) mengacu pada waktu yang diperlukan untuk memuat elemen terbesar yang terlihat di dalam viewport. Metrik ini merupakan representasi dari situs web yang telah dimuat secara visual. Elemen terbesar biasanya akan menjadi gambar unggulan atau mungkin tag <h1>. Tapi, elemen tersebut juga bisa berupa:
Baca juga: Apa Itu Keyword Cannibalization dan 5 Cara Menemukannya
- Elemen <img>
- Elemen <image> di dalam elemen <svg>
- Gambar di dalam elemen <video>
- Gambar latar belakang yang dimuat dengan fungsi url()
- Blok teks
- <svg> dan <video> mungkin akan ditambahkan di masa depan.
Bagaimana Cara Mengecek Elemen LCP?

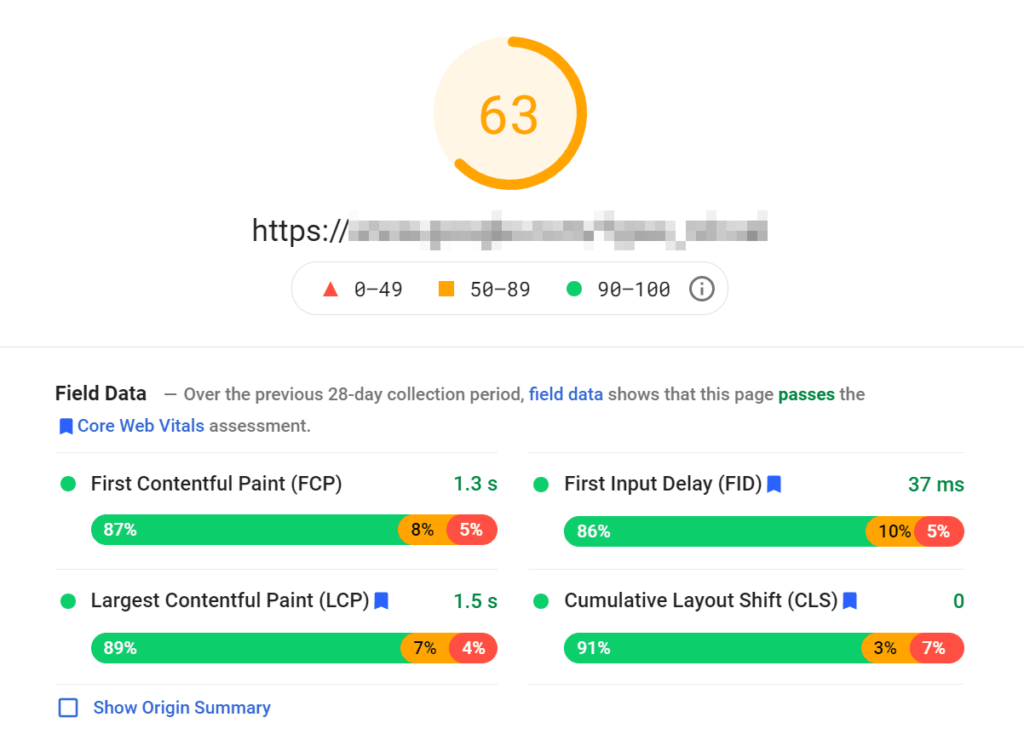
Untuk melakukan pengecekan LCP sebenarnya bisa kamu lakukan dengan cara mudah. Kamu bisa mengaksesnya dengan mengunduh tool PageSpeed Insights terlebih dulu. Menu LCP akan disebutkan di bagian “Diagnostik”. Perhatikan juga bahwa ada tab untuk memilih LCP yang hanya akan menampilkan masalah yang terkait dengan LCP. Kamu juga bisa mengetahui masalah-masalah yang berkaitan dengan LCP pada tab khusus di menu tersebut.
Cara Mengatasi Masalah pada LCP

Setelah menemukan masalah yang timbul pada LCP dari core web vitals, langkah selanjutnya adalah menemukan solusi untuk itu. Nah, kamu bisa memakai tool ChromeDevTools dengan mengikuti langkah-langkah berikut ini:
- Pilih tab “Performance”, dan cek bagian “Screenshots”
- Setelah itu, klik “Start profiling and reload page”
- Metrik LCP terdapat di bagian grafik “timing”
- Klik rincian; dan kamu akan menemukan elemen untuk LCP.
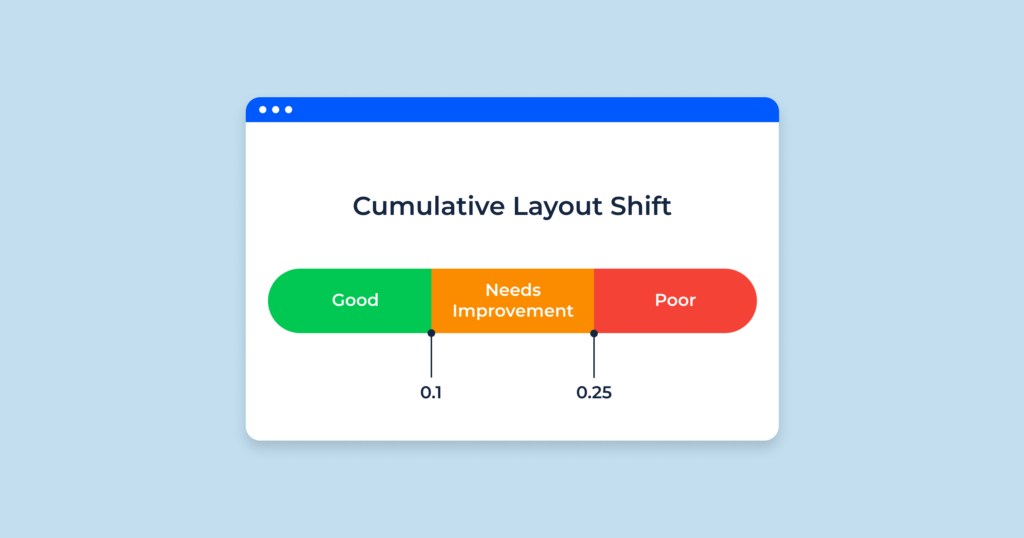
Cumulative Layout Shift (CLS)

CLS atau Cumulative Layout Shift adalah metrik dalam core web vitals yang bertugas untuk mengukur stabilitas visual suatu halaman saat dimuat. Ini dilakukan dengan melihat seberapa besar elemen-elemen tersebut dan sejauh mana mereka bergerak. Melalui update terbaru, Google telah memperbarui bagaimana CLS diukur. Sebelumnya, pengukuran CLS akan terus berlanjut bahkan setelah halaman awal dimuat. Namun, sekarang CLS dibatasi dalam jangka waktu lima detik di mana pergeseran terbanyak terjadi.
Hal ini tentunya jadi kabar baik. Apalagi, nggak bisa dipungkiri bahwa CLS bisa menjadi hal yang menjengkelkan bagi pengunjung website. Terutama, ketika kamu mencoba mengklik sesuatu di halaman yang bergerak-gerak dan akhirnya kamu malah mengklik sesuatu yang tidak kamu tuju.
Penyebab dari terjadinya CLS pada core web vitals ini ternyata lumayan beragam. Beberapa di antaranya adalah:
- Gambar tanpa dimensi.
- Iklan, konten tertanam, dan elemen iframes tanpa dimensi.
- Penyisipan konten dengan JavaScript.
- Penerapan jenis huruf atau gaya yang terlambat dalam proses pemuatan.
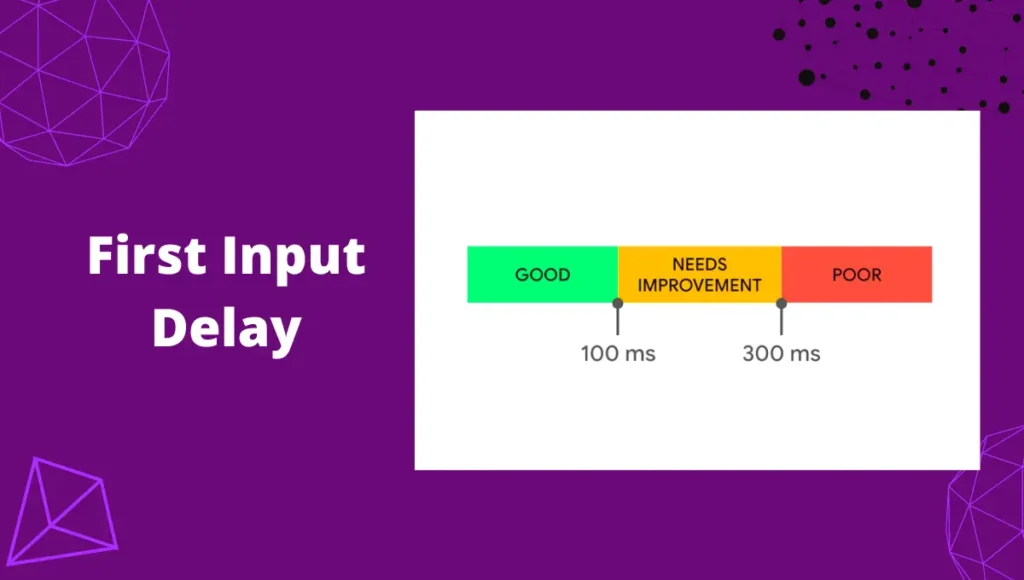
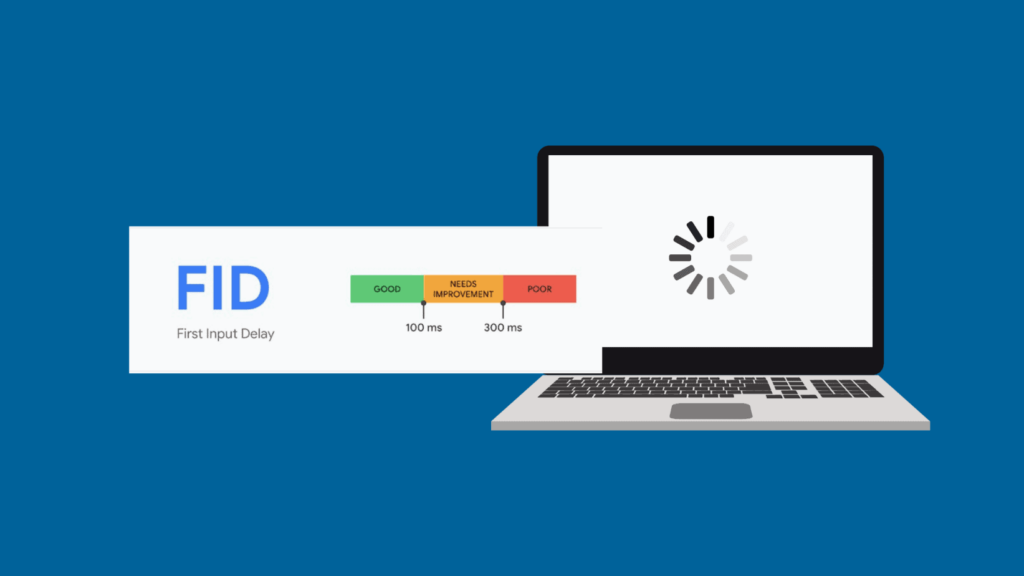
First Input Delay (FID)

First Input Delay (FID) merupakan metrik waktu yang diukur dari saat pengguna pertama kali berinteraksi dengan websitemu hingga situs tersebut memberikan respons. Dengan kata lain, metrik ini menguji responsivitas dari sebuah website. Core web vitals merupakan pengganti FID oleh Interaction to Next Paint (INP) pada Maret 2024. Apa artinya?
Ini artinya, pengukuran kecepatan website akan dinilai berdasarkan beberapa faktor interaksi berikut ini:
- Mengklik tautan atau tombol
- Memasukkan teks ke dalam bidang kosong
- Memilih menu drop-down
- Mengklik kotak centang
Perlu kamu ketahui bahwa bentuk interaksi seperti scrolling atau memperbesar halaman (zoom) nggak akan terhitung di dalam metrik ini. Selain itu, nggak semua pengguna akan berinteraksi dengan halaman situsmu, sehingga situs tersebut mungkin nggak punya nilai FID.
Makanya, ini alasan mengapa kamu nggak bisa menggunakan alat tes laboratorium untuk mengecek nilai FID. karena mereka nggak berinteraksi dengan situs tersebut. Sebagai gantinya, kamu dapat melihat Total Blocking Time (TBT) untuk uji lab. Di PageSpeed Insights, kamu bisa menggunakan tab TBT untuk melihat isu terkait.
Baca juga: Atasi Error Missed Schedule dengan 2 Cara Mudah Ini
Apa yang Mengakibatkan Delay pada FID dari Core Web Vitals?

Tentunya, kamu bertanya-tanya. Apa sih faktor yang membuat performa nilai FID pada core web vitals mengalami penundaan (delay)? Jawabannya terletak pada aktivitas dari JavaScript. Jenis coding ini bersaing untuk mendapatkan satu utas utama. Untuk mencapainya, sistem kode ini harus berlomba-lomba untuk menyelesaikan tugas-tugas yang diberikan. Kalau diibaratkan, seperti lomba estafet dan Javascript adalah pesertanya. Selama satu tugas berjalan, website nggak bisa merespons input pengguna. Alhasil, terjadilah delay atau penundaan.
Semakin lama tugasnya, semakin lama penundaan yang dialami pengguna. Jeda antara tugas adalah peluang bagi situs untuk beralih untuk memproses input pengguna dan merespons apa yang mereka inginkan.
Cara Meningkatkan Performa Core Web Vitals

Nah, sekarang kamu sudah tahu masing-masing peranan dari 3 metrik utama core web vitals. Untuk meningkatkan performanya, kamu harus menerapkan langkah-langkah spesifik terhadap masing-masing metrik. Tiap metrik ini memerlukan perlakuan optimasi yang berbeda. Jadi, pastikan kamu membaca bagian ini hingga tuntas, ya!
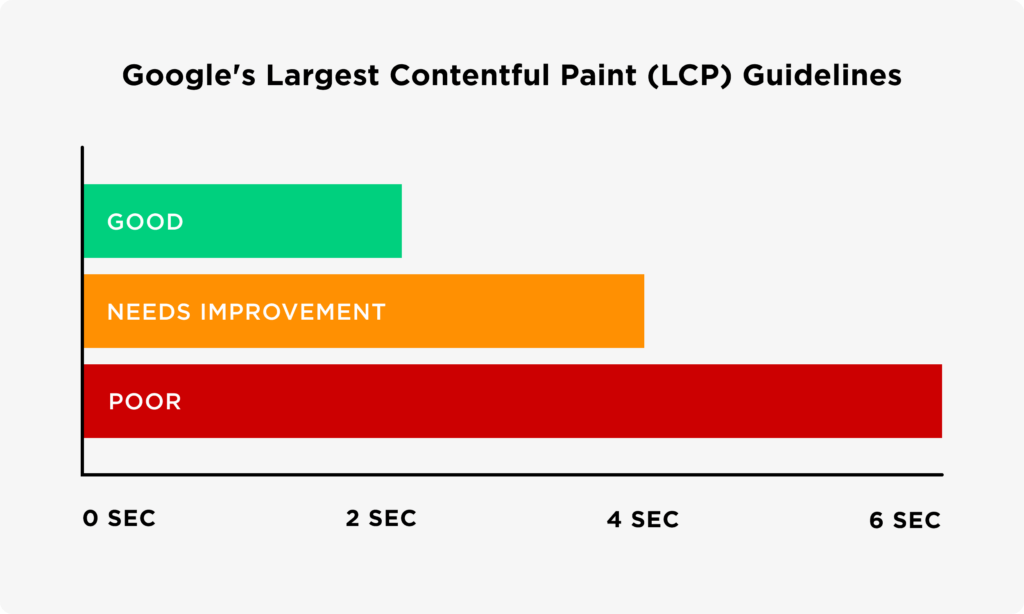
Cara Memperbaiki Skor LCP

Seperti yang kita lihat di PageSpeed Insights, ada banyak masalah terkait LCP. Ini membuat LCP menjadi metrik paling sulit untuk ditingkatkan. Beberapa cara untuk meningkatkan kecepatan LCP meliputi:
- Utamakan pemuatan sumber daya
- Ubah ukuran file jadi lebih kecil
- Sajikan file lebih dekat pada pengguna
- Menghosting sumber daya yang ada di server yang sama
- Gunakan fitur caching
Cara Meningkatkan Performa CLS

Untuk mengoptimalkan CLS, kamu akan berkutat dengan masalah terkait gambar, font, atau mungkin konten yang dimasukkan. Beberapa cara yang bisa kamu lakukan untuk optimasi aspek core web vitals ini adalah:
- Sediakan ruang untuk memuat gambar, video, dan iframes
- Mengoptimalkan font
- Kalau kamu ingin menambahkan grafik animasi di dalam situsmu, pastikan animasi tersebut nggak memicu perubahan layout
- Pastikan halaman websitemu layak untuk menjalankan Bfcache
Cara Meningkatkan Nilai FID

Sebenarnya, sebagian besar website berhasil melewati pemeriksaan FID. Namun, jika kamu perlu memperbaiki skor FID, kamu bisa mencoba beberapa langkah berikut:
- Mengurangi jumlah penggunaan JavaScript
- Jika memungkinkan, muat JavaScript di urutan terakhir
- Bagi-bagi tugas berdurasi panjang menjadi beberapa tugas berjangka pendek
- Gunakan Web Workers
- Gunakan SSR (server-side rendering) atau prerendering.
Selain menggunakan core web vitals, kamu juga bisa menghubungi Optimaise dan menggunakan jasa SEO yang ditawarkan. Melalui layanan ini, kami akan membantumu mengoptimasi aspek-aspek di dalam websitemu. Nggak hanya itu, tim spesialis SEO kami juga akan melakukan pemantauan rutin terhadap perkembangan user experience dan aspek SEO lainnya. Dapatkan harga spesial dengan menghubungi nomor CP Optimaise +62 83834 255 761 sekarang juga, yuk!